Назад на страницу разработки стикеров
Примеры разработки стикеров
Пример создания простого шаблона-стикера
Создадим шаблон, в котором на пользовательскую фотографию (на область глаз) будет добавляться стикер с очками. Материалы для примера можно скачать здесь. Скачать получившийся в результате примера шаблон можно здесь.
Откроем конструктор шаблонов. В меню “Файл” выберем пункт “Создать новый проект”.
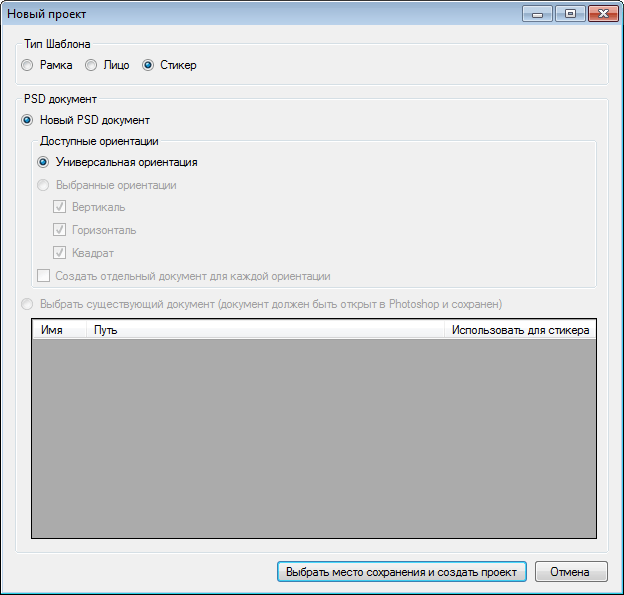
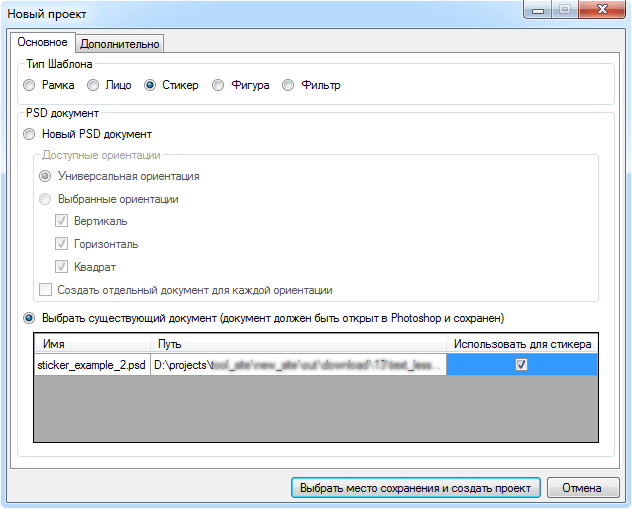
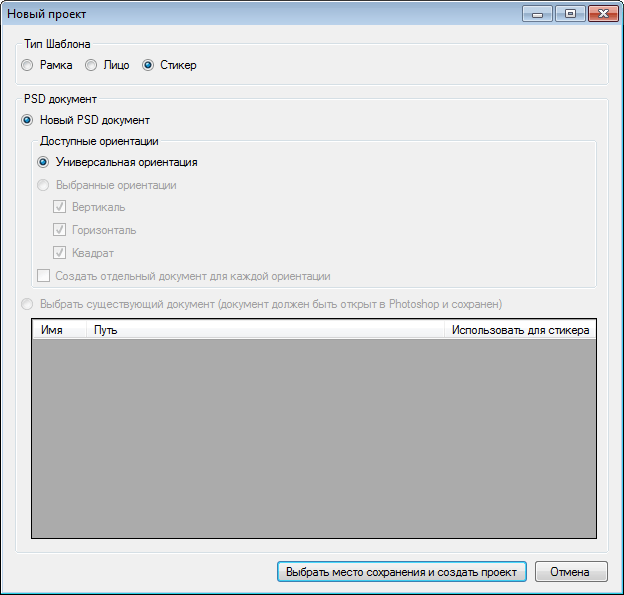
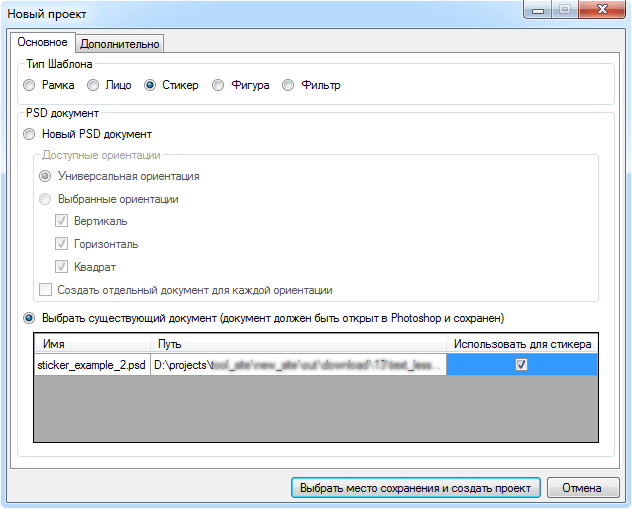
В открывшемся окне выбираем тип шаблона “стикер”, выбираем “новый PSD документ”, а также выбираем место сохранения проекта.

Выбор типа шаблона важен. Отличительной чертой шаблона типа "стикер" является то, что юзерфото не кадрируется.
И хотя эффект наложения стикера можно использовать и в других
типах шаблонов, только при выборе типа шаблона "стикер" юзерфото не будет кадрироваться.
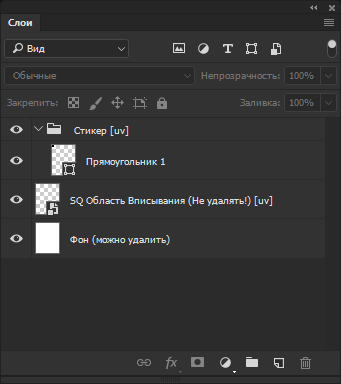
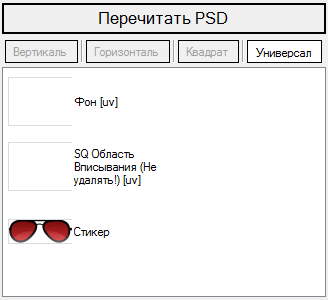
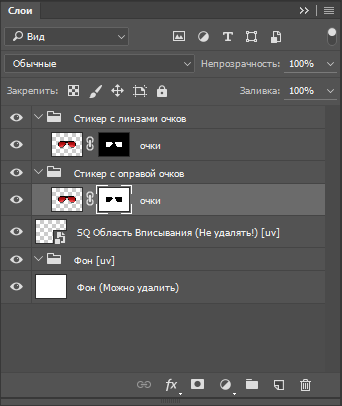
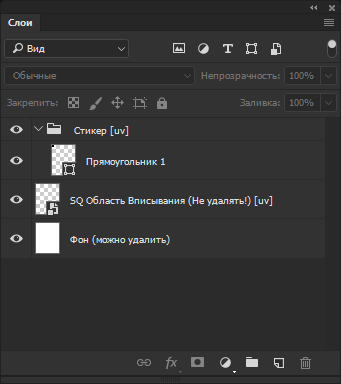
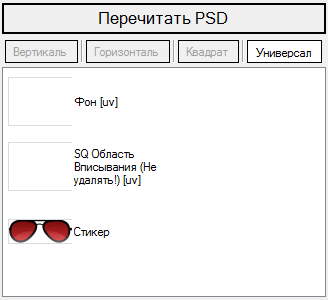
Конструктор шаблонов сгенерирует структуру для шаблона типа “стикер”. Обратимся к ней.

В группу “Стикер” следует поместить графику, которая сформирует стикер.
Каждый стикер, создаваемый в рамках Конструктора шаблонов, должен быть представлен отдельной группой с названием,
начинающимся со слова “Стикер” (например, “Стикер 1”, “Стикер 2” и т.п.).
Для шаблона с одним стикером достаточно назвать единственную группу словом “Стикер”.
Находящийся в группе стикера Прямоугольник 1 нужен только для того, чтобы можно было перечитать PSD-документ
если вы забыли добавить в группу стикера необходимую графику.
Его следует удалять после добавления графики в группу стикера.
Все слои, лежащие внутри стикера, растеризуются на уровне его группы.
К группе стикера можно применить блендинг (см. список блендингов), а также можно применить маску.
Смарт-объект SQ Область Вписывания (не удалять!) [uv] нужен для технических целей.
Также в него можно поместить фотографии для “примерки” в Photoshop.
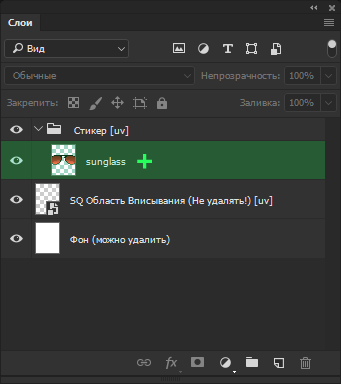
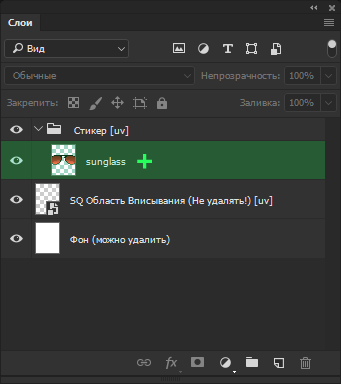
Перенесем заранее подготовленный слой с очками в шаблон, в группу с названием “Стикер [uv]”. Попутно удалим "Прямоугольник 1".

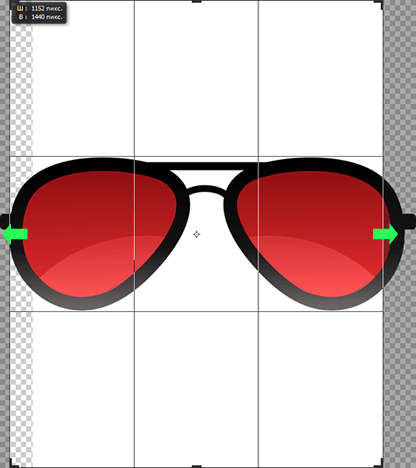
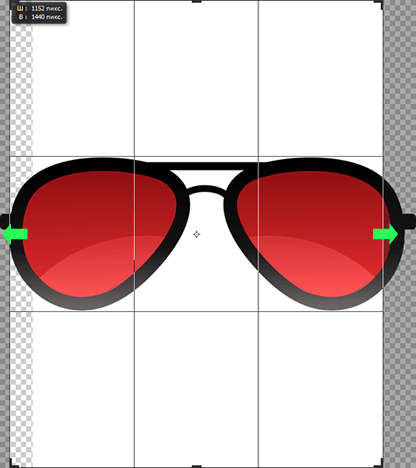
Если слой с очками не помещается на холст PSD-документа, следует увеличить холст так, чтобы
графика полностью в него поместилась.

Технически можно оставить холст прежних размеров, уменьшив сам графический слой. Однако
уменьшая в PSD-документе исходный размер графики стикера, можно потерять в качестве стикера
при его автоматическом масштабировании или при создании его подразмеров.
Перейдем в Конструктор шаблонов и перечитаем PSD-документ.
Для того, чтобы добавленный стикер отобразился в шаблоне необходимо перейти к фильтрам области вписывания и добавить фильтр Растеризация. О необходимости данного фильтра будет подробно рассказано далее.
В левой панели появился стикер с очками.

Перейдем к его позиционированию. Технически наложение стикера выполняется фильтром Растеризация, параметры позиции и масштаба стикера задаются параметрами этого фильтра.
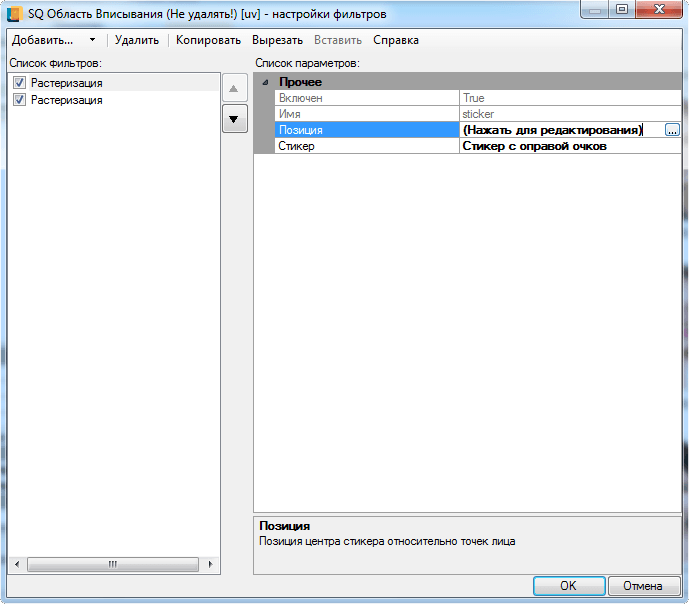
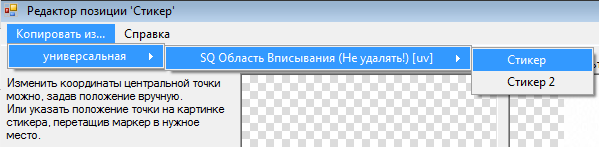
Для доступа к параметрам позиции стикера в Конструкторе Шаблонов кликнем правой кнопкой мыши по слою “Стикер [uv]” , далее в контекстном меню выберем "Изменить растеризацию" > "SQ Область Вписывания (Не удалять!) [uv]" > "Растеризация "Стикер [uv]"".

Открыть данный диалог можно также выбрав пункт "Управление растеризациями" в том же контекстном меню слоя стикера или через диалог "редактирование фильтров", который вызывается через контекстное меню слоя области вписывания. Узнать подробнее об элементах управления стикерами можно здесь.
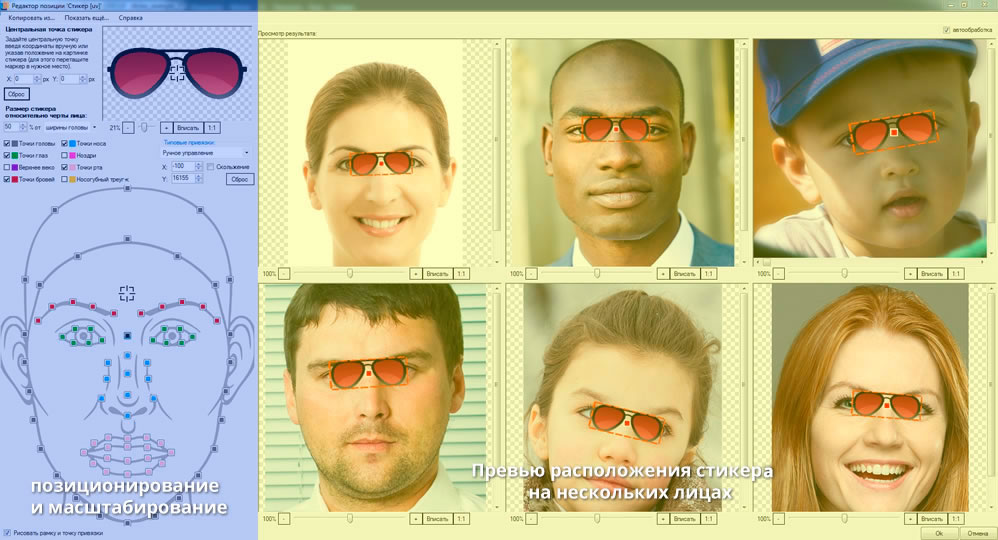
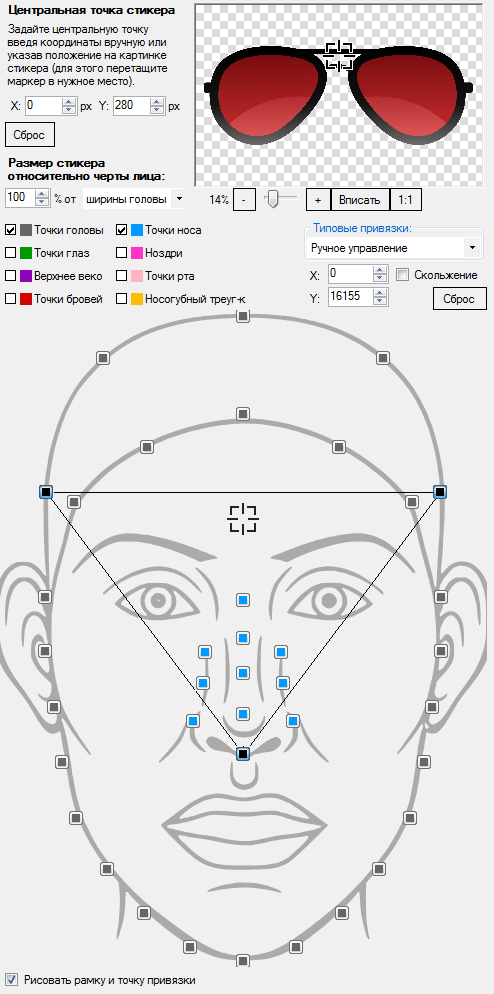
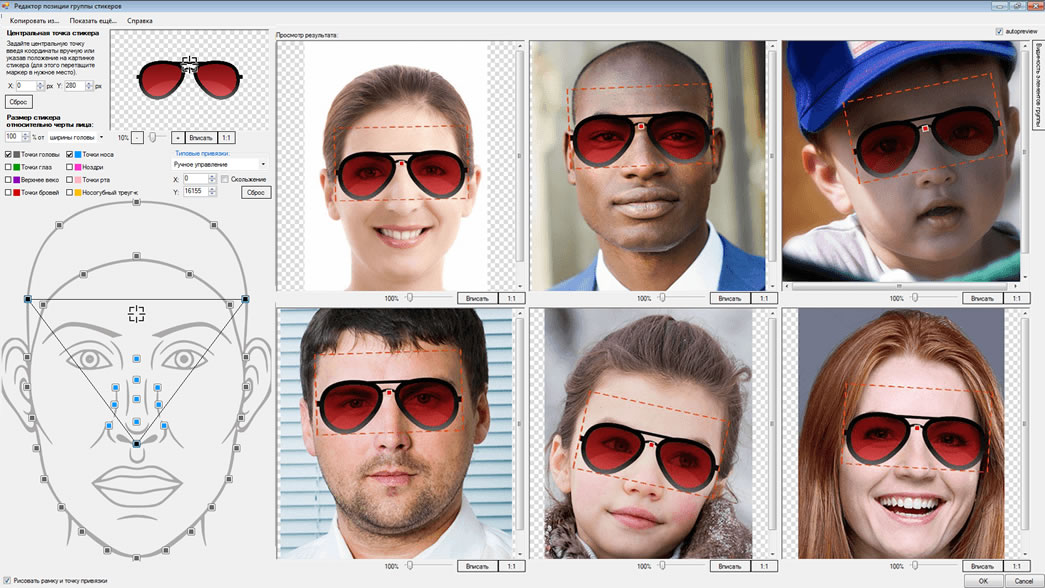
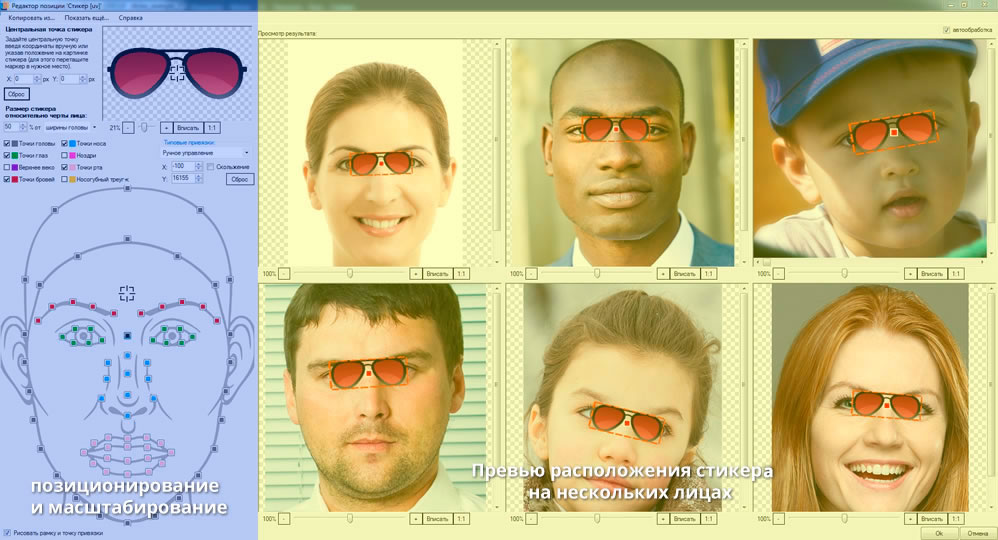
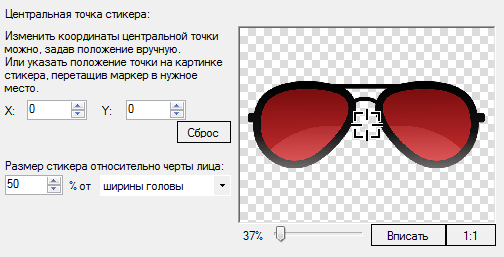
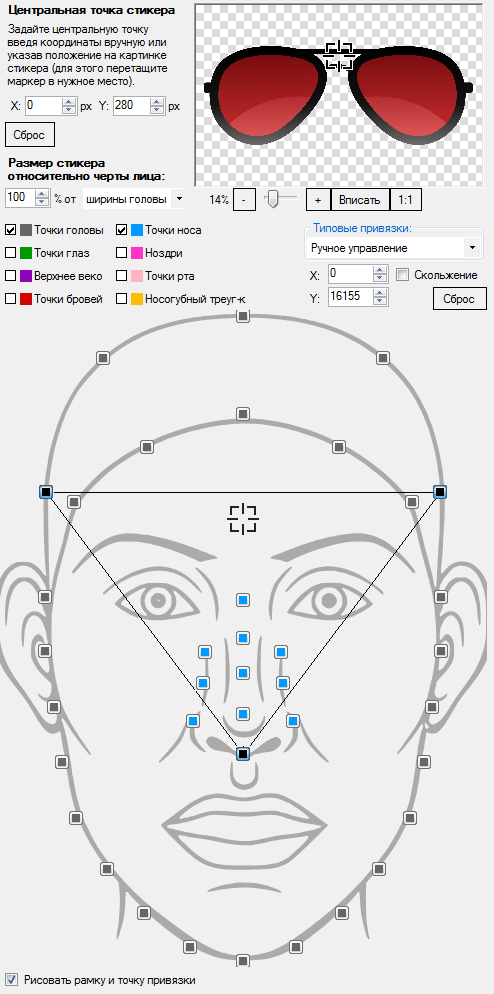
Перед нами открывается редактор позиции стикера.

Левая часть диалогового окна отражает настройки стикера, а правая — отображает предварительные результаты позиционирования.
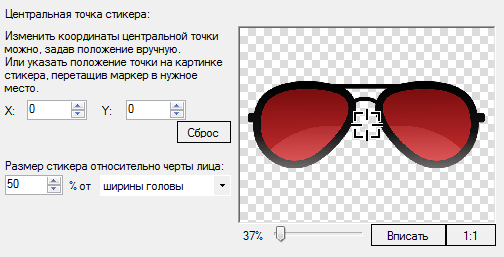
Начнем настройку стикера с указания его центральной точки.
Стикер с очками целесообразнее позиционировать не относительно его фактического центра, а относительно дужки переносицы очков.
Центральная точка стикера изначально всегда находится по координатам x=0; y=0.
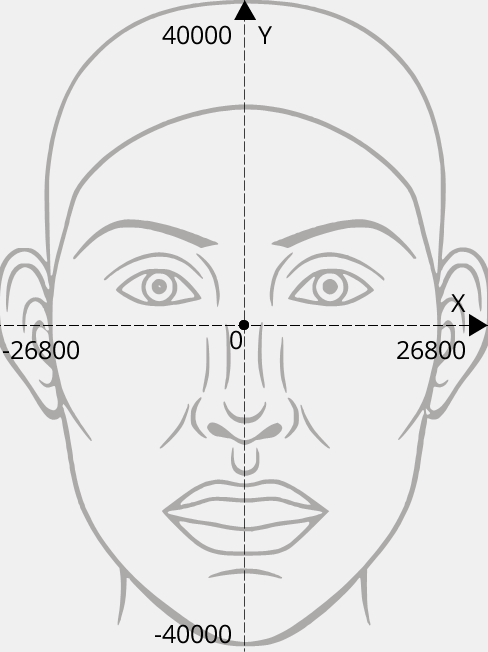
Начало координат расположено в геометрическом центре изображения стикера, оси X, Y направлены вправо и вверх соответственно.
Положение центральной точки визуально легко определить по положению прицела на превью самого стикера.

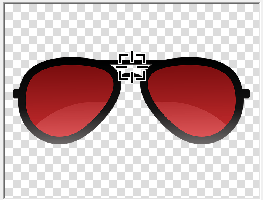
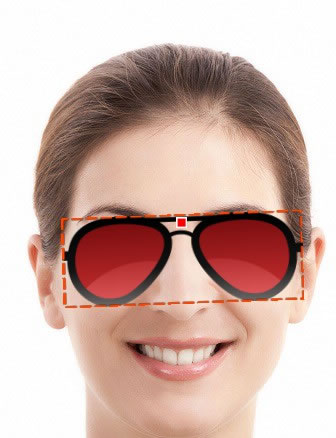
Теперь переставьте курсор на дужку переносицы вручную или измените координату центральной точки по оси Y на значение 195.
На превью стикера это будет выглядеть так, как на картинке ниже.

Обратите внимание на то, что при смещении центральной точки стикера ее положение относительно лица на превью не изменилось.
Изменилось только положение центральной точки относительно самого изображения стикера.
До изменения
центральной точки |
После изменения
центральной точки |
 |
 |
Следующим этапом работы является масштабирование стикера.
Руководствуясь антропологическими аргументами, лучше всего масштабировать очки относительно ширины головы. Укажем масштаб в 100%.

Масштаб стикера: 100% (относительно ширины головы)
Следующим шагом после корректировки центральной точки и масштаба стикера является вопрос его позиционирования.
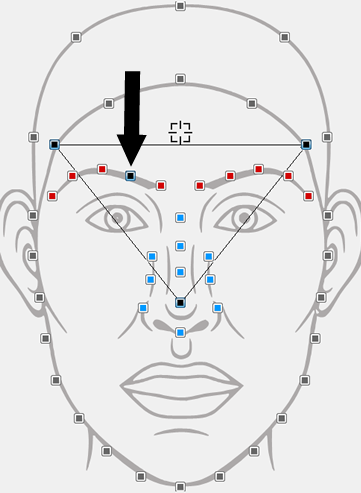
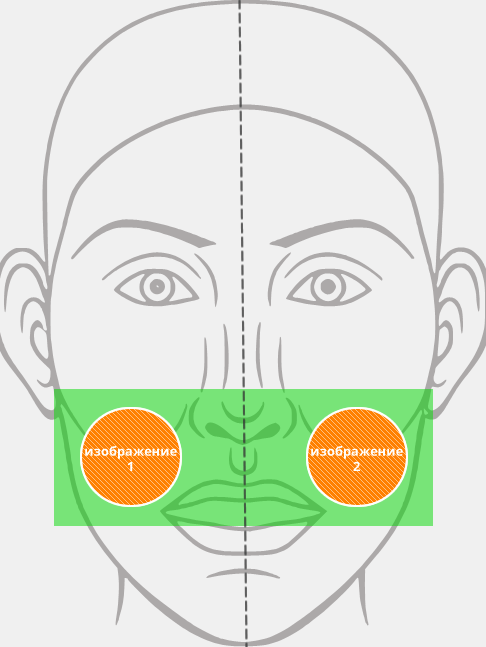
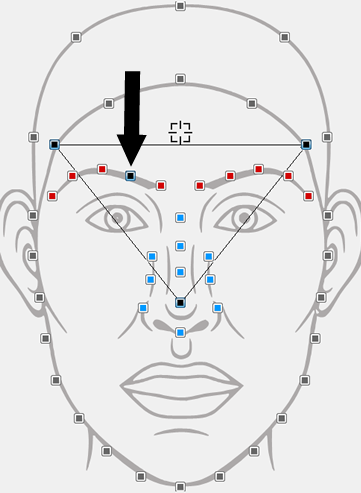
Чтобы привязать стикер к какой-либо области лица, необходимо выбрать на схематичном
изображении лица опорные точки и задать силу притяжения стикера к выбранным опорным точкам (необходимо задать как минимум одну опорную точку).
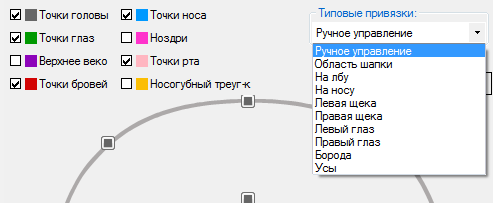
Конструктор предоставляет готовый набор преднастроенных привязок для некоторых типовых случаев размещения стикеров.
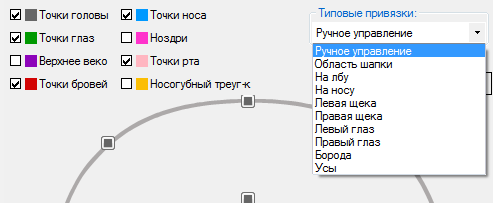
Типовые привязки собраны в меню справа от выбора отображения опорных точек.

Заготовленные варианты не покрывают абсолютно все случаи позиционирования стикера и не гарантируют качественный результат позиционирования для всех стикеров.
Но их целесообразно использовать как начальный вариант с дальнейшей его доводкой под конкретный стикер.
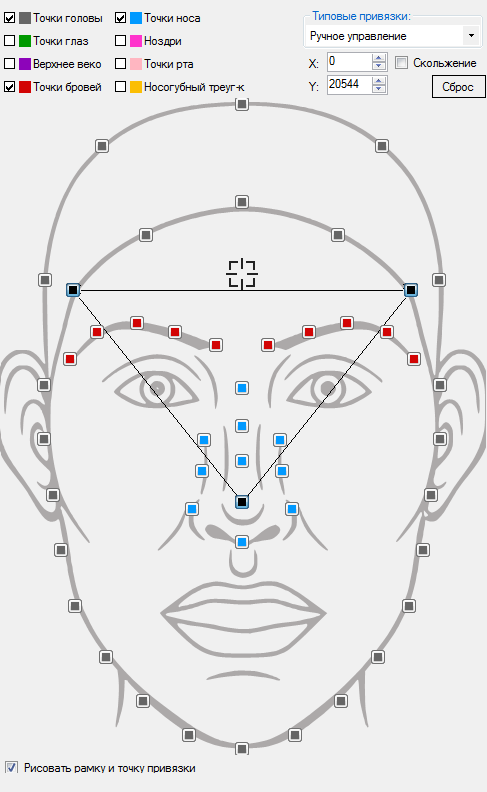
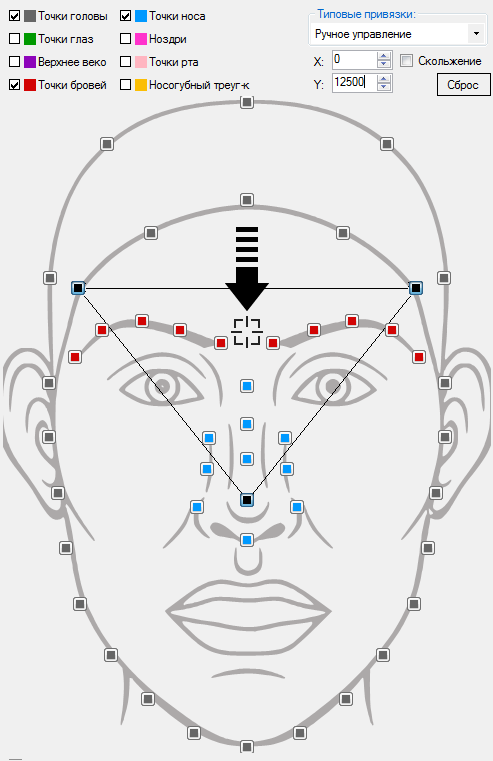
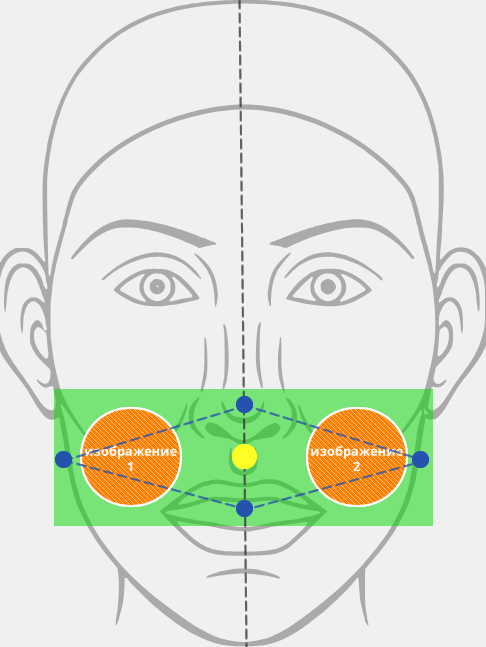
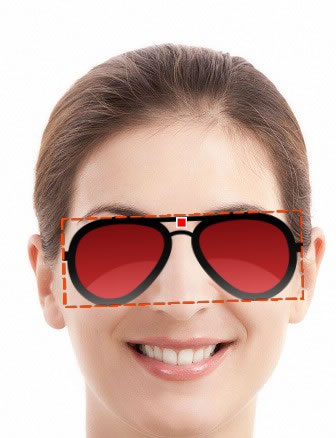
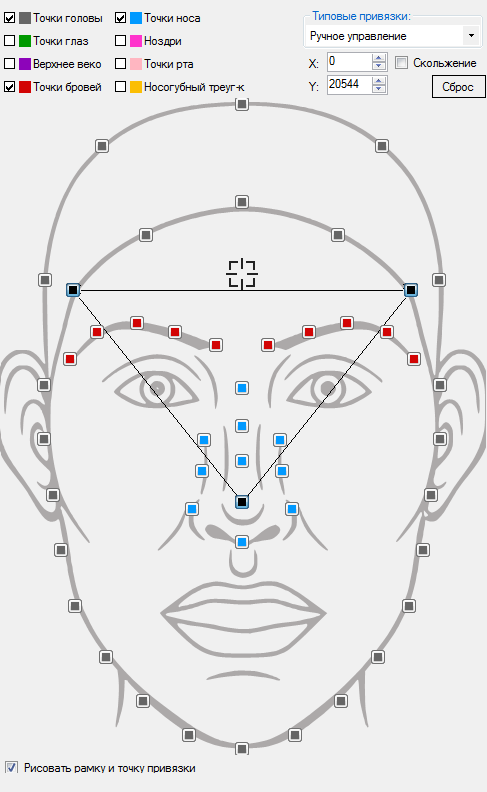
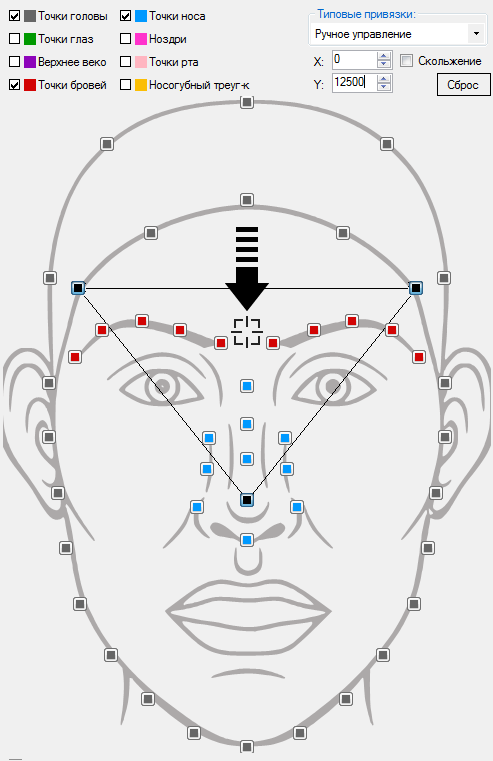
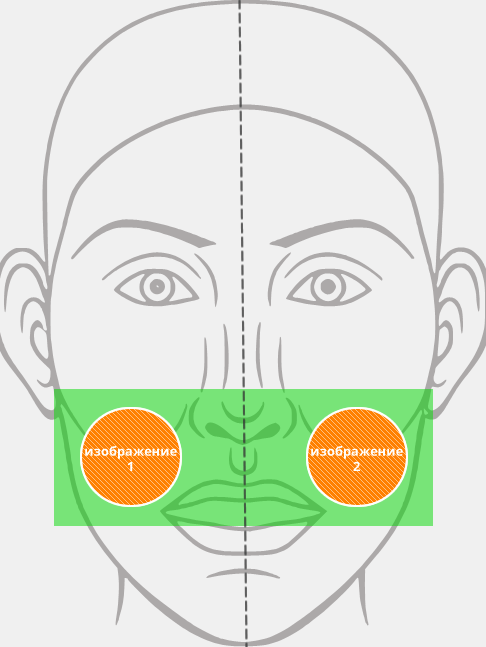
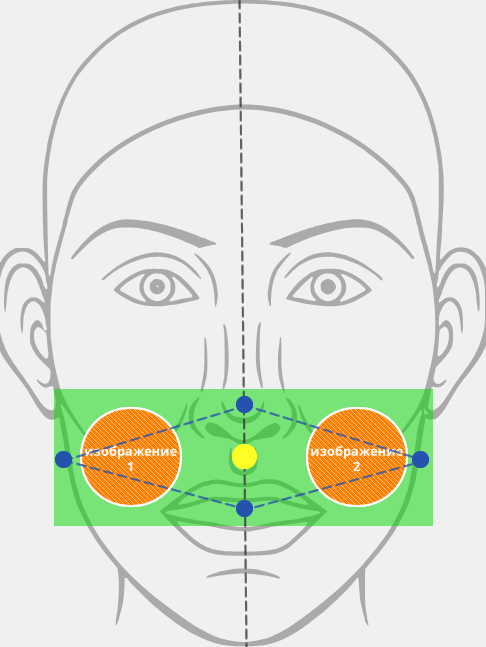
В нашем случае проще создать свою, альтернативную привязку. Выберите опорные точки, как показано на рисунке:

Обратите внимание, что при выборе опорных точек на схеме они обводятся линиями.
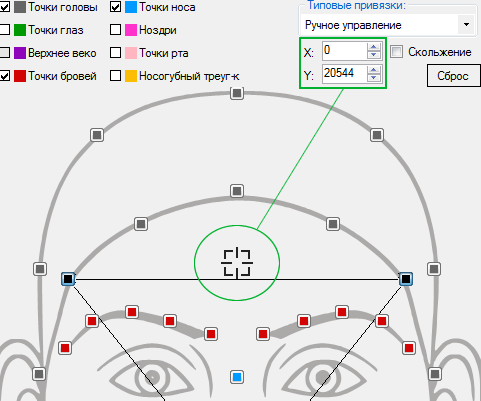
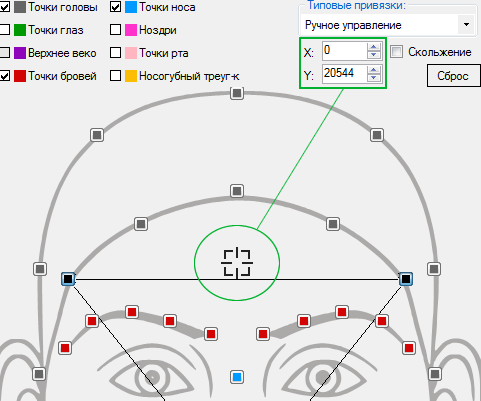
Курсор силы притяжения находится по координатам X: 0; Y: 20544. Это его положение по умолчанию для типовой привязки типа “на лбу”.

При необходимости можно указать дополнительные опорные точки внутри полученного многоугольника
и они тоже будут участвовать в определении позиции. В данном случае выделение доп.точек будет лишним.

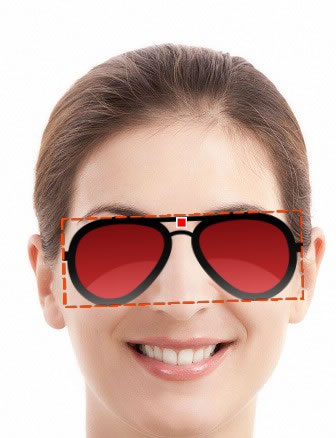
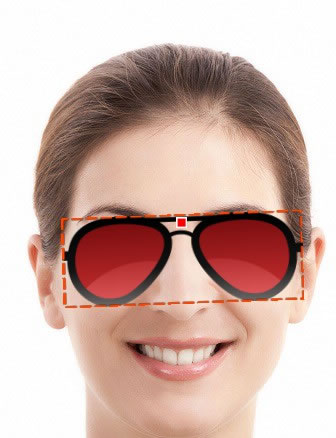
На превью видно, что очки начинают “вставать на своё место”.

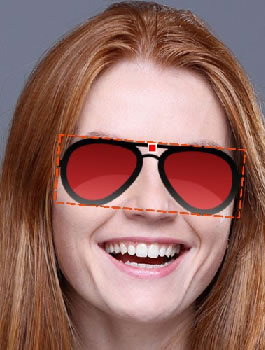
Однако, если обратиться к другим тестовым фото, то можно заметить, что очки еще не везде “сели на переносицу”:
Для того, чтобы они опустились ниже,
следует скорректировать силу притяжения стикера относительно его опорных точек.
Обратите внимание на прицел, который отображается на схеме. Вопреки ожиданиям,
прицел не задает точное место, где будет размещен стикер.
Прицел отвечает за регулировку силы притяжения
центра стикера к каждой из выбранных опорных точек.
Чем ближе прицел к опорной точке, тем сильнее сила притяжения стикера к этой опорной точке.
Положение прицела силы притяжения можно регулировать как мышью (переставляя курсор
на схеме головы), так и указывая координаты в соответствующем поле вручную.

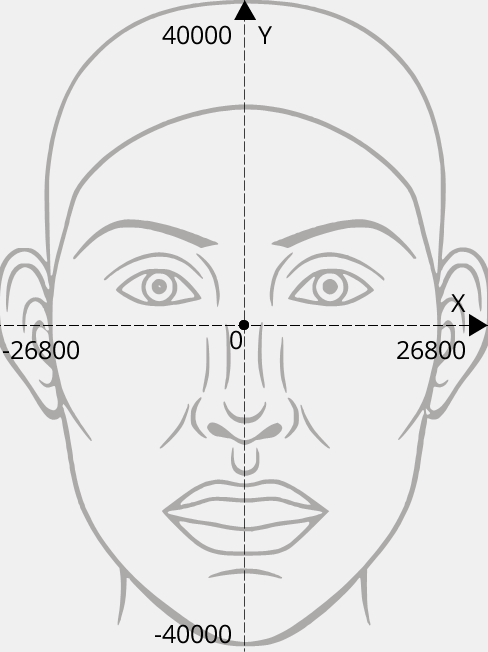
Прицел силы притяжения позиционируется по горизонтальной и вертикальной осям, по X и по Y, соответственно.
Оси направлены вправо и вверх соответственно. Начало координат находится на опорной точке переносицы.
Диапазон изменения координат прицела силы притяжения по оси Y=±40000, по X=±26800. Допустимы только целочисленные координаты.

При таком диапазоне координат следует иметь в виду, что изменение положения прицела на несколько
единиц не изменит ощутимо положения стикера на фотографиях с маленьким разрешением (в т.ч. на фотографиях
предпросмотра в редакторе позиции), однако на фотографиях с большим разрешением изменения будут видны.
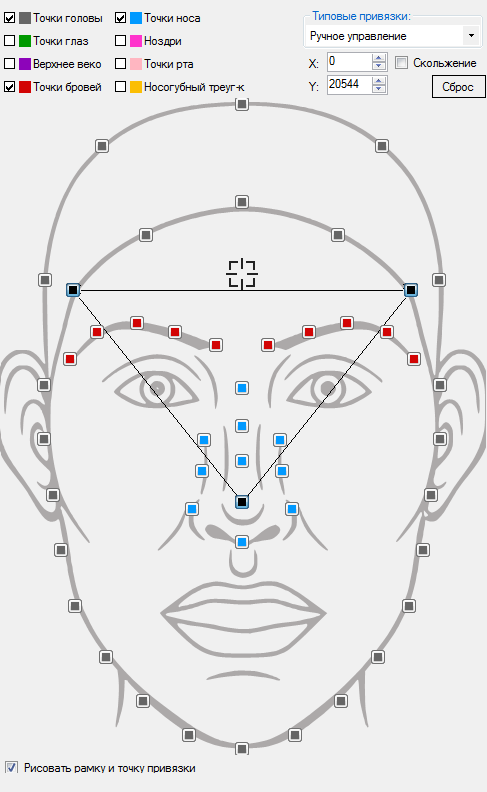
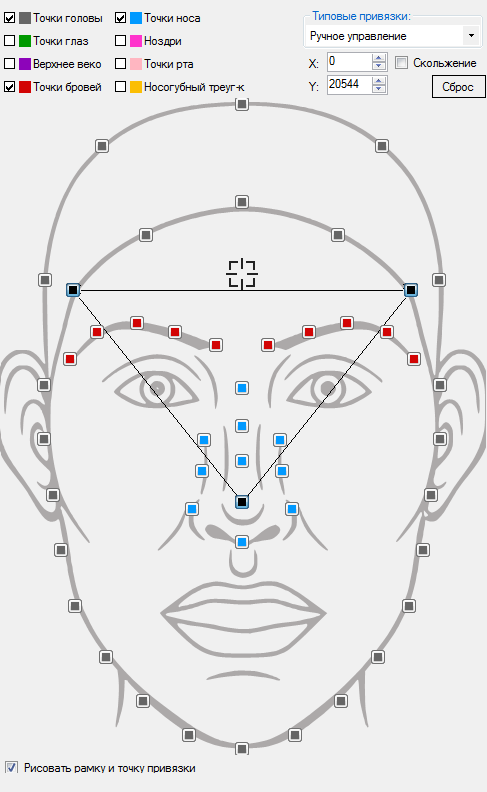
Для текущего шаблона следует сместить прицел вниз так, как показано на следующем скриншоте.
Прицел должен приобрести координаты X: 0; Y: 12500. При смещении прицела вниз силы притяжения центра стикера к правой
и к левой опорным точкам становятся слабее, а сила притяжения к нижней опорной точке возрастает.

Из превью становится очевидным, что стикер с очками оказался на своем месте.

Сохраняем настройки стикера, нажав на ОК и тестируем шаблон.
При необходимости можно вернуться к любому из шагов и внести необходимые правки.
Скачать получившийся в этом примере шаблон можно здесь.
Создание шаблона типа “стикер” с использованием подразмеров
Как показывает практика, 5000px по большей стороне - это один из наибольших размеров юзерфото,
обрабатываемых шаблонами. Поэтому рекомендуемый исходный размер стикера должен подбираться исходя
из того, чтобы стикер выглядел хорошо на фотографии с большей стороной в 5000px.
Чтобы стикер хорошо выглядел также и на более мелких юзерфото, задается ряд подразмеров.
Обычно подразмеры выбираются путем деления размера пополам. Т.е. для размера 5000px можно
задать следующие подразмеры: 2500px, 1250px, 625px. Также на практике распространен следующий вариант:
3200px, 1600px и 800px. Для некоторых шаблонов может потребоваться более тонкий экспериментальный
подбор оптимального набора подразмеров для достижения требуемого качества обработки юзерфото.
Конструктор позволяет в любой момент отредактировать подразмеры для шаблона.
При обработке юзерфото выбирается ближайший подразмер, больший либо равный (по большей стороне)
данному юзерфото. Так, если вы создали шаблон с размером в 5000px по большей стороне и подразмерами
в 3200, 1600 и 800 пикселей, то применимость подразмеров к юзерфото будет такой, как показано в таблице ниже:
| Подразмер 800px |
Фотография с большей стороной до 800px включительно |
| Подразмер 1600px |
Фотография с большей стороной от 801 до 1600px включительно |
| Подразмер 3200px |
Фотография с большей стороной от 1601 до 3200px включительно |
| Исходная графика шаблона (5000px) |
Фотография с большей стороной, превышающей 3200px |
Итак, в конструкторе шаблонов необходимо выбрать тип проекта - "стикер", а в качестве
psd-документа использовать уже подготовленный psd-документ со стикером, который
можно скачать здесь (psd-файл требуется открыть до открытия диалога создания нового проекта).

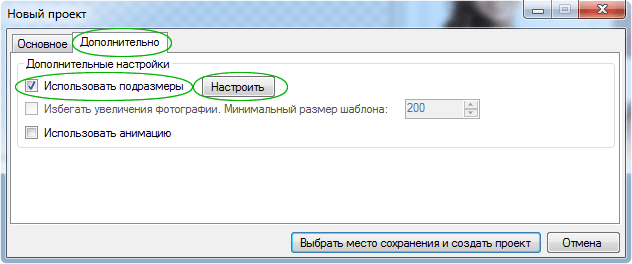
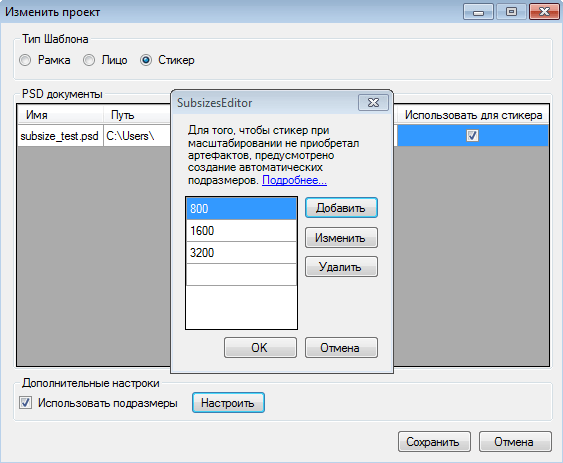
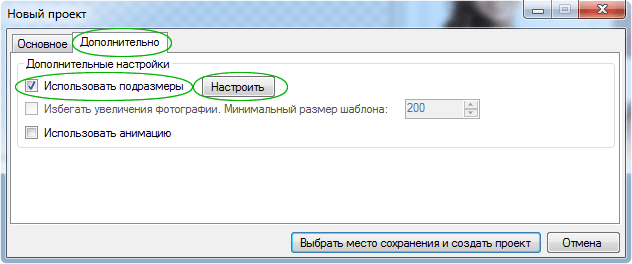
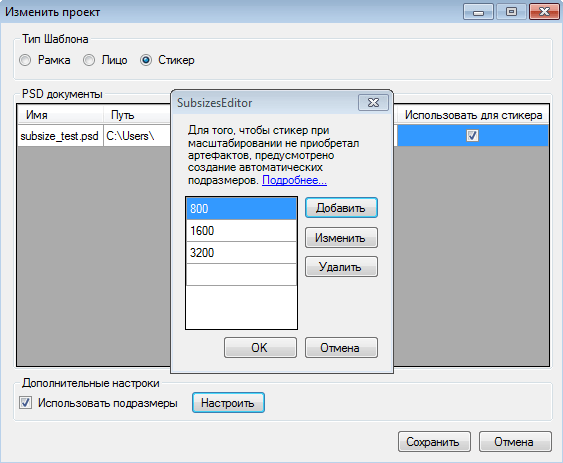
Далее, на вкладке “Дополнительно” включим использование подразмеров и перейдем к диалогу их настроек, кликнув на кнопку “Настроить”.

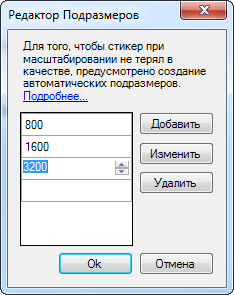
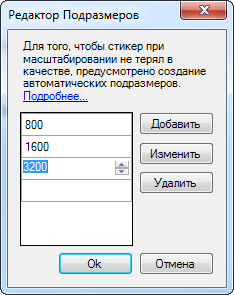
В открывшемся диалоге стрелки справа от каждого размера имеют шаг в 100 пикселей.
Если необходимо указать более специфичное число (например 1920), то вы можете ввести его вручную.
Всего в проекте допустимо добавить до 5 подразмеров.
Укажем подразмеры в соответствующем блоке: 800px, 1600px и 3200px.

Дальнейшие шаги почти не отличаются от тех, которые предпринимают в случаях создания других шаблонов со стикерами.
Перечитайте psd-документ. Конструктор автоматически создаст набор графики под каждый выбранный
подразмер и при обработке юзерфото будет использован наиболее близкий по размерам набор графики.
После перечитывания psd-документа необходимо позиционировать стикер.
Рекомендуемые параметры для позиционирования:

После установки параметров необходимо применить их и закрыть окно Редактора Позиции Стикера.
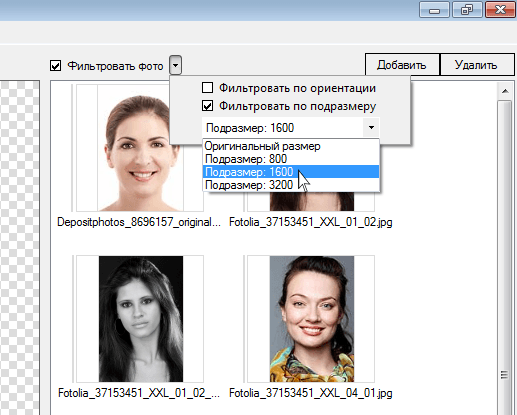
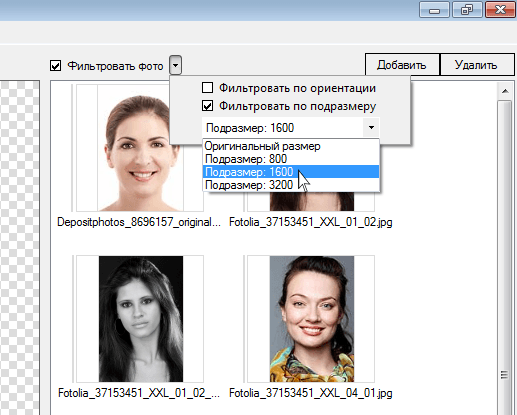
Далее шаблон тестируется на различных юзерфото. В правом верхнем углу
конструктора шаблонов имеется фильтр фотографий по их размерам.

При фильтрации тестовых фото можно выбирать значения фильтров, которые соответствуют подразмерам, указанным при создании шаблона.
Выбрав с помощью фильтра фотографии, соответствующие выбранному подразмеру, можно посмотреть результаты обработки с использованием заданного подразмера.
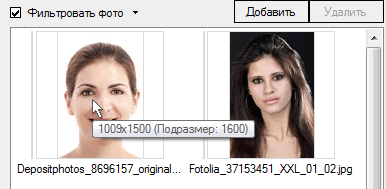
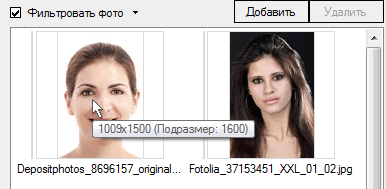
Также для всех тестовых фото имеется всплывающая подсказка, в которой отражается размер фото
в пикселях, и тот подразмер, который будет использован при обработке этого фото.

Убедитесь в том, что стикер отображается в шаблоне корректно, применив его для нескольких
фотографий для каждого подразмера (800, 1600, 3200, исходный размер).
Сохраните выгруженные результаты и сохраните проект.
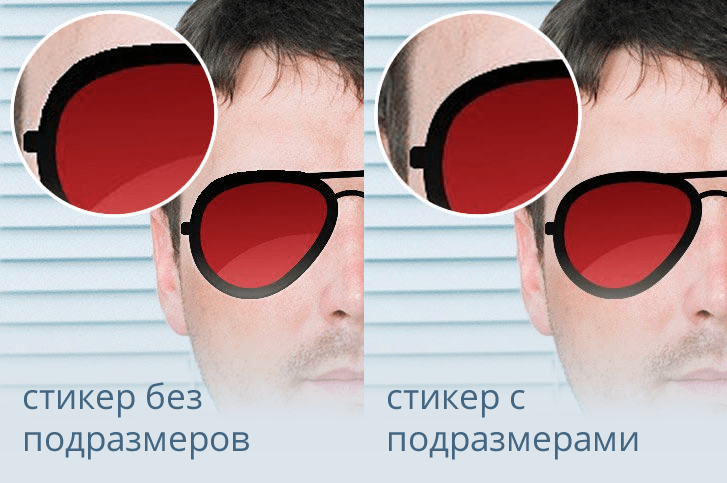
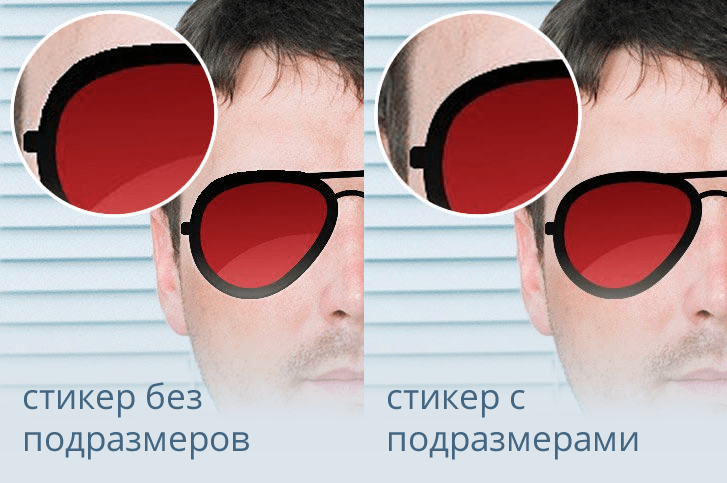
Для того, чтобы увидеть разницу в шаблонах для стикеров с подразмерами и без них,
создайте шаблон на базе того же psd-документа без указания подразмеров.
Обработайте те же самые юзерфото, которые вы обрабатывали шаблоном
с использованием подразмеров, и сравните результат:

Как видите, в случае с шаблоном, для которого не созданы подразмеры, стикер выглядит менее качественно из-за своих заостренных краев.
Для уже созданных шаблонов типа "стикер" можно редактировать\добавлять\удалять значения подразмеров, нажав на меню “Файл - > Редактировать проект”.
В открывшемся окне следует скорректировать необходимые подразмеры и сохранить изменения.

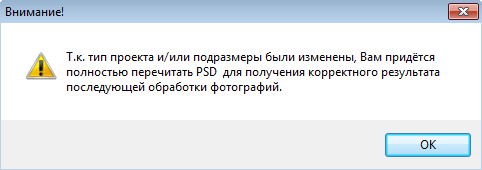
Появится предупреждение о необходимости перечитать psd-документ.

Это действие необходимо для того, чтобы обновился список подразмеров шаблона
и обновленные ресурсы были заново сгенерированы.
Результирующий шаблон из этого раздела можно скачать здесь.
Пример шаблонов с многослойными стикерами
В данном разделе показываются приемы работы с несколькими стикерами и блендингами на примере шаблона, получившегося в предыдущем разделе.
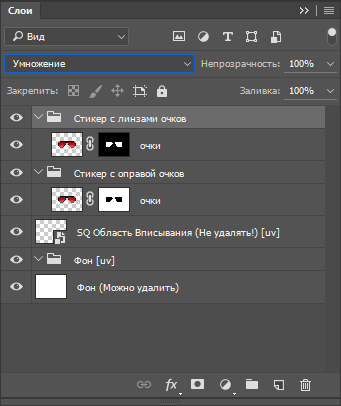
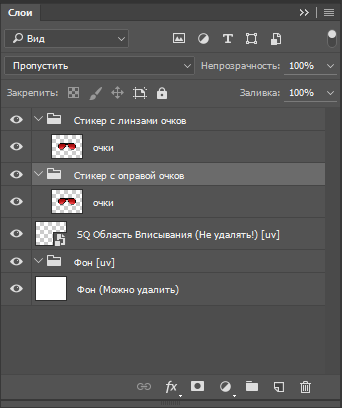
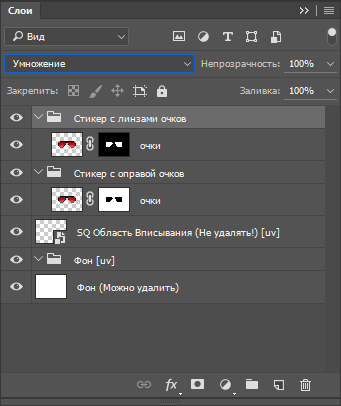
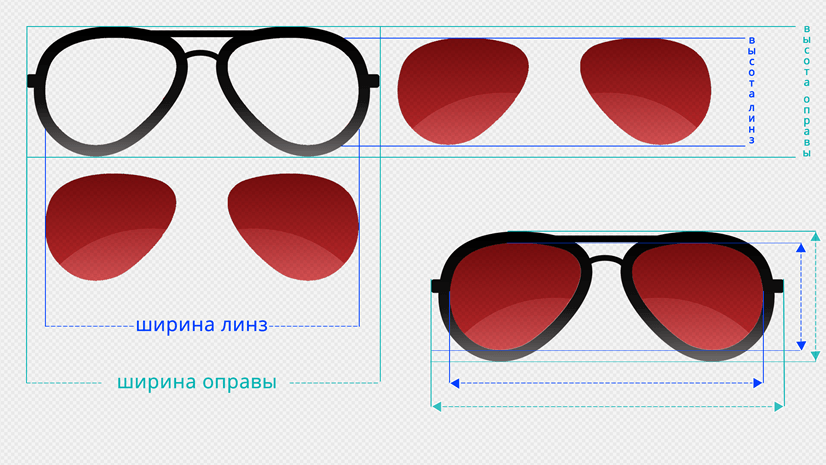
Для того, чтобы шаблон выглядел более реалистичным, следует сделать стекла очков прозрачными. Для реализации данной задумки понадобится уже не 1 стикер, а 2: отдельно стикер с оправой очков и отдельно стикер с линзами очков, с блендингом “умножение\multiply”. Эти 2 стикера и будут визуально составлять цельные очки.
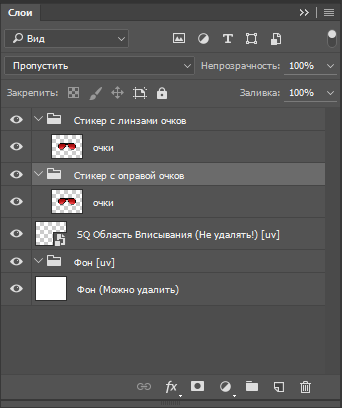
Перейдем в Photoshop и создадим дубликат группы “Стикер”, назвав дубликат “Стикер с линзами очков”. Переименуем первый стикер, назвав его “Стикер с оправой очков”.

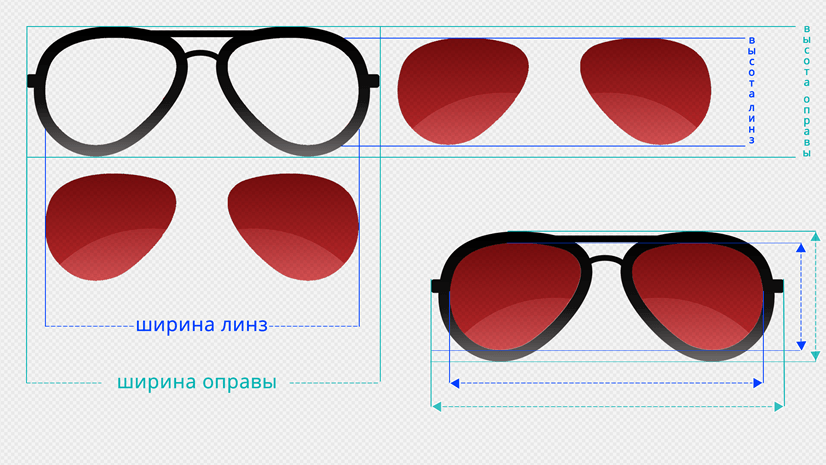
Маскируем изображения очков так, чтобы в одном случае были маскированы линзы очков, а в другом — оправа.

Добавим блендинг “Умножение (Multiply)” на стикер с линзами очков.

Размеры стикеров стали отличаться ввиду того, что их внутренние слои были обработаны масками. Стикер с линзами очков стал меньше стикера с их оправой.

Расхождение размеров стикеров является причиной потенциальных
проблем в масштабировании и позиционировании для стикера с линзами.
Имея изначально разный исходный размер стикеров, нельзя применить
к ним одни и те же настройки позиции и масштаба, чтобы собрать воедино
“пазл” из оправы и линз в цельное изображение.

Пример расхождения стикеров, которые при одинаковых настройках не представляют визуальной целостности.
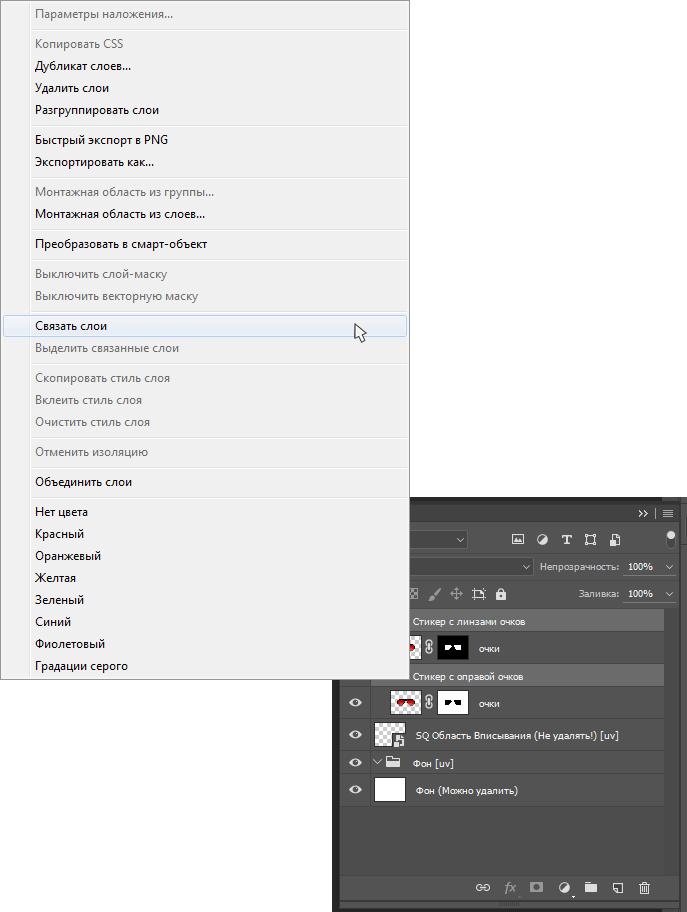
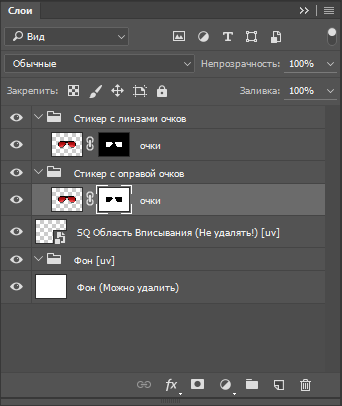
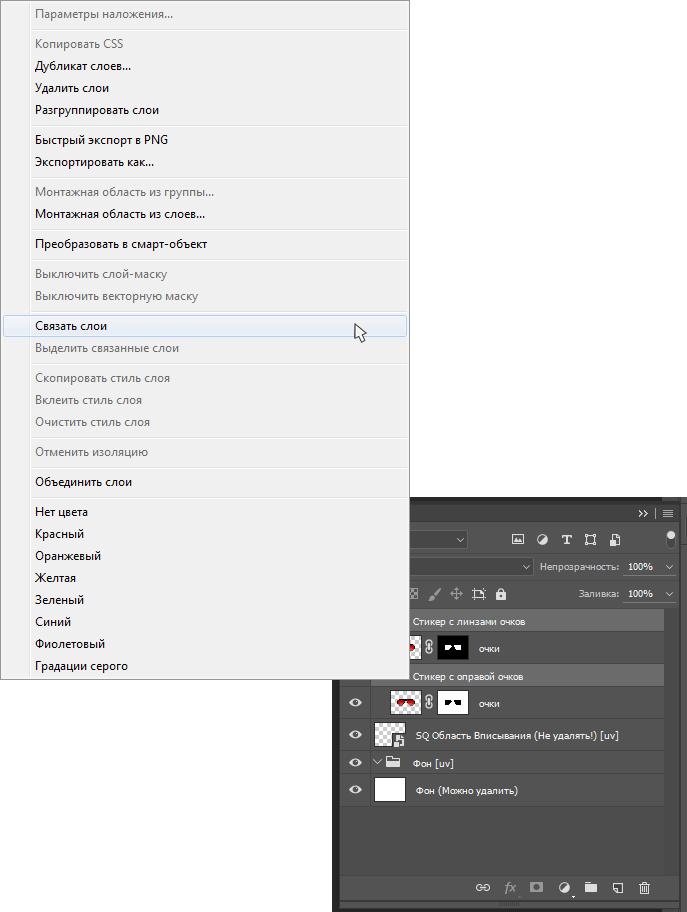
Для того, чтобы решить возникшую проблему, прибегнем к связыванию стикеров в группу. Вернемся в PSD-документ и свяжем стикеры с оправой очков и линзами в одну группу.
Для этого зажмем клавишу CTRL и выберем соответствующие стикеры, далее кликом правой кнопки мыши на одном из выделенных стикеров вызовем контекстное меню и выберем в нем пункт “связать слои”.

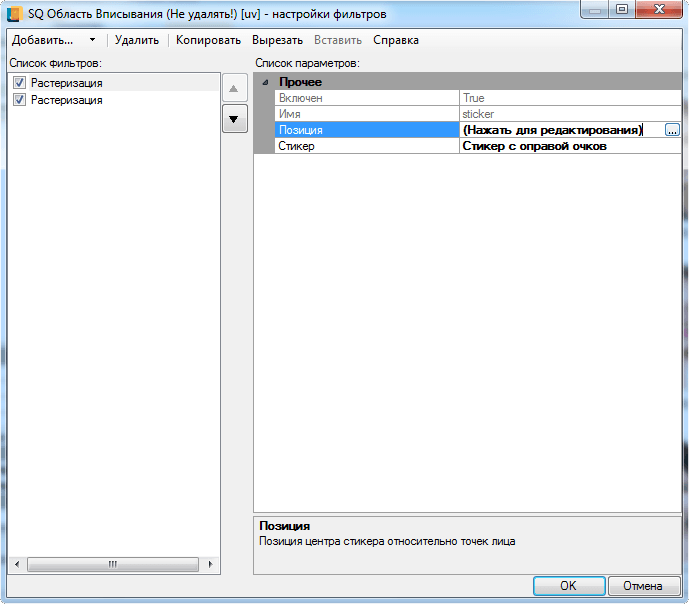
После связывания стикеров вернемся в Конструктор Шаблонов и перечитаем PSD-документ. После того, как документ прочитался, перейдем к фильтрам области вписывания. Перед нами имеется уже 2 фильтра растеризации — для оправы очков и для линз очков. Так как мы объединили наши стикеры в общую группу, мы можем открыть редактор позиционирования для любого из наших стикеров в группе — все внесенные изменения масштаба, привязок и силы притяжения применятся сразу к обоим стикерам.
Перейдем к редактору стикера, кликнув по параметру Позиция в первом фильтре растеризации.

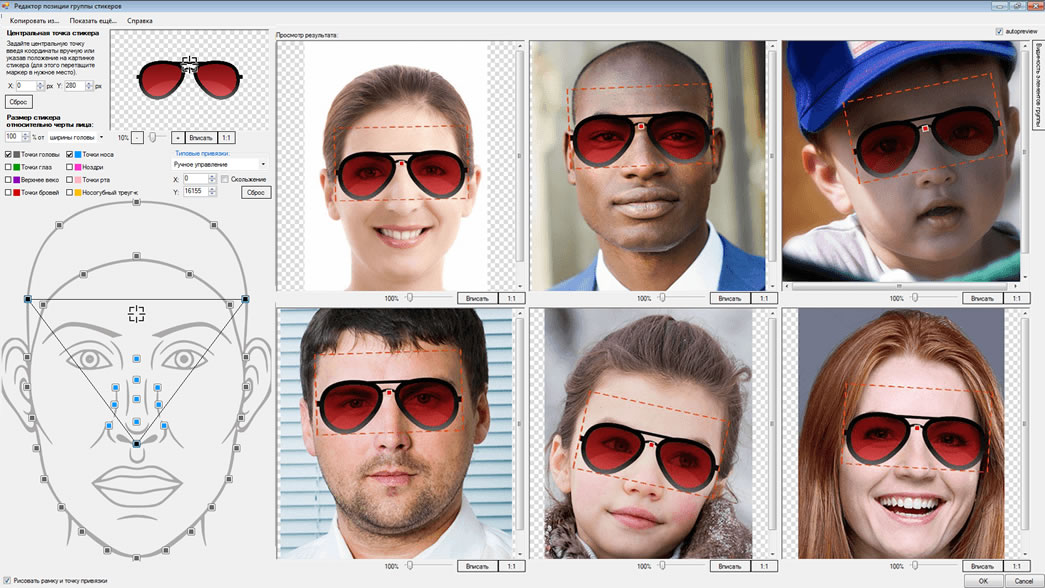
Обратите внимание, что в заголовке окна редактора написано уже не “Редактор позиции стикеров”, а “Редактор позиции группы стикеров”. Какие бы изменения по масштабированию и позиционированию сейчас не вносились — они будут затрагивать оба стикера, объединенных в нашу группу.
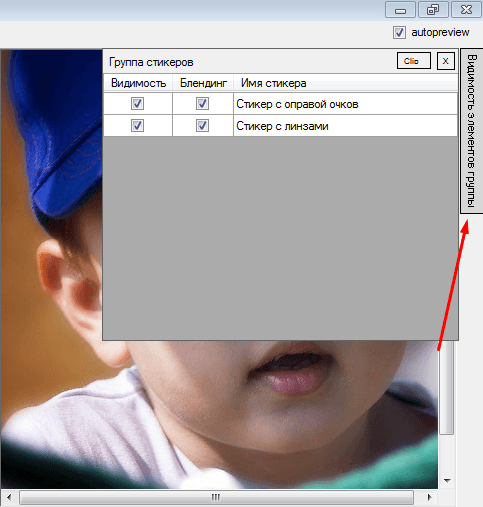
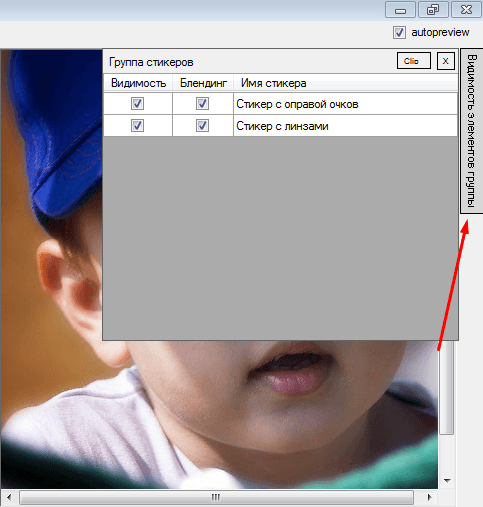
Наведение мыши на вертикальную кнопку справа с названием “Видимость элементов группы” отобразит блок управления элементами группы.

Данный блок позволяет переключать видимость и блендинги для стикеров, входящих в данную группу. Включение и выключение данных параметров отображается на превью.
Как видно из тестовых фотографий в редакторе группы стикеров, очки наложились на лица с юзерфото должным образом.

Нажмите на ОК, чтобы применить изменения и обработайте тестовые фотографии. При необходимости правок вернитесь на нужный этап и доработайте шаблон.
Готовый шаблон для самопроверки можно скачать и посмотреть здесь.
При работе с группами стикеров могут возникать конфликты позиционирования групп стикеров. Узнать о причинах конфликтов и их решениях можно здесь.
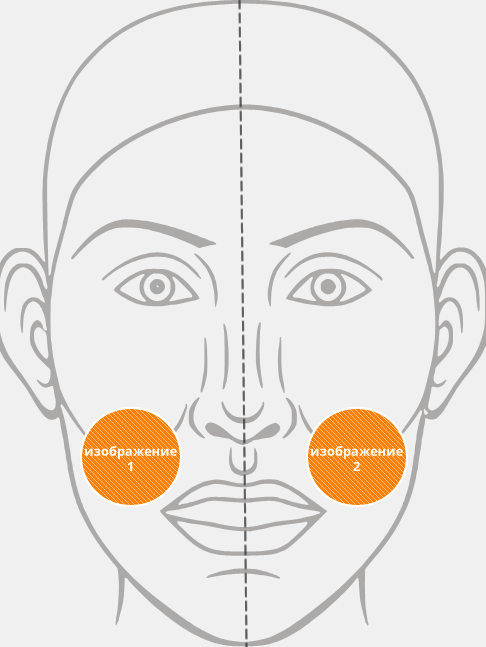
Пример построения симметрии для стикеров
Иногда возникают задачи по позиционированию симметричных объектов относительно вертикальной оси лица.

Задачу можно решить двумя способами.
Первый способ: Поместить оба изображения в один стикер и единожды позиционировать \ масштабировать его по какой-либо опорной точке, лежащей на оси симметрии.

Данный способ не будет корректно работать в тех случаях, когда лицо на юзерфото окажется несимметричным
(например, благодаря активной мимике - подмигивание, поднятая бровь, и т.п.). В таких случаях изображения, помещенные в один стикер, не будут расположены верно относительно черт лица.

Второй способ: Разместить каждое изображение в отдельном стикере, позиционировать сначала один стикер,
а затем перенести настройки, отзеркалив их относительно вертикальной оси.

Второй способ лишен упомянутого выше недостатка, т.к. каждый из стикеров будет
позиционирован отдельно, относительно своих персональных опорных точек, поэтому
является предпочтительным.
Следуя второму способу:
- Отредактируйте центральную точку первого стикера, укажите масштаб, выберите опорные точки и настройте относительно них силу притяжения. Сохраните изменения.
-
Добившись удовлетворительного результата по предыдущему пункту, откройте редактор позиции второго стикера.
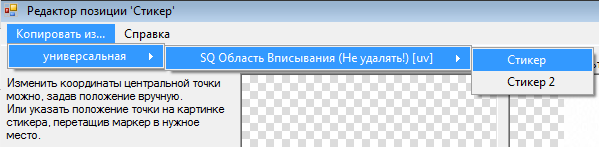
И скопируйте настройки при помощи меню "Копировать из..."

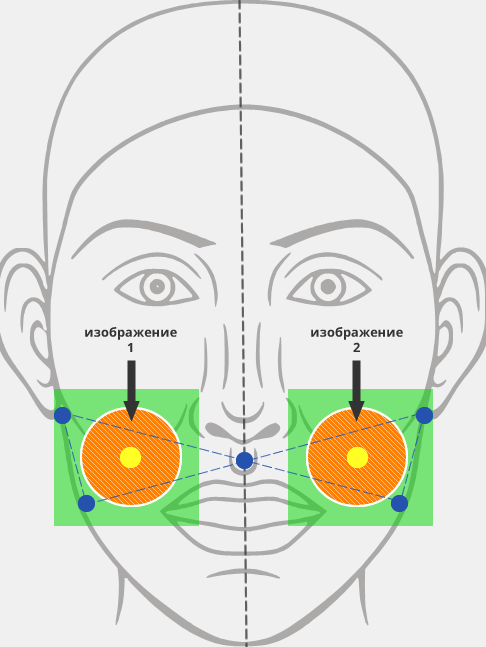
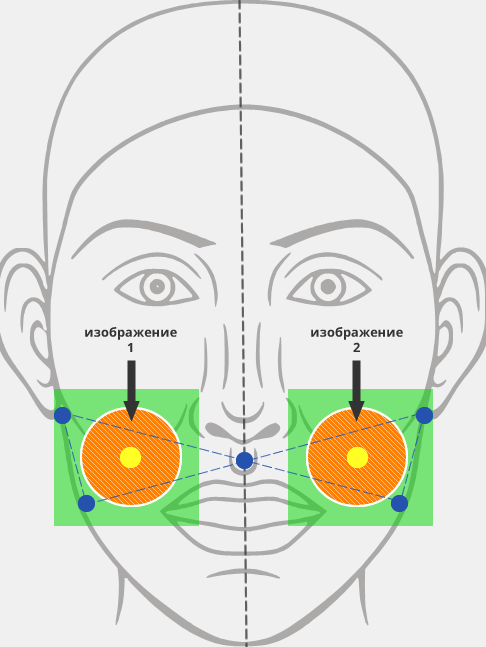
- Установите зеркально опорные точки для стикера.
- Впишите координаты для силы притяжения центра стикера к опорным точкам. Помните, что координату по оси X (горизонтальной оси) следует писать с противоположным знаком (например, если координата была “1010”, то следует указывать координату “-1010”).
Назад на страницу разработки стикеров