Коррекция фото и работа с цветом
Коррекция \ adjustments


Фильтр для настройки экспозиции, яркости, контрастности, цветовой насыщенности и гаммы.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| яркость | brightness | 0 | -100 | 100 | Яркость: -100 — равномерный черный цвет, 100 — равномерный белый цвет, 0 — исходная яркость |
| контраст | contrast | 0 | -100 | 100 | Контраст: -100 — равномерный серый цвет, 100 — бинарная картинка, 0 — исходный контраст |
| экспозиция | exposure | 0 | -20 | 20 | Экспозиция: -20 — равномерный черный цвет, 20 — высокий контраст и яркость, 0 — исходная экспозиция |
| гамма-коррекция | gamma | 1 | 0.01 | 10 | Гамма 0.01 — темно, 1 — исходная гамма, 10 — светло |
| насыщенность | saturation | 0 | -100 | 100 | Цветовая насыщенность: -100 — градации серого, 0 — исходная насыщенность, 100 — насыщенные цвета |
| цветовая модель HSV | use_hsv | False | Использовать ли цветовую модель HSV (use_hsv=TRUE) или же цветовую модель HSL (use_hsv=FALSE) | ||
Для этого фильтра так же доступна настройка его прозрачности.
Цветовая насыщенность \ set_saturation




Цветность (цветовая насыщенность) каждого пикселя картинки в процентах.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| насыщенность, % | value | 9 | -100 | 100 | Насыщенность (в процентах) |
| цветовая модель HSV | use_hsv | False | - | - | Использовать цветовую модель HSV (true) или цветовую модель HSL (false) |
Для этого фильтра так же доступна настройка его прозрачности.
Тон (по модели HSV/HSL) \ set_hue


Тон в понятиях модели HSV/HSL (http://en.wikipedia.org/wiki/HSL_and_HSV) каждого пикселя картинки в градусах.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| тон, градусы | value | 27 | -180 | 180 | цветовой тон (в градусах) |
| выставить уровень | set_level | False | - | - | False - тон каждого пикселя будет изменен путем прибавления значения, заданного параметром Тон, к текущему значению тона пикселя. True - тон каждого пикселя будет изменен путем выставления тона в значение, заданного параметром Тон. Исходные значения тона игнорируются. |
Для этого фильтра так же доступна настройка его прозрачности.
Световая насыщенность \ set_luminosity




Световая насыщенность каждого пикселя картинки в процентах.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| светлота, % | value | 50 | -100 | 100 | Светлота (в процентах) |
| цветовая модель HSV | use_hsv | False | Использовать ли цветовую модель HSV (true) или же цветовую модель HSL (false) | ||
Для этого фильтра так же доступна настройка его прозрачности.
Размытие \ blur


Размытие — сглаживание изображения окном Барлетта.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| радиус | radius | 5 | 0.001 | 100 | Радиус ядра размытия |
| в процентах | use_percent_values | false | Если true, то значение задается в процентах от большей стороны изображения. Иначе - в пикселях. | ||
Для этого фильтра так же доступна настройка его прозрачности.
Расширенное размытие \ blur_advanced








Фильтр размытия с возможностью настройки направления и интенсивности размытия.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| тип размытия | method | Горизонтальное размытие в движении (blur_motion); | - | - | Выбор типа размытия:
|
| интенсивность | intensity | 5 | 0 | 100 | Регулировка интенсивности размытия. |
Коррекция света и тени \ shadow_highlight


Коррекция светов и теней (аналог инструмента «Shadow/Highlight» в Photoshop).
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| осветление теней | shadow_factor | 3 | 1 | 6 | Сила коррекции теневых областей: 1 — слабое осветление теневых областей, 6 — сильное осветление теневых областей |
| затемнение светов | highlight_factor | 2 | 1 | 6 | Сила коррекции светлых областей: 1 — слабое затемнение светлых областей, 6 — сильное затемнение светлых областей |
| площадь теней | shadow_range | 0.4 | 0 | 0.6 | Параметр, определяющий тёмные области |
| площадь светов | highlight_range | 0.25 | 0 | 0.4 | Параметр, определяющий светлые области |
Осветление теней по маске \ clean_shadows_on_masks


Фильтр, который осветляет темные участки на фотографии (увеличивает гамму до значения средней яркости).
Изменение размера \ resampling


Изменение размера фотографии.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| ширина | width | 0 | Требуемые размеры | ||
| высота | height | 0 | Требуемые размеры | ||
| сохранение пропорций | preserve_aspect | False | - | - | Включение режима сохранения пропорций изображения |
Обесцвечивание \ desaturation


Фильтр, который переводит фотографию в ЧБ режим.
Для этого фильтра так же доступна настройка его прозрачности.
Сепия \ sepia


Фильтр, который обрабатывает фотографию эффектом sepia.
Для этого фильтра так же доступна настройка его прозрачности.
Преобладание цвета \ color_dominance


Фильтр, который окрашивает цвета фотографии в оттенки одного заданного цвета.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| цветовой тон | hue | 4.18879 | 0 | 6.283185307 | Оттенок цвета (hue), в который переводится изображение. Значение лежит в диапазоне от 0 до 2*π (значение по умолчанию означает фиолетовый цвет, 0 — красный, 3.14 — бирюзовый) |
| цветовой тон в градусах | hue_in_degree | 0 | 359 | То же самое, что и предыдущий параметр (hue), но измеряется в градусах. Если данный параметр указан, то параметр hue будет проигнорирован (а точнее пересчитан из hue_in_degree по формуле hue = hue_in_degree * π / 180°) | |
| фиксированная насыщенность | fixed_saturation | 0 | 0 | 1 | При значении fixed_saturation=0 сохраняется значение насыщенности исходного изображения (чёрно-белые фотографии останутся чёрно-белыми, цветные окрасятся в заданный оттенок). При 0 < fixed_saturation ≤ 1 значение насыщенности исходной картинки будет домножаться на fixed_saturation, т.е. при малых значениях fixed_saturation результат малонасыщен. Чем больше fixed_saturation, тем более насыщен результат. (При значении 1 и цветные, и чёрно-белые фотографии будут максимально окрашены в заданный цвет) |
Для этого фильтра так же доступна настройка его прозрачности.
Раздельное тонирование \ split_toning


Фильтр производит раздельное тонирование (split toning) изображения.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| обесцвечивание | desaturate | False | Обесцвечивать ли изображение перед тонированием. Значение true — да, false — нет | ||
| баланс светов и теней | balance | 50 | 0 | 100 | Баланс между светлыми и темными тонами. Множество пикселей, яркость которых ниже этого значения, будут считаться "темными областями", а пиксели, яркость которых больше — "светлыми областями" |
| цветовой тон теней | shadow_hue | 0 | 0 | 360 | Цвет (hue) тонирования темных областей. Значение задаётся в градусах, которые соответствуют значению цвета на цветовом круге. 0 — красный цвет |
| цветовой тон светов | highlight_hue | 0 | 0 | 360 | Цвет (hue) тонирования светлых областей. Значение задаётся в градусах, которые соответствуют значению цвета на цветовом круге. 0 — красный цвет |
| насыщенность теней | shadow_saturation | 0 | 0 | 100 | Насыщенность (сила) тонирования темных областей. Чем меньше значение, тем ближе окраска к оттенкам серого, чем больше значение, тем сильнее насыщенность цветового оттенка shadow_hue |
| насыщенность светов | highlight_saturation | 0 | 0 | 100 | Насыщенность (сила) тонирования светлых областей. Чем меньше значение, тем ближе окраска к оттенкам серого. Чем больше значение, тем сильнее насыщенность цветового оттенка highlight_hue |
Для этого фильтра так же доступна настройка его прозрачности.
Винтаж \ vintage


Фильтр имитирует эффект винтажной (состаренной) фотографии. Эффект работает только с цветами фотографии.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| тип палитры | palette_type | BRONZE_SEPIA | BRONZE_SEPIA | DARK_YELLOW_RED | Номер используемой палитры: BRONZE_SEPIA — теплые, немного затемнённые цвета + виньетирование. DREAMY_RETRO — нежная светлая цветовая гамма (персиково-фиолетовая). DARK_GOLDEN — более холодные, слегка зеленоватые оттенки. GREENER_DARK_GOLDEN — ещё более зелёные оттенки (особенно отчётливо цветовое преобразование видно в тенях — они окрашиваются в зелёный). DARK_YELLOW_RED — этот тип палитры уменьшает яркость изображения, а также переводит в Ч/Б все цвета изображения, кроме красной и желтой компоненты. |
Для этого фильтра так же доступна настройка его прозрачности.
Цветовая температура \ color_temperature


Фильтр для настройки цветовой температуры снимка.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| тип коррекции | correction_type | automatic | - | - | Тип коррекции: — automatic — автоматическая коррекция цветовой температуры; — preset — коррекция в заданную температуру параметром temperature; — manual — ручная коррекция по параметрам temp_value, tint_value; |
| температура (для типа preset) | temperature | 5200 | 1000 | - | (Для типа коррекции preset) Значение температуры источника света в кельвинах, к которой будет приводиться общая температура снимка. Чем выше температура источника света, тем "синее" освещение и тем синее снимок. Чем ниже температура источника освещения, тем освещение "краснее", тем краснее сам снимок |
| температура (для типа manual) | temp_value | 0 | -1 | 1 | (Для типа коррекции manual) Значение температуры, к которой будет приводиться общая температура снимка. Параметр аналогичен параметру temperature. Значение -1 задаёт наиболее холодную температуру, значение 1 — наиболее теплую |
| оттенок (для типа manual) | tint_value | 0 | -1 | 1 | (Для типа коррекции manual) Параметр регулирующий цвет оттенка освещения от зелёного (значение -1) до пурпурного (значение 1). Данный параметр имеет действие аналогичное параметру Tint вкладки Basic в модуле Camera Raw для Adobe Photoshop |
| сила коррекци | powbase | 2 | 2 | - | Параметр регулирует "силу коррекции" — чем больше значение данного параметра, тем сильнее изменения |
Для этого фильтра так же доступна настройка его прозрачности.
Тёплый фильтр \ warm


В зависимости от параметра делает исходную фотографию "теплее" или "холоднее".
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| сила коррекции | strength | 2 | 0 | 5 | Параметр задает степень изменения интенсивности для синей и красной составляющей. Значение 1 соответствует исходному изображению. При значении параметра меньше единицы фото будет приобретать холодный оттенок. При значении выше единицы изображение будет приобретать теплый оттенок. |
Для этого фильтра так же доступна настройка его прозрачности.
Карта градиента \ gradient_map


«Карта градиента» привязывает эквивалентный диапазон оттенков серого на изображении к цветам определенной градиентной заливки.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Нижняя граница градиента | LowerRGB | 7; 126; 205 | 0; 0; 0; | 255; 255; 255; | Параметр задает цвет нижней границы градиента. |
| Верхняя граница градиента | UpperRGB | 233; 184; 205 | 0; 0; 0; | 255; 255; 255; | Параметр задает цвет верхней границы градиента. |
Красное на сером \ red_on_grey


Фильтр выделяет красную компоненту на изображении и делает её более насыщенной, остальные же компоненты приводятся к чёрно-белым цветам.
Для этого фильтра так же доступна настройка его прозрачности.
Коррекция цвета \ color_correction


Производит коррекцию цветов на изображении путем комбинированного применения фильтров "Цветовая температура" и "Коррекция света и тени".
Работа фильтра будет слабо заметна на фотографиях с изначально хорошей цветокоррекцией.
Для этого фильтра так же доступна настройка его прозрачности.
Эффект High Dynamic Range \ hdr


Фильтр имитирует эффект HDR (расширенный динамический диапазон)
Для этого фильтра так же доступна настройка его прозрачности.
Изоляция цвета \ colors_isolation




Изменяет насыщенность части фото, в зависимости от указанного цветового диапазона.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Использовать геометрию | use_geometry | false | - | - | Пытаться "затереть" мелкие дырки в карте цветности при фильтрации. |
| Максимизировать насыщенность | max_saturation | false | - | - |
Если параметр установлен как false, то цветовой диапазон, указанный в параметре "цветовой фильтр"
остается неизменным. Для остальных цветов значение saturation = 0. Если параметр установлен как true, то насыщенность цветов из диапазона, указанного в параметре "цветовой фильтр", будет установлена на максимум (100). Для остальных цветов saturation = 0. |
| Сглаживать карту цветности | use_blur | false | - | - | Сглаживать (размывать) карту цветности при фильтрации. |
| Цветовой фильтр | hsl_filters | - | - | - | Набор цветовых отрезков в системе HSL. Работа с данным параметром описана под таблицей. |
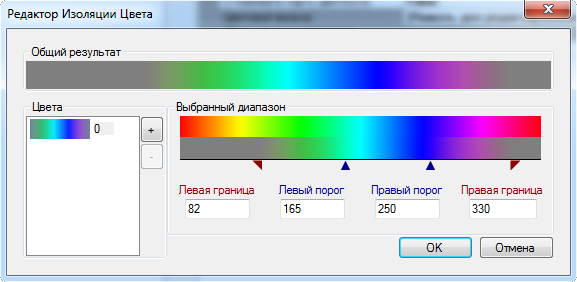
Изменение параметра "Цветовой фильтр" происходит с помощью Редактора изоляции цвета.

Редактор позволяет указать один или несколько цветовых диапазонов с заданным тоном и изолировать их.
В блоке "Цвета" можно добавлять\удалять диапазоны, с условием что они не должны пересекаться. Границы и пороги диапазона можно указывать как в численном выражении, изменяя значения в целевых полях, так и с помощью мышки, перетаскивая соответствующие указатели.
Параметры порогов и границ слева и справа служат для того, чтобы создать в цветовом диапазоне переходы saturation от 100 до 0 (слева) и от 0 до 100 (справа), так:
- левее “левой границы” saturation=0
- между “левой границей” и “левым порогом” saturation постепенно растет
- между “левым порогом и “правым порогом” saturation либо не меняется (максимизировать насыщенность = 0), либо максимизируется (максимизировать насыщенность=1).
- между “правый порог” и “правая граница” насыщенность постепенно падает до 0
- правее “правой границы” насыщенность нулевая.
Для этого фильтра так же доступна настройка его прозрачности.
Автоматическая настройка \ auto_enhancement


Фильтр для автоматического улучшения изображения. Включает в себя коррекцию света и теней, коррекцию цветовой температуры, коррекцию резкости, подавление шумов, автоматическую настройку насыщенности и портретные фильтры.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Автоматическая коррекция насыщенности | use_saturation | True | - | - | Включает использование алгоритма автоматической коррекции насыщенности |
| Коррекция светов и теней | use_shadow_highlight | True | - | - | Включает использование алгоритма коррекции светов и теней |
| Коррекция цветовой температуры | use_color_temperature | True | - | - | Включает использование алгоритма автоматической коррекции цветовой температуры |
| Повышение резкости | use_deblurring | False | - | - | Включает использование алгоритма повышения резкости |
| Портретный режим | portrait | False | - | - | Включает специальный режим для обработки портретных изображений (настраивает шумоподавление, цветокоррекцию, коррекцию пересвеченных областей) |
| шумоподавление | use_denoising | False | - | - | Включает использование алгоритма шумоподавления |
Для этого фильтра так же доступна настройка его прозрачности.
Автоматическая насыщенность \ auto_saturation


Фильтр автоматической коррекции цветовой насыщенности изображения.
Работа фильтра будет слабо заметна на фотографиях с изначально хорошей насыщенностью.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Сила коррекции | strength | 50% | 0% | 100% | Сила коррекции насыщенности |
Для этого фильтра так же доступна настройка его прозрачности.
Коррекция HSL \ hsl_adjust


Фильтр выделяет указанные в параметрах компоненты на изображении и делает их более насыщенными, остальные же компоненты приводятся к чёрно-белым цветам.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| красная компонента | red | 30 | -100 | 100 | Насыщенность красной компоненты. Значение 0 - насыщенность будет оставлена как на исходнике. Положительное значение ведёт к усилению насыщенности, отрицательное значение - к ослаблению насыщенности |
| оранжевая компонента | orange | 0 | -100 | 100 | Аналогично |
| желтая компонента | yellow | -100 | -100 | 100 | Аналогично |
| зеленая компонента | green | -100 | -100 | 100 | Аналогично |
| голубая компонента | aqua | -100 | -100 | 100 | Аналогично |
| синяя компонента | blue | -100 | -100 | 100 | Аналогично |
| фиолетовая компонента | purple | -100 | -100 | 100 | Аналогично |
| пурпурная компонента | magenta | -10 | -100 | 100 | Аналогично |
Для этого фильтра так же доступна настройка его прозрачности.
Устранение размытия \ deblurring


Повышение резкости изображения.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Адаптивный шарпенинг | adaptive | true | - | - | Адаптивный шарпенинг |
| Интенсивность | strength | 0.25 | 0 | 1 | Интенсивность шарпенинга (повышения резкости): 0 - минимальная интенсивность, 1 - максимальная интенсивность |
| Подавление ореолов | suppress_halos | false | - | - | Сильно увеличивает время расчета |
| Продвинутый режим | advanced | false | - | - | При установленном значении true , будет использоваться фильтр Ханна |
| Радиус | radius | 5 | 1 | 100 | Радиус свертки Ханна |
Для этого фильтра так же доступна настройка его прозрачности.
Солнечные цвета \ sunny_colors


Придаёт фотографии более тёплые, солнечные оттенки и добавляет контраст.
Для этого фильтра так же доступна настройка его прозрачности.
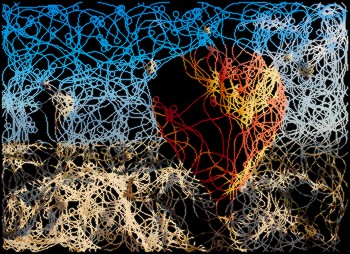
Каракули \ scribble


Создает на фотографии эффект картинки, нарисованной от руки беспорядочной линией.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Автомасштаб | autosize | true | - | - | Если true, то вид кривых будет примерно одинаковым при любых размерах входной фотографии |
Для этого фильтра так же доступна настройка его прозрачности
Триангуляция \ triangulate


Добавляет эффект разбиения изображения на цветные треугольники.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Автомасштаб | autosize | true | - | - | Если true, то вид треугольников будет примерно одинаковым при любых размерах входной фотографии |
| Рисовать границы | draw_borders | true | - | - | Рисует границы теугольников |
Для этого фильтра так же доступна настройка его прозрачности
Точки \ Dots


Заполняет изображение черными кругами различных размеров.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Максимальный радиус | max_radius | 0,6 | 0,01 | 20 | Максимальный радиус точек в процентах от бóльшей стороны изображения |
| Шаг | step | 0,8 | 0,01 | 20 | Расстояние между соседними точками в процентах от бóльшей стороны изображения |
Для этого фильтра так же доступна настройка его прозрачности
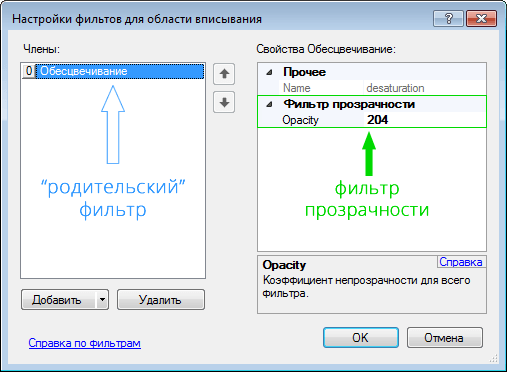
Фильтр прозрачности \ blended_filter



"обесцвечивание \ desaturation",
значение параметра "opacity" : 204
Данный фильтр смешивает исходное изображение и изображение, получившееся в ходе обработки указанным фильтром, с коэффициентом "opacity".
В примере выше фильтр прозрачности работает вкупе с "обесцвечивание \ desaturation", с коэффициентом "opacity" : 204.
Из порядка примеров видно, что сначала к исходному изображению применяется выбранный фильтр, а затем к результату добавляется прозрачность. Это позволяет смешать результат с исходным изображением с прозрачностью, указанной коэффициентом "opacity".
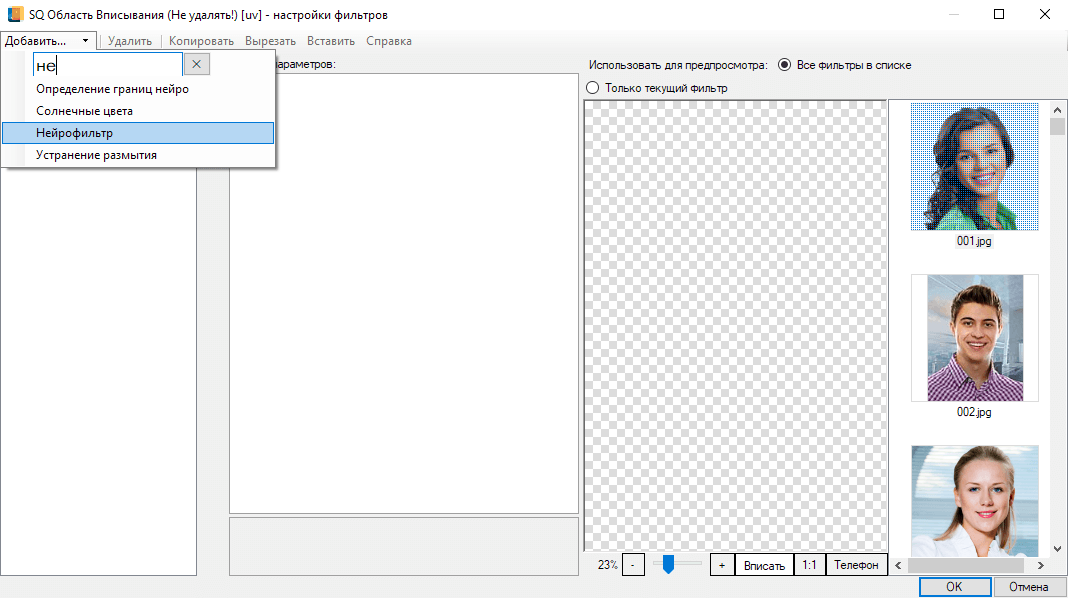
Данный фильтр работает вкупе с несколькими фильтрами. В списке их параметров появляется дополнительный раздел, которым как раз является фильтр прозрачности (см. скриншот ниже).

Для отключения фильтра необходимо лишь удалить значение opacity.
Минимальное значение фильтра прозрачности — 1, максимальное — 255. При минимальном (1) значении коэффициента"opacity" его действие будет практически незаметно, при максимальном (255) — будет виден только "родительский" эффект, для которого она применяется, в данном случае —"обесцвечивание \ desaturation".
 |
 |
|
Прозрачность фильтра
"обесцвечивание \ desaturation",
значение параметра "opacity" : 1
|
Прозрачность фильтра
"обесцвечивание \ desaturation",
значение параметра "opacity" : 255
|
| Параметр | Минимум | Максимум | Описание | |
|---|---|---|---|---|
| прозрачность | opacity | 1 | 255 | Коэффициент непрозрачности |
Настройку прозрачности можно задать для нижеперечисленных фильтров:
Различные имитации
Смещение цветовых каналов \ channel_shift


Фильтр производит смещение цветовых каналов друг относительно друга.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| горизонтальное смещение | horizontal_offset | 2 | - | - | Горизонтальное смещение в пикселях или в процентах. На заданное количество пикселей или процентов красный канал смещается вправо, а зелёный на то же количество влево, синий канал остаётся на месте. Если необходимо красный и зелёный канал смещать в обратные стороны, то нужно задать данный параметр отрицательным по значению. В случае использования значений в процентах, ограничением является значение в 99% по модулю. |
| -99% | 99% | ||||
| вертикальное смещение | vertical_offset | 2 | - | - | Вертикальное смещение в пикселях или процентах. На заданное количество пикселей или процентов красный канал смещается вверх, а зелёный на то же количество вниз, синий канал остаётся на месте. Если необходимо красный и зелёный канал смещать в обратные стороны, то нужно задать данный параметр отрицательным по значению. В случае использования значений в процентах, ограничением является значение в 99% по модулю. |
| -99% | 99% | ||||
| смещения задаются в процентах | use_percent_values | FALSE | - | - | Если TRUE, то сдвиги задаются в процентах. Если FALSE - в пикселях. |
Определение границ \ edge_detection


Фильтр, который находит границы объектов на изображении и отрисовывает их (чёрным на белом фоне).
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| сила линий | strength | 1 | 1 | 20 | Сила/интенсивность отрисовки границы — чем больше значение, тем более жёсткая граница |
| ширина линий | width | 1 | 1 | 5 | Толщина линий обнаруженных границ |
| вытравка линий | eroding | 1 | 0 | 10 | "Вытравка" линий (в пикселях) |
| применять ли размытие | use_blur | True | - | - | Сглаживание перед вытравкой (работает только если вытравка не нулевая) |
Для этого фильтра так же доступна настройка его прозрачности.
Определение границ нейро \ edge_detection_gpu


Фильтр, родственный фильтру “Определение границ \ edge_detection”. Отличается списком доступных параметром и результатом обработки.
Дает интересные результаты в связке маской по юзерфото (параметры в примере - по умолчанию):
 |
 |
|
Область вписывания без фильтров
|
Область вписывания с тем же индексом, размером
и положением, но с примененным фильтром
“Определение границ нейро”. Будет использована
в качестве маски для графического слоя.
|
 |
 |
|
Графический слой, к которому применена
маска по юзерфото, построенная на основе
области вписывания с фильтром
“Определение границ нейро”
|
Результат обработки пользовательской
фотографии шаблоном.
|
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| детализация | exponent | 2 | 0 | 5 | Задает уровень детализации результирующего изображения, где 5 - мало деталей, 0 - много деталей. |
Фильтр в стиле фотографа Dave Hill \ dave_hill


Фильтр обрабатывает фотографии в стиле фотографа Dave Hill
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Радиус 1 | radius1 | 4 | 1 | 20 | Радиус размытия, который используется в подсчёте фильтра высоких частот. Чем больше значение этого параметра, тем более выражен результат работы фильтра |
| Радиус 2 | radius2 | 7 | 1 | 20 | Радиус размытия, который используется в подсчёте фильтра высоких частот |
| Радиус 3 | radius3 | 5 | 1 | 20 | Радиус размытия, который используется в подсчёте результирующего фильтра высоких частот. Чем больше значение этого параметра, тем более выражен результат работы фильтра |
| Альфа (коэффициент смешивания) | alpha | 40 | 0 | 100 | Коэффициент смешивания результата Dave Hill фильтра с приглушенным (почти чёрно-белым) вариантом фотографии. Значение 0 — брать dave-hill результат, значение 100 — брать приглушённый вариант, значение от 0 до 100 — смешивание этих результатов в процентном соотношении |
Пикселизация \ pixelation

Фильтр, который производит пикселизацию изображения.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| ширина ячейки | cell_width | 4 | 1 | - | Размер ячейки по горизонтали |
| высота ячейки | cell_height | 4 | 1 | - | Размер ячейки по вертикали |
| количество цветов в палитре | palette_size | 0 | 0 | - | Размер палитры цветов (максимальное количество цветов, которое будет оставлено на результате). При значении этого параметра 0 - квантования на цвета не производится, потому их число может быть не ограничено. |
| в процентах | use_percent_values | false | - | - | Если значение установлено как true - значения высоты и ширины задаются в процентах, если как false - значения высоты и ширины задаются в пикселях. |
Инфракрасная камера \ infrared


Фильтр имитирует эффект инфракрасной фотокамеры.
Для этого фильтра так же доступна настройка его прозрачности.
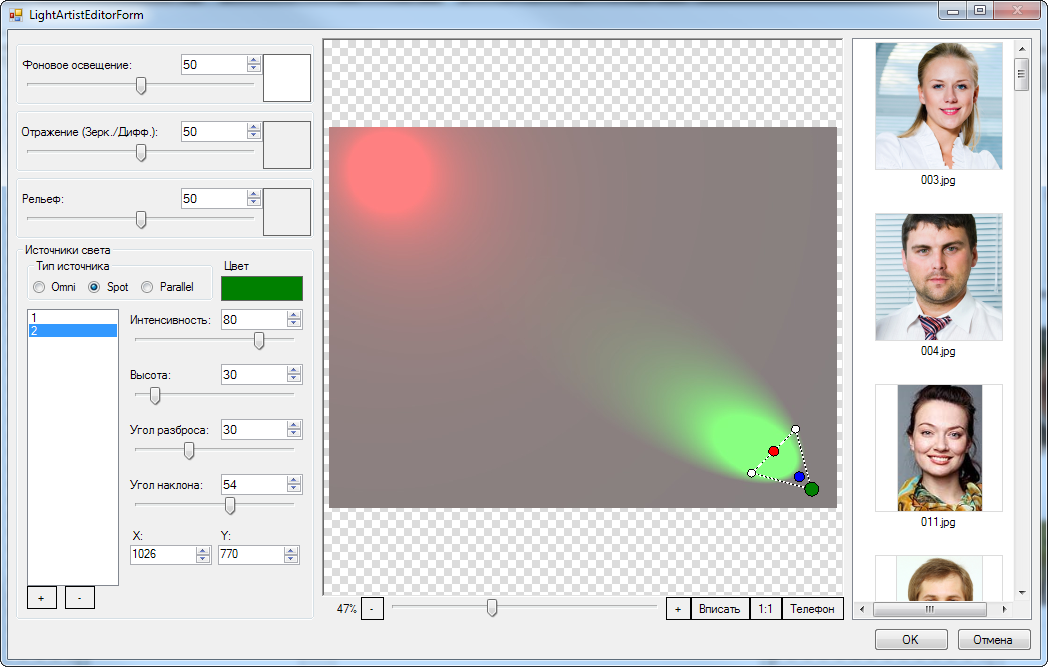
Светохудожник \ light_artist


Фильтр, который создает на фотографии эффект искуственного освещения. Данный эффект достигается за счет размещения источников света разного типа с настраиваемыми параметрами.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Соотношение отражений (диффузное/зеркальное) | reflect_diffuse_to_mirror_ratio | 50 | 0 | 100 | Соотношение диффузного и зеркального отражения света от фотографии (0 – полностью диффузное, 100 – полностью зеркальное). Работает, если есть хотя бы один источник света. |
| Маска отражения | reflect_bitmap | - | - | - | Позволяет выбрать изображение, по которому будет строиться маска для отражения света. Изображение можно добавить через меню Вставка > Изображение. |
| Маска текстуры | landscape_bitmap | - | - | - | Позволяет выбрать изображение, по которому будет строиться маска для отображения рельефной текстуры. Изображение можно добавить через меню Вставка > Изображение. |
| Набор источников света | lights | - | - | - | Открывает окно редактора, позволяющее добавлять/удалять источники света и настраивать параметры освещения, отражения и рельефа. |
| Рельеф | landscape | 50 | 0 | 100 | "Глубина" текстурирования (высота рельефа). |
| Фоновое освещение | ambient_intensity | 50 | 0 | 100 | Интенсивность фонового освещения (значение 50 сохраняет оригинальное освещение фотографии. Значения выше – делают фото ярче и светлее, значения ниже 50 затемняют изображение. 0 – фото становится черным, 100 – белым). |
| Цвет | ambient_color | white | - | - | Цвет основного освещения (белый цвет при мощности 50 сохраняет исходные цвета фотографий). |
Для этого фильтра так же доступна настройка его прозрачности
Окно редактора источников света. Позволяет добавлять/удалять источники света и настраивать их параметры. Изменение параметра в редакторе также изменяет его в диалоге настройки фильтров и наоборот.

- Фоновое освещение — диапазон [0-100]. Позволяет выбрать силу и цвет фонового освещения. Белый цвет с силой 50 сохраняет исходные цвета фотографии.
- Отражение (Зерк./Дифф.) — диапазон [0-100]. Позволяет настраивать степень смешения между зеркальным и диффузным отражением, а так же выбирать изображение, которое будет использоваться в качестве маски отражения.
- Рельеф — диапазон [0-100]. Позволяет настраивать высоту рельефа на основе маски с выбранного изображения.
- Источники света — позволяет настраивать параметры источников света, добавлять новые источники и удалять имеющиеся.
- Тип источника — позволяет выбрать тип источника света. Каждый тип источника имеет свои настраиваемые параметры.
- Omni — создает источник рассеянного света.
-
- Интенсивность: влияет на количество сфокусированного света, выделяемого источником. Диапазон [0-100]. Изменяется только в панели редактирования параметров.
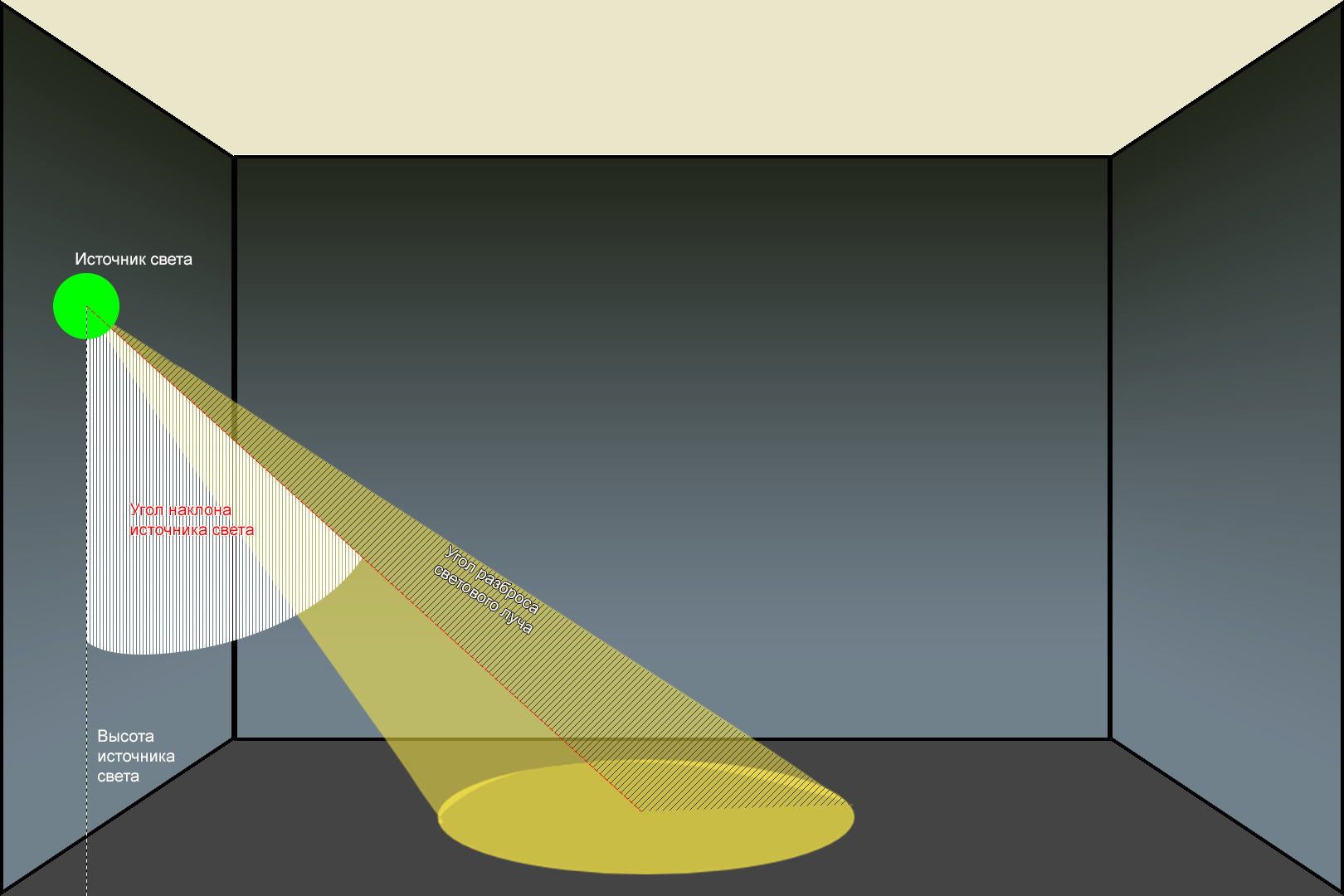
- Высота: перемещает источник света по вертикали относительно плоскости изображения. Диапазон [0-300]. Изменяется как в панели редактирования параметров, так и во время перемещения опорных точек.
- X / Y: определяет координаты местонахождения центра источника света (в пикселях). Изменяется как в панели редактирования параметров, так и во время перемещения опорных точек.
- Spot — создает источник точечного света.
-
- Интенсивность: влияет на количество сфокусированного света, выделяемого источником. Диапазон [0-100]. Изменяется только в панели редактирования параметров.
- Высота: перемещает источник света по вертикали относительно плоскости изображения. Диапазон [0-300]. Изменяется только в панели редактирования параметров.
- Угол разброса: определяет максимальный угол разброса света. Диапазон [0-89]. Значение этого параметра есть половина угла в вершине конусовидного светового потока, создаваемого источником. Изменяется как в панели редактирования параметров, так и во время перемещения опорных точек.
- Угол наклона: определяет градус отклонения источника света от вертикальной оси. Диапазон [0-89]. Изменяется как в панели редактирования параметров, так и во время перемещения опорных точек.
- Поворот: осуществляет поворот источника света вокруг центральной точки на заданный угол.
- X / Y: определяет координаты местонахождения центра источника света (в пикселях). Изменяется как в панели редактирования параметров, так и во время перемещения опорных точек.
- Parallel — создает источник света, исходящий из края изображения (параллельный краю).
-
- Интенсивность: влияет на количество сфокусированного света, выделяемого источником. Диапазон [0-100].
- X / Y: определяет координаты местонахождения центра источника света (в пикселях).
Фактически, в данном типе источника света параметры координат ни на что не влияют, поскольку свет исходит только из края изображения. Играет роль лишь направление падения светового луча и расстояние между двумя опорными точками (меньше расстояние – больше света). Оба параметра меняются только мышью в области предварительного просмотра.
- Список источников света.
-
- Отображает все имеющиеся источники света. Позволяет выбрать определенный источник света для его детальной настройки.
- Кнопки + / -
-
- Добавляют и удаляют источники света.
- Область предварительного просмотра. На области предварительного просмотра визуализируются все имеющиеся источники света с заданными параметрами.
Каждый источник света, в зависимости от своего типа, обладает опорными точками, которые позволяют визуально настроить и
расположить на области вписывания отдельно взятый источник света.
- Зеленая точка
- Определяет центр источника света. Перемещение центра источника по области вписывания изменяет остальные параметры относительно своего нового расположения.
- Красная точка
- Определяет угол наклона источника света и направление светового потока относительно его центра.
- Синяя точка
- Определяет угол разброса светового потока. Чем ближе к центру источника, тем шире угол разброса. Перемещается только во время движения белых точек (вершин) перпендикулярно направлению светового потока.

Чтобы переместить источник света "как есть", не изменяя его параметров, удерживайте во время перемещения клавишу Shift.
Обработка лиц
В данном разделе описываются фильтры, которые предназначены исключительно для шаблонов с вписыванием лиц. Подробнее о вписывании лиц можно прочитать в этом разделе.
Вписывание лица \ position_by_face_points

Вписывание лица в результирующее изображение.
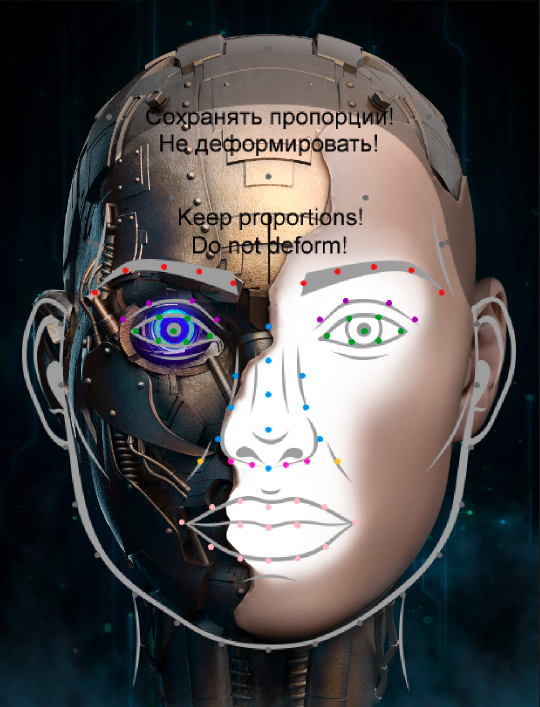
Для вписывания лица в шаблон используются точки, расположенные в смарт объекте “Область вписывания лица”. Пользовательская фотография как бы “притягивается” к выбранным точкам лица смарт-объекта. По умолчанию для вписывания лица используется 4 точки - центр глаз и уголки губ, но дизайнер может может выбрать привязку по любой комбинации из доступных 94 точек лица.
 |
 |
 |
 |
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Маска | - | none | - | - |
Вырезание по маске, которая построена: - none (без маскирования, входное фото будет спозиционировано без кадрирования); - по фигуре; - по лицу; - по коже; - по волосам; - по губам; - по радужке; |
| Позиция | - | - | - | - | Открывает редактор позиции лица с тем, чтобы указать более точную привязку лица относительно области вписывания |
Ознакомиться с вписыванием лица с пользовательской фотографии в шаблон можно здесь.
Ознакомиться с параметрами, которые влияют на создание маски по лицу можно здесь.
Растеризация \ Sticker


Растеризация не является фильтром в его традиционном смысле, т.к. в отличии от других фильтров, так или иначе изменяющих изображение к которому они применяются, Растеризация позволяет применять к изображениям с лицами стикеры и настраивать их параметры. Подробнее о шаблонах со стикерами можно узнать здесь.
Замена эмоции \ Emotions


Фильтр, позволяющий с помощью обширного списка параметров изменять мимику на лицах, распознанных с юзерфото.
Каждый из параметров в списке отвечает за проявление отдельного мимического элемента в диапазоне [-1, 2], где 0 соответствует нейтральному проявлению мимического эффекта на фотографии ("ползунки" фильтра позволяют установить значение в диапазоне [0, 1], все значения, не входящие в этот диапазон, доступны для ручного ввода в соответствующее поле справа).
Визуальный редактор эмоций, который позволяет в реальном времени оценивать результаты изменения параметров фильтра, предоставляется по требованию вашим руководителем по разработке шаблонов.
Также визуальный редактор позволяет экспортировать txt-файлы с настройками мимики.
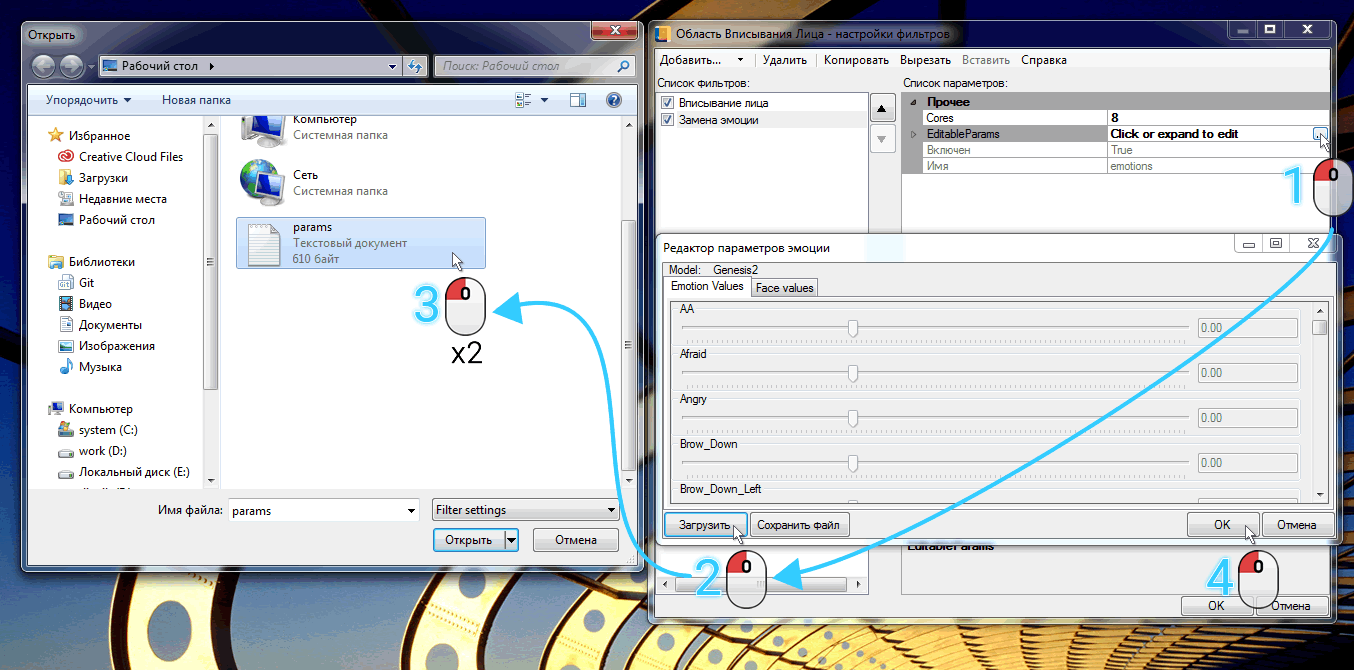
Для передачи данных из Визуального редактора эмоций в фильтр "Замена эмоций" достаточно выгрузить полученный txt-файл и далее с помощью кнопки "Загрузить" (либо перетащив мышью в окно фильтра) добавить txt-файл с параметрами.
Так, чтобы передать данные с помощью кнопки "Загрузить", следует:
- 0. Выгрузить txt-файл с настройками из Визуального редактора эмоций
(документацию по Визуальному редактору эмоций вы можете найти в каталоге Визуального редактора, в папке manual) - 1. Кликнуть на кнопку с троеточием, которая появляется при наведении на свойство "Editable params"
- 2. В появившемся окне Редактора параметров эмоций выбрать пункт "Загрузить"
- 3. В открывшемся окне перейти в директорию с необходимым txt-файлом и выбрать его двойным щелчком
- 4. Подтвердить измнения, нажав в Редакторе эмоций на кнопку OK
Пункты № 2 и 3 можно исключить, просто перетащив нужный txt-файл в поле Редактора параметров эмоций.
При правках в фильтре "Замена эмоций" в готовом шаблоне можно выгрузить получившийся txt-файл с параметрами и загрузить в Визуальный редактор эмоций с тем, чтобы не настраивать его параметры "вслепую". Затем следует сохранить обновленный txt-файл и загрузить его обратно в фильтр "Замена эмоций". Так, создание\правки\экспорт и импорт txt-файлов между данными инструментами может производиться "в обе стороны".
Оздоровление глаз \ eyes_healing


| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Выполнить отбеливание склеры глаз | do_eyes_whitening | False | - | - | Отбеливание глазных склер: true - включить отбеливание, false - отключить отбеливание. |
| Количество лиц | face_to_find_count | 1 | 1 | 5 | Количество лиц, для которых применится фильтр Оздоровление глаз. Минимальный порог - одно лицо. |
| Сила коррекции красных глаз | correction_re_value | 0.5 | 0.0 | 1.0 | Сила коррекции красных глаз в диапазоне от 0 до 1, с поддержкой дробных значений. |
| Сила отбеливания склеры глаз | correction_whitening_value | 0.25 | 0.0 | 1.0 | Сила отбеливания склеры глаз в диапазоне от 0 до 1, с поддержкой дробных значений. |
| Убрать эффект красных глаз | do_red_eyes_correction | true | - | - | Устранение эффекта красных глаз: true - включить, false - отключить. |
Обработка портретных фотографий \ portrait_filters


Использование портретных фильтров
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Глубина резкости | defocus_strength | 0.5 | 0 | 1 | Интенсивность размытия фона (по сути, глубина резкости относительно лица или заданной области) |
| Сила диффузии | diffusion_strength | 0.4 | 0 | 1 | Сила диффузии |
| Сила цветокоррекции | glamour_strength | 0.2 | 0 | 1 | Сила цветокоррекции |
Перенос цвета по образцу \ color_transfer


Фильтр, позволяющий переносить цвет и фактуру волос и кожи с фотографии-образца на фотографию пользователя. Фотография-образец задается в PSD в виде слоя типа Изображение.
Фильтр поддерживает следующие типы масок:
- по волосам
- по коже
- по фигуре
Важные требования для использования фильтра:
- Стилевое фото должно содержать кожу или волосы (в зависимости от того, для какого объекта фильтр применяется). Таким образом, перенос возможен только с волос на волосы и с кожи на кожу. Невозможно перенести произвольную текстуру/рисунок/заливку.
- Стилевое фото в PSD не должно иметь прозрачных областей или полей. Если размеры или пропорции фото не соответствуют холсту PSD, следует расположить и откадрировать фото так, чтобы оно заняло весь холст или добавить непрозрачную подложку с цветом, близким к цветам фотографии. Также для заполнения пустых областей можно воспользоваться функцией Photoshop Заливка с учетом содержимого. Наличие прозрачных областей значительно снижает качество работы фильтра.
- Фильтр перекрашивает всё фото целиком, при этом "красивая" картинка получается только в области заданной маски (волосы или кожа). Вне области маски фото может быть перекрашено с дефектами. Таким образом, имеет смысл применять данный фильтр совместно с динамическими масками, вырезая только нужные фрагменты результата.
 |
 |
 |
 |
 |
|
Оригинальная фотография
|
Фотография-образец
|
Результат обработки
при стандартных настройках
|
Маска по волосам
|
Маска по волосам, размещенная
поверх оригинальной фотографии
|
Для этого фильтра так же доступна настройка его прозрачности
Instagram-фильтры
В данном разделе описываются фильтры, действие которых максимально схоже с одноименными фильтрами в мобильном приложении Instagram.
Instagram Amaro \ amaro


Фильтр, повторяющий Instagram-эффект Amaro
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Clarendon \ clarendon


Фильтр, повторяющий Instagram-эффект Clarendon
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Cube \ cube










В зависимости от параметров, данный фильтр повторяет следующие Instagram-фильтры: Aden, Juno, Lark, Ludwig, Slumber.
| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Вид эффекта | table_name | Aden | - | - |
Визуальный эффект изменяется в зависимости от установленного значения для данного параметра.
Параметр может принимать такие значения как: Aden Juno Lark Ludwig Slumber |
Instagram Gingham \ gingham


Фильтр, повторяющий Instagram-эффект Gingham
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Ginza \ ginza


Фильтр, повторяющий Instagram-эффект Ginza
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Helena \ helena


Фильтр, повторяющий Instagram-эффект Helena
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Hudson \ hudson


Фильтр, повторяющий Instagram-эффект Hudson
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Kelvin \ kelvin


Фильтр, повторяющий Instagram-эффект Kelvin
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Lofi \ lofi


Фильтр, повторяющий Instagram-эффект Lofi
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Maven \ maven


Фильтр, повторяющий Instagram-эффект Maven
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Moon \ moon


Фильтр, повторяющий Instagram-эффект Moon
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Nashville \ nashville


Фильтр, повторяющий Instagram-эффект Nashville
Для этого фильтра так же доступна настройка его прозрачности.
Instagram Valencia \ valencia


Фильтр, повторяющий Instagram-эффект Valencia
Для этого фильтра так же доступна настройка его прозрачности.
Другие фильтры
В данном разделе описываются фильтры, которые сложно распределить по существующим категориям ввиду того, что они решают нестандартные задачи.
Выделение фигуры \ body_detection


Фильтр используется вкупе с областью вписывания типа "фигура" (подробнее про фигуру - тут). Он позволяет определять на юзерфото фигуру пользователя и делать фон вокруг нее прозрачным.
Ознакомиться с параметрами, которые влияют на выделение фигуры можно здесь.
Ретушь фигуры \ inpaint


Фильтр позволяет заполнять контуры выделенной фигуры сгенерированным фоном, на основе того, который ее окружает. Может работать только с областями вписывания типа "Фигура" или "Рамка" .
| "Ретушь фигуры" для Рамки | "Ретушь фигуры" для Фигуры |
|---|---|
 |
 |
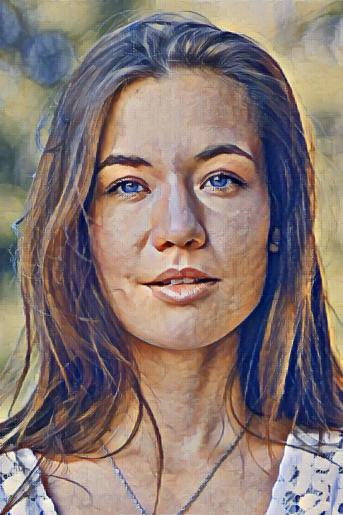
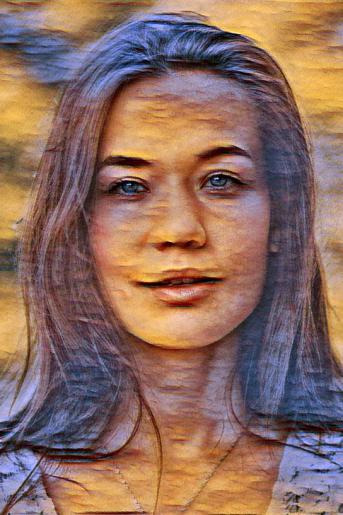
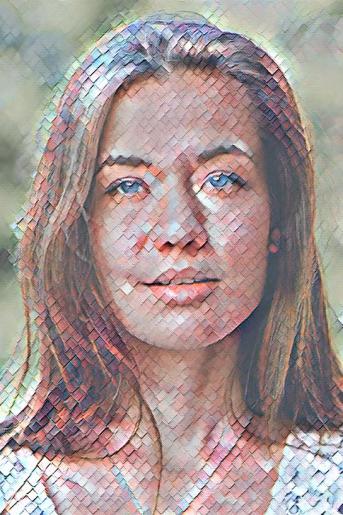
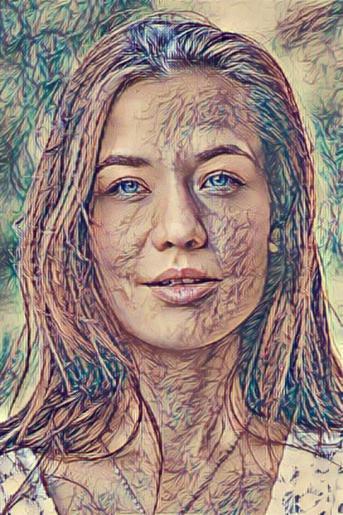
Нейрофильтры
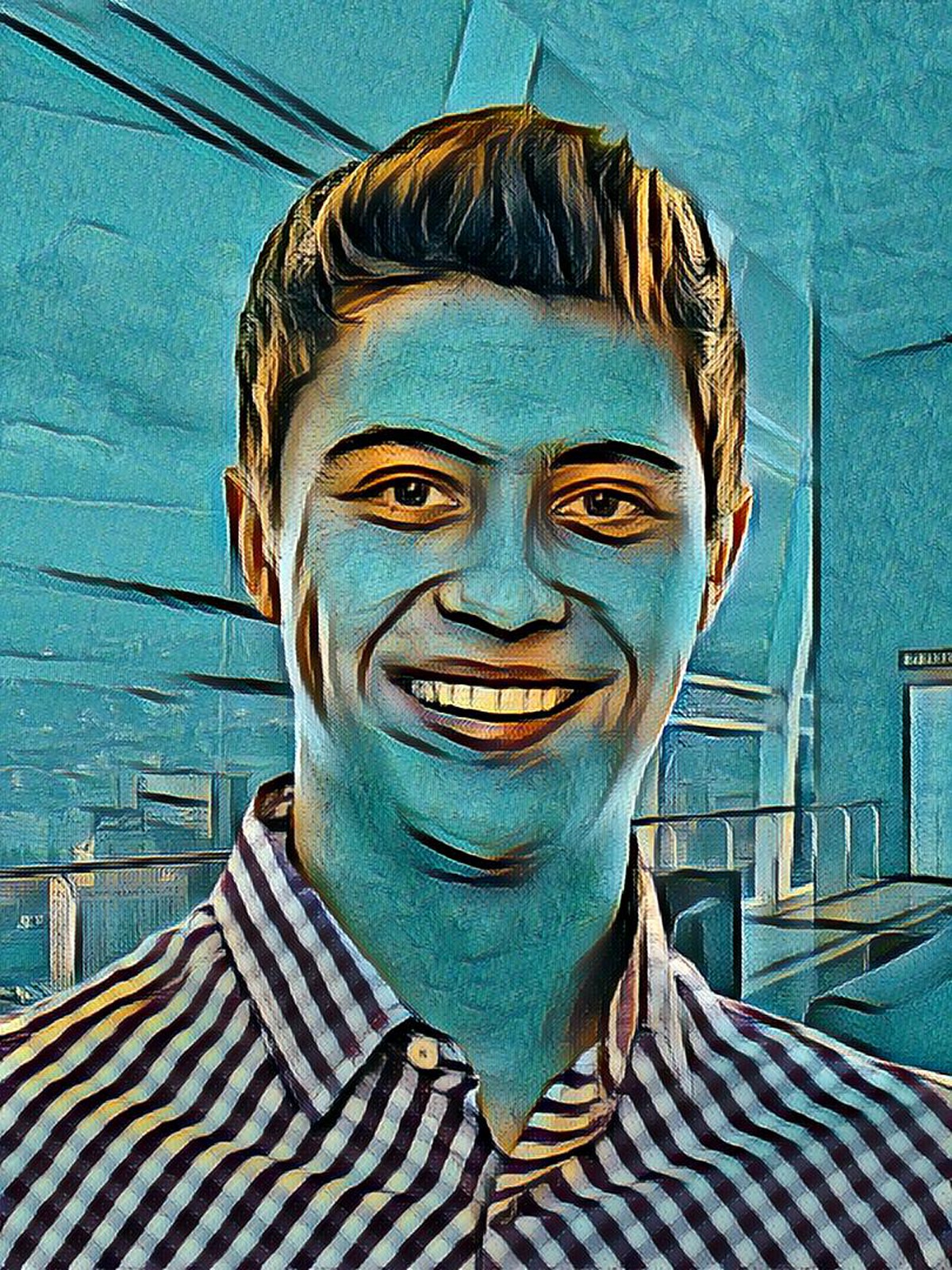
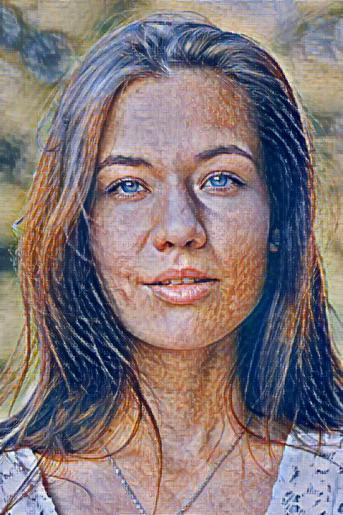
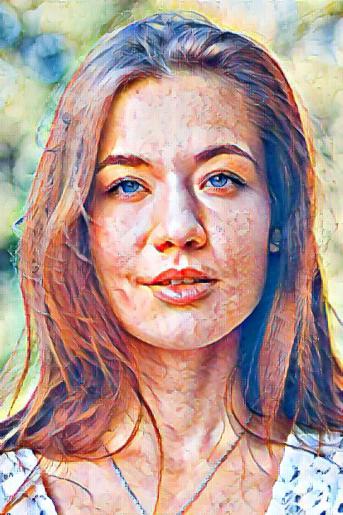
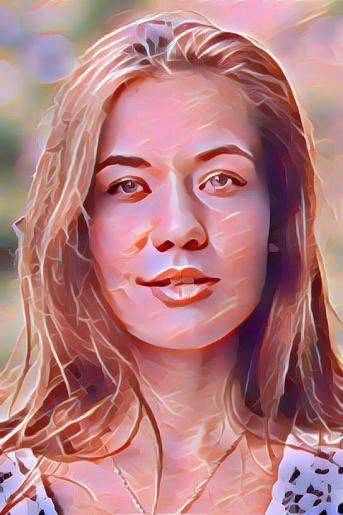
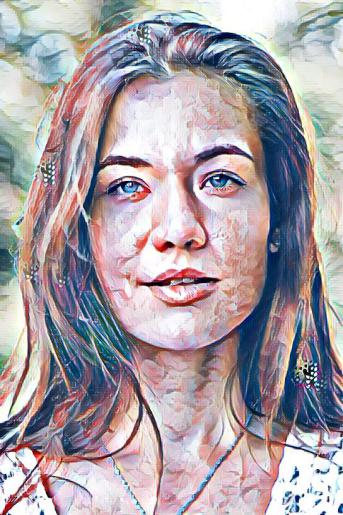
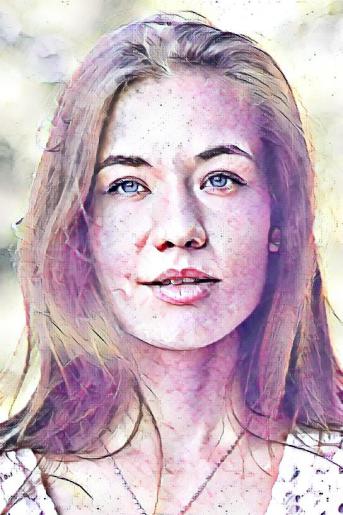
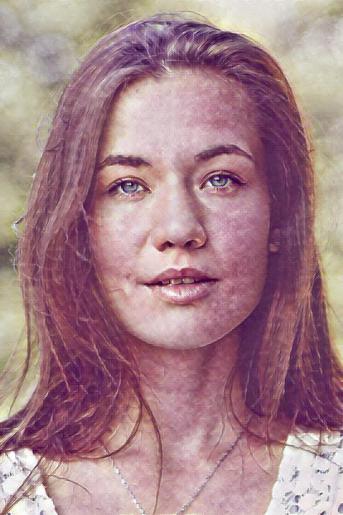
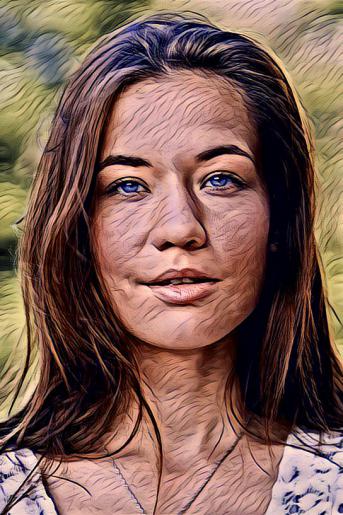
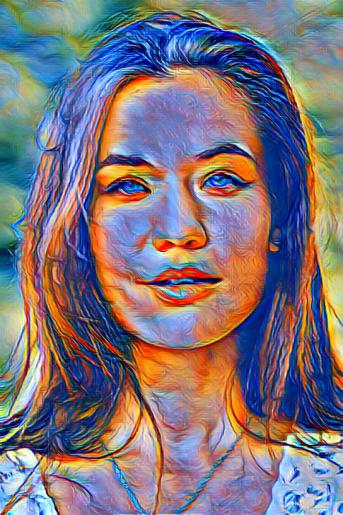
Нейрофильтр - это особый эффект, применяемый к области вписывания, призванный преобразить ее, сделав похожей по стилистике на предмет живописи.
Для того, чтобы применить к выбранной области вписывания нейрофильтр, достаточно открыть список фильтров для области вписывания и в нем выбрать пункт "Нейрофильтр".

| Параметр | По умолчанию | Минимум | Максимум | Описание | |
|---|---|---|---|---|---|
| Имя нейрофильтра | - | Abstract Turquoise | - | - | Название конкретного нейрофильтра, который применится к фотографии |
| Непрозрачность улучшения кожи | - | 200 | 0 | 255 | Непрозрачность/сила эффекта улучшения кожи.
0 – эффект улучшения отсутствует, виден только оригинальный нейрофильтр 255 – в области кожи нейрофильтр полностю заменяется оригинальной кожей с цветокоррекцией |
| Улучшение кожи | - | False | - | - | Если включено, то кожа будет доплнительно обработана, чтобы убрать артефакты, внесенные нейрофильтром. |



- Невозможно использовать нейрофильтры без подключения к интернету (даже если в Конструкторе шаблонов включена локальная обработка тестовых юзерфото).
- Применение нейрофильтра может приводить к ресайзу оригинальной фотографии, если ее размер превышает 1080x1080 пикселей.
Если оригинальная фотография больше, то она будет уменьшена до размера в 1080 пикселей по большей стороне.
Поэтому не рекомендуется задавать областям вписывания с примененным нейрофильтром размеры, превышающие 1080px по большей стороне. В противном случае юзерфото будет тянуться в сторону увеличения и может стать "мыльным".
Для нейрофильтров так же доступна настройка их прозрачности.
Со списком нейрофильтров можно ознакомиться ниже:
Abstract turquoise


Airy aquarelle


Almost Art


Aureolin stained glass


Autumn Calm


Azure sparkles


Bavarian forest


Below zero


Bewitched


Bluish acrylic painting


Bokeh bubbles


Botanika


Caramel mood


Cerulean blue


Chalky grounds


Charcoal on toned paper


Chilly morning


Code Rouge


Coffee news


Colored marble mosaic


Colour Splash


Crayon strokes abstract


Crimson sugar


Cubism acrylics


Day at the Beach


Denim stories


Digital oil painting


Down to earth


Drinko pop


Eevien tan


Emerald green abstract


Endless ripples


Enigma


Evergreen


Eyes of pharaoh


Feathery clouds


Feeling Sepia


Fever


Firestorm


Fond memories


Fresh Aquarelle


Fuchsia


Gingerbread


Glaring glory


Glowing neon


Gold rush


Golden hed kandi


Golden moment


Gonzo


Good karma


Gouache abstract art


Gouache abstract


Graffiti


Grunge violet


Happy Days


Hoar frost coating


Honey Meadow


Icy hot


Ink on aged paper


Invisible Thread


Japanese art


Japanese prints


Japanese style


Joyful Day


Kandinsky


Kid pointillism


Lavender Mallow


Lavender water


Lempicka


Light green fantasy


Lightness of Being


Lilac Mist


Lily of the Valley


Liny comics


Liquid Blue


Liquid time


Lucent pebbles


Lyrical abstraction


Matte Art


Mellow Yellow


Melting Reality


Merry fir needles


Midsummer mystery


Modern cubistis drawing


More Light


Motley painting


Munch


Neon abstract art


Nighty night


No more sorrow


Oil in green ochre tints


On a Clear Day


On the bright side


Orange sunset


Orrange


Paper art


Patch Patch


Paul gauguin


Pencil shavings craft


Pentagon


Picassos cubism


Picassos still life


Pinkish pastel


Pop art on canvas


Pop art style


Prickly nonsense


Psychedelic dream


Purity


Purple Aqua Art


Purple Breeze


Raw umber on canvas


Red Tide


Red marble mosaic


Renaissance painting


Renoir


Retro in Blue


Rock and roll


Rough lines


Rusty patterns


Sea foam


Sensation


Sense of drawing


Silk lilies


Smoke and mirrors


Snowy veil


Soft pastels drawing


Soft shades watercolor


Soft shadings


Soft spot


Splatter watercolor


Starry night


Storm lights


Sugarhouse tiles


Summer Citrus


Sunset comics


Surreal green


Surreal ink and tea


Surreal turquoise


Tender touch


Textured warm colors


The scream


Think pink


Through the Ages


Tranquillity


Twilight Riddle


Ultramarine sky


Under the Sea


Up and up


Vanishing Dreams


Vintage wood print


Violet Fading


Viva la Lemon


Vivid lettucce


Watercolor mosaic


Weightlessness


Where Grass is Greener


Whimsicality


Wickerwork mosaic


Winter night


Wonderland


Wood Carving


Woodburning


Yellow dandelions