Примеры разработки шаблона-фигуры
Создание шаблона типа "фигура" с областью вписывания подтипа FSQ
Создадим простой шаблон, где пользовательская фигура будет отделена от фона, а затем помещена на тот же фон, но уже с его обесцвечиванием.
Готовый проект, получившийся в результате данного примера можно скачать здесь.
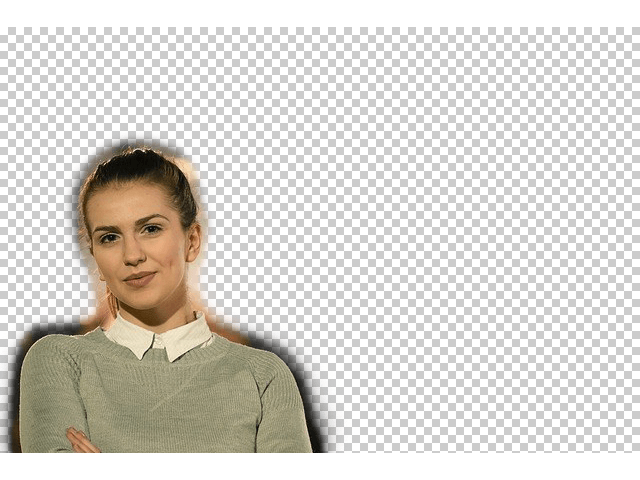
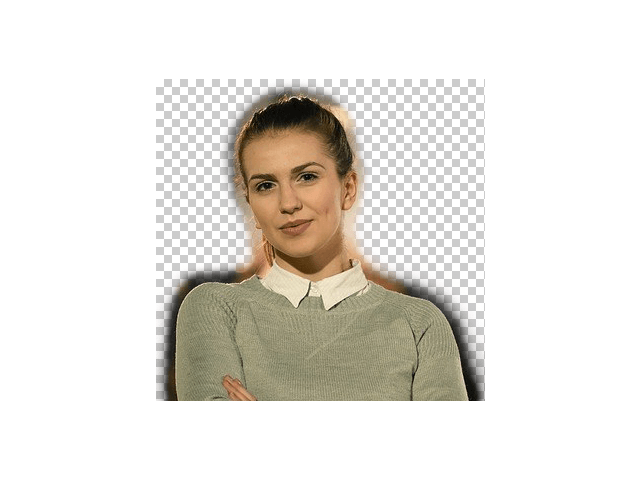
| исходная фотография | результат обработки |
|---|---|
 |
 |
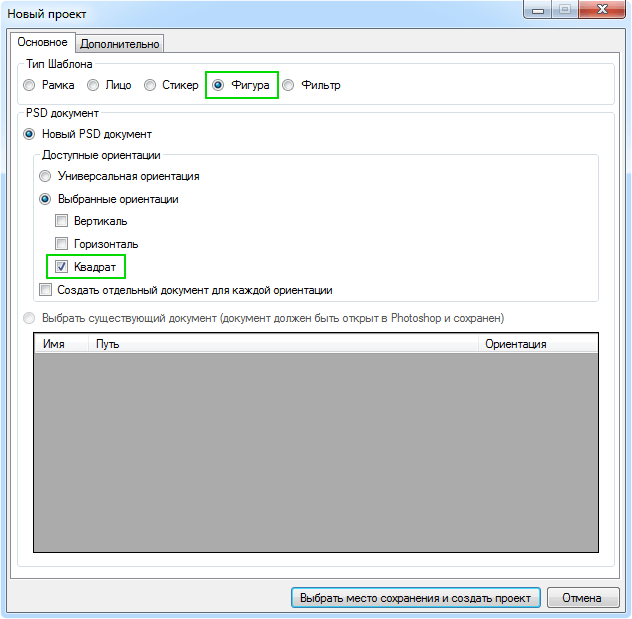
Создадим проект в Конструкторе шаблонов. Для этого в меню “Файл” выберем пункт “Создать проект”. В появившемся диалоговом окне выберем тип шаблона “Фигура” и ориентацию для шаблона “Квадрат”. Далее укажем путь сохранения будущего проекта и его название (например, “figure”).

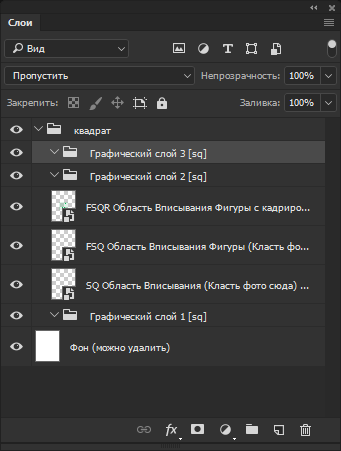
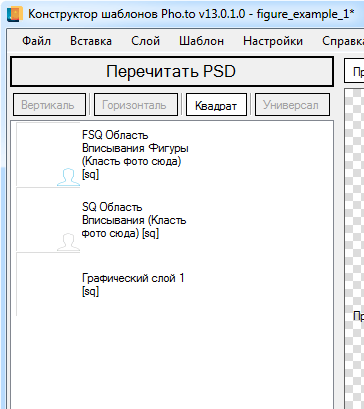
Конструктор шаблонов создал в Photoshop документ со следующей структурой:

Так, в PSD-документе шаблона типа “фигура” имеется 3 области вписывания:
- FSQR— Область вписывания типа “фигура” с кадрированием.
- FSQ — Область вписывания типа “фигура” без кадрирования.
- SQ — Область вписывания типа рамка.
Различные типы областей вписывания позволяют решать различные задачи и реализовывать различные художественные задумки.
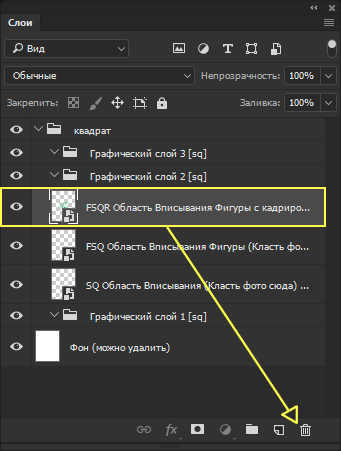
Для нашего шаблона необходимы только области вписывания FSQ и SQ, поэтому удалим область вписывания FSQR.

Если вам неизвестны отличия подтипов областей вписывания типа “фигура”, то о разнице между ними можно узнать здесь.
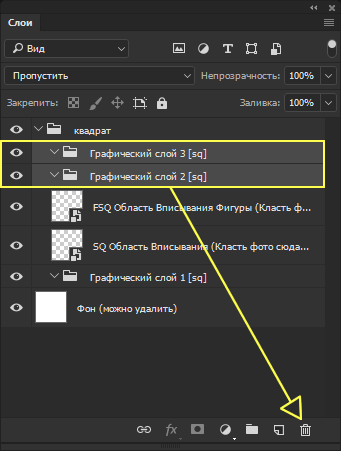
Удалим неиспользуемые нами подгруппы - Графический слой 3 [sq] и Графический слой 2 [sq].

В Конструкторе шаблонов перечитаем PSD-документ.

Конструктор шаблонов выгрузит все необходимые слои из PSD-документа.

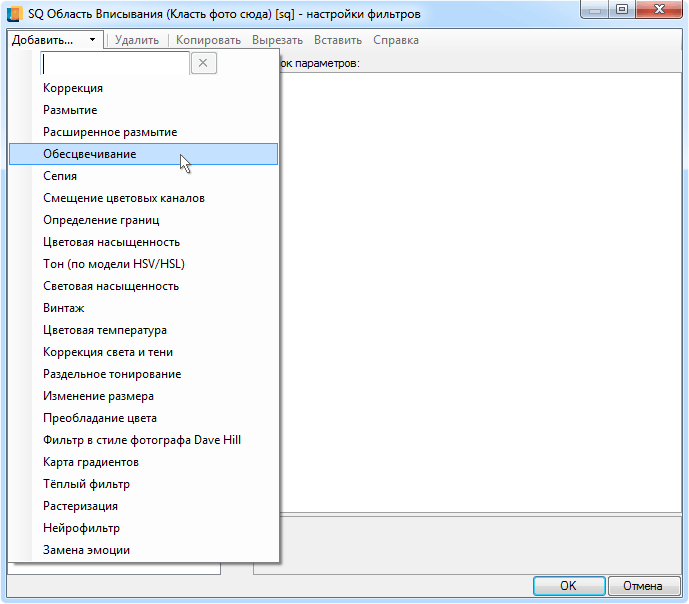
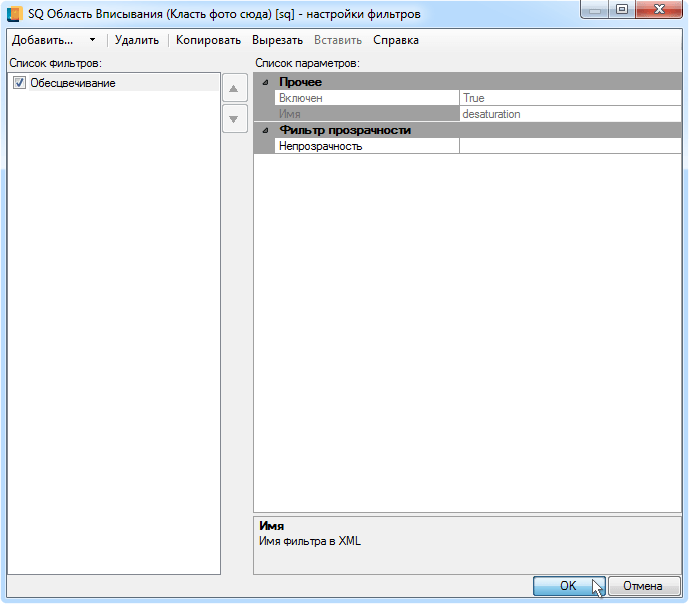
Обратимся к области вписывания типа “Рамка” (SQ Область вписывания... ) и перейдем двойным щелчком левой кнопки мыши к ее фильтрам. В открывшемся окне нажмем на стрелку кнопки “Добавить” и выберем фильтр “Обесцвечивание”.

Нажмем на ОК, чтобы подтвердить изменения.

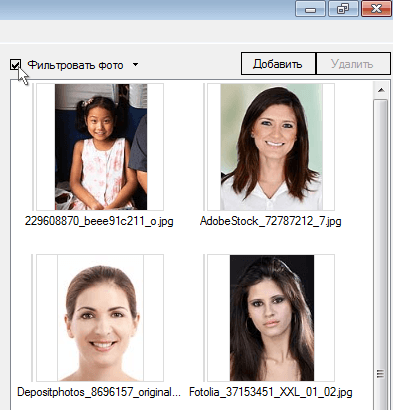
В верхнем правом углу конструктора шаблонов поставим галочку напротив “Фильтровать фото”. По умолчанию фотографии будут отфильтрованы по ориентации (будут предложены квадратные фотографии, т.к. шаблон создавался для ориентации “Квадрат”).

Далее выберем фотографию и нажмем в Конструкторе шаблонов на кнопку “Обработать выделенные”.
Помните, что ввиду задумки, лучше тестировать шаблон на фотографиях с цветным фоном.

Оцените результат обработки:

Готовый проект, получившийся в результате данного примера можно скачать здесь.
Создание шаблона типа "фигура" с областью вписывания подтипа FSQR
Разработаем шаблон, с помощью которого можно добиться следующего визуального эффекта:
| исходная фотография | результат обработки |
|---|---|
 |
 |
Как следует из примера выше, для композиционного решения задачи следует разместить фигуру с юзерфото по центру шаблона так, чтобы она занимала большую его часть.
Стоит иметь в виду, что изначально фигуры на пользовательских фотографиях могут быть любого размера (как большие, так и маленькие), а так же могут быть размещены в разных частях юзерфото. Фотографии ниже хорошо иллюстрируют этот факт.
 |
 |
 |
 |
Возвращаясь к теории, вспомним, что области вписывания типа “фигура” работают с юзерфото по-разному. Если взять области вписывания подтипов FSQ и FSQR , то применительно к одной из показанных выше юзерфото для горизонтальной ориентации, мы получим области вписывания следующего вида:
| FSQ (без кадрирования оригинального фото) | FSQR (с кадрированием оригинального фото) |
|---|---|
 |
 |
Как видно в случае с областью вписывания подтипа FSQ, пользовательская фигура выделена из юзерфото без ее кадрирования по границам самой фигуры. Это делает непредсказуемыми позиционирование и масштабирование пользовательских фигур в шаблоне, поэтому, если в шаблоне необходимо контролировать положение и размер пользовательской фигуры, расположив ее в том или ином месте, область вписывания типа FSQ не подходит для этой задачи.
Напротив, если для данных композиционных целей выделять фигуры с юзерфото при помощи области вписывания подтипа FSQR, обеспечивающей кадрирование оригинального юзерфото по контурам фигуры на нем, можно получить куда более подходящий результат.
Создадим шаблон, взяв за основу область вписывания подтипа FSQR (с кадрированием).
Готовый шаблон из данного примера можно скачать здесь.
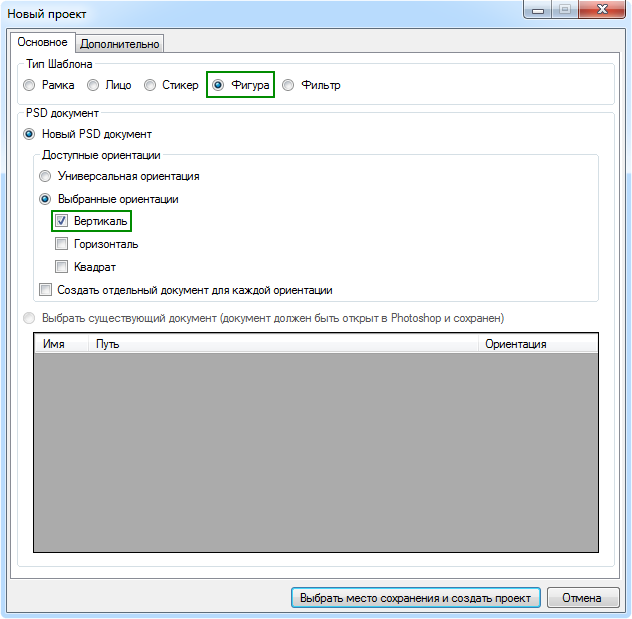
Создадим проект в Конструкторе шаблонов. Для этого в меню “Файл” выберем пункт “Создать проект”. В открывшемся окне выберем тип проекта “фигура”, ориентацию “вертикаль”, а также укажем название проекта и место его сохранения.

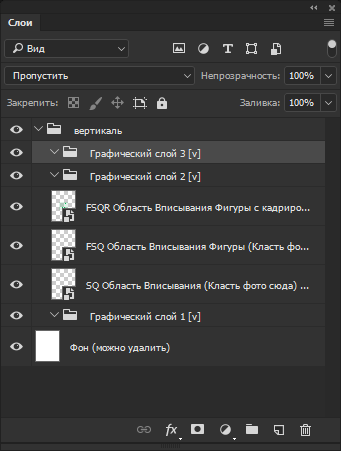
Конструктор шаблонов создаст psd-документ со структурой слоев, представленной ниже.

Так, в PSD-документе шаблона типа “фигура” имеется 3 области вписывания:
- FSQR - Область вписывания типа “фигура” с кадрированием.
- FSQ - Область вписывания типа “фигура” без кадрирования.
- SQ — Область вписывания типа рамка.
Различные типы областей вписывания позволяют решать различные задачи и реализовывать различные художественные задумки.
Для нашего шаблона необходимы только область вписывания FSQR, поэтому удалим области вписывания FSQ и SQ.
Если вам неизвестны отличия подтипов областей вписывания типа “фигура”, то о разнице между ними можно узнать здесь.
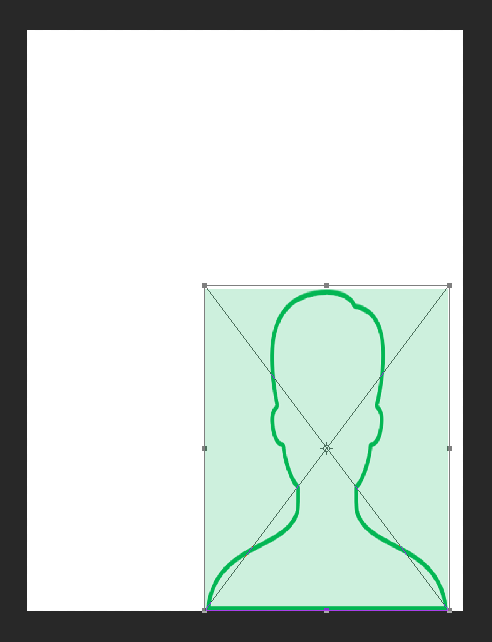
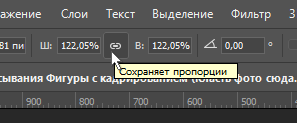
В основном документе выберем область вписывания и воспользуемся для нее свободной трансформацией. После того, как режим трансформации для смарт-объекта был активирован, закрепим ее пропорции, нажав на соответствующую кнопку.
| Активируем режим трансформации | Сохраняем пропорции смарт-объекта перед трансформацией |
|---|---|
 |
 |
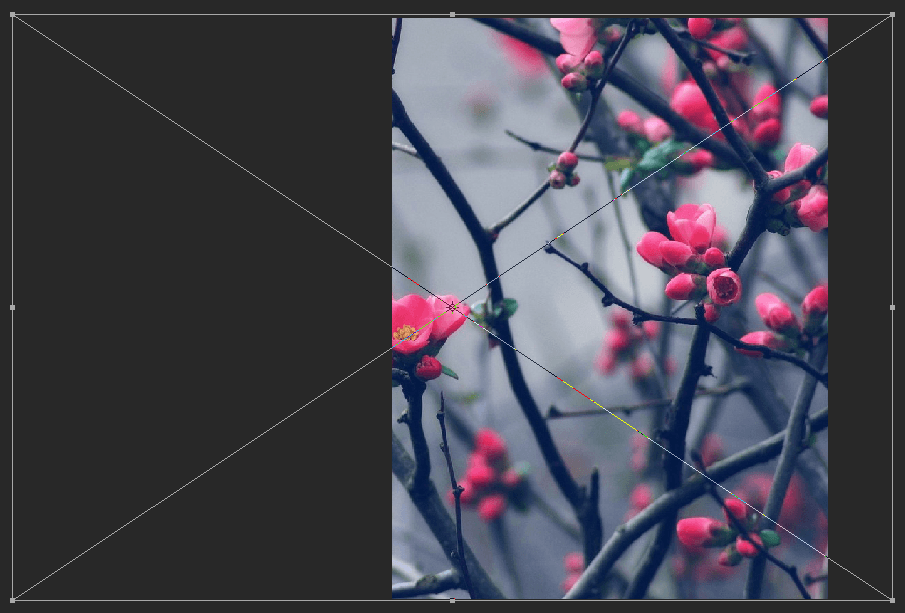
После этого необходимо увеличить смарт объект так, чтобы он занимал большую часть холста psd-документа и расположить его посередине, чтобы нижняя грань касалась нижней границы холста.

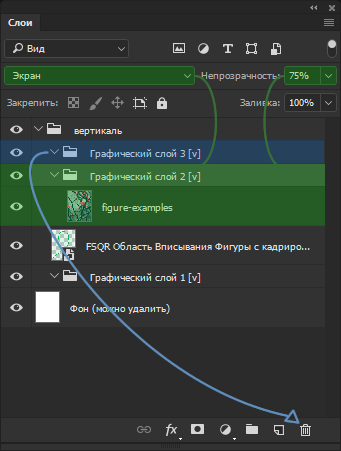
В подгруппу “Графический слой 2 [v]” поместим заранее подготовленное изображение (скачать). Разместим его так, чтобы в шаблон попала главным образом его правая часть с цветами и ветками.

Добавим на подгруппу “Графический слой 2 [v]” блендинг “экран (screen)” и непрозрачность в 75%.

Пустую группу “Графический слой 3 [v]” удалим.
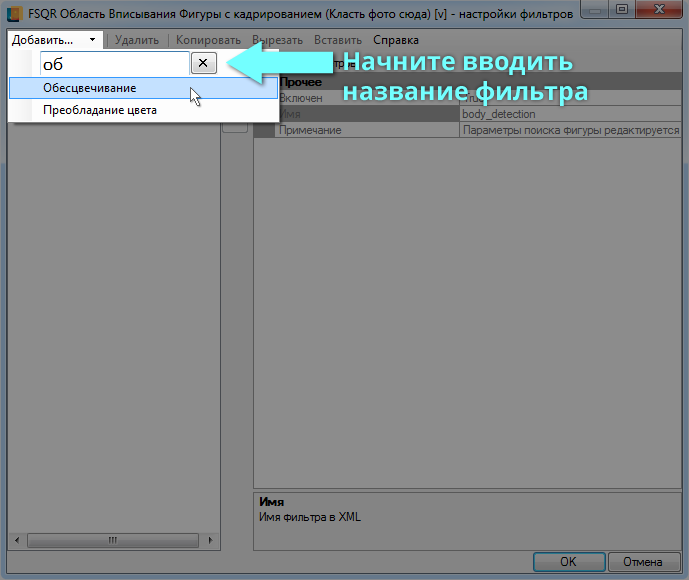
Перейдем в Конструктор шаблонов и перечитаем psd-документ. Обратимся к области вписывания FSQR Область вписывания фигуры (с кадрированием) и перейдем в фильтры. Добавим фильтр Обесцвечивание и сохраним изменения.
Можно найти необходимый фильтр в списке "вручную", а можно воспользоваться поиском по фильтрам, введя в поле для поиска либо название целиком, либо его начало.

Отфильтруем по ориентации тестовые фотографии.

И обработаем несколько тестовых фото. Результат должен выглядеть следующим образом.
| Результаты обработки | ||
|---|---|---|
 |
 |
 |
Рассмотрим второй и третий результаты более подробно. Несмотря на то, что фигура мальчика на оригинальном юзерфото была расположена с правого края, в получившемся шаблоне она расположена по центру.
На третьем результате видно, что фигура расположена довольно далеко от нижней части холста шаблона. Дело в том, что для области вписывания типа FSQR по умолчанию используется режим вписывания по большей стороне. В рассматриваемом случае ширина фигуры превышает высоту, поэтому она была вписана по своей большей стороне (по ширине), а сверху и снизу были добавлены прозрачные поля. Для некоторых фотографий это вполне допустимый результат обработки, не стоит переживать по этому поводу.
Резюмируя полученные результаты обработки, нам удалось реализовать поставленную творческую задачу.
Готовый шаблон из данного примера можно скачать здесь.
Создание шаблона типа "фигура" с динамическими масками
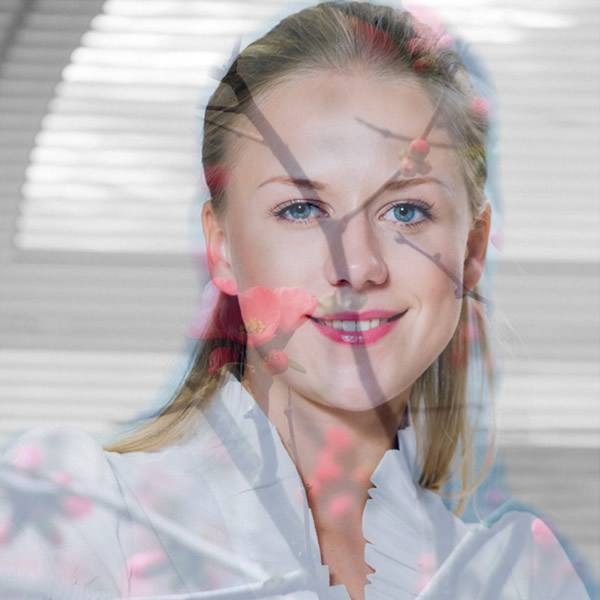
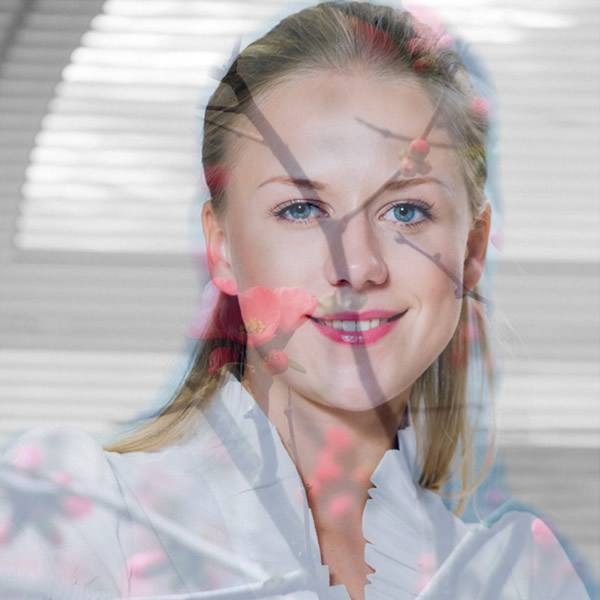
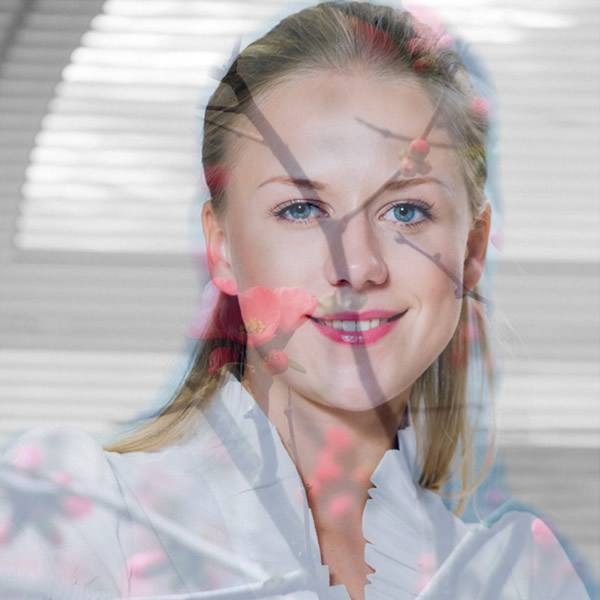
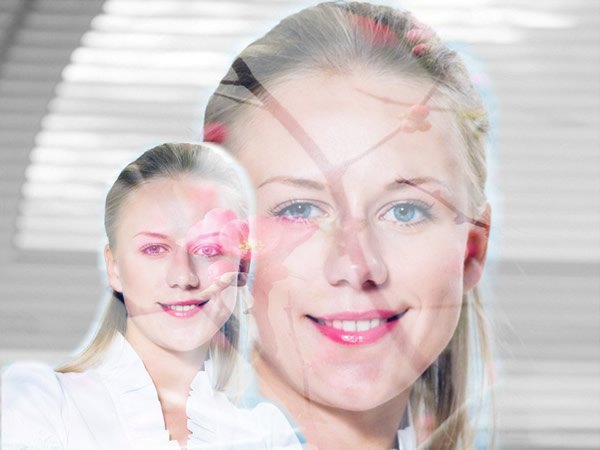
На основе примера из первого практического раздела (Создание шаблона типа "фигура" с областью вписывания подтипа FSQ) доработаем шаблон так, чтобы поверх выделенной фигуры накладывался слой с графикой, как показано на картинке ниже.
 |
 |
Т.е. в итоге мы хотим получить изображение, в котором на оригинальной фотографии фон будет обесцвечен, фигура пользователя останется цветной и поверх фигуры будет наложен графический слой с цветами.
Если у вас не сохранился результат практики по созданию шаблона типа “фигура” с областью вписывания типа “FSQ”, то скачать его для дальнейшей работы можно здесь, а картинку для графического слоя - здесь.
Обратите внимание, что накладываемый графический слой затрагивает только фигуру по ее контурам и совсем не касается фона. Этот эффект достигается с помощью динамической маски, которая строится по контурам фигуры, выделенной с оригинального юзерфото и применяется к соответствующему графическому слою.
Готовый проект, получившийся в результате данного примера можно скачать здесь.
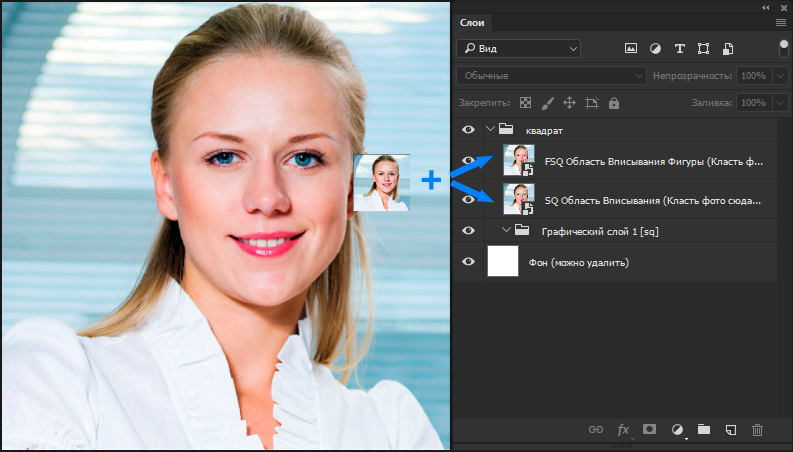
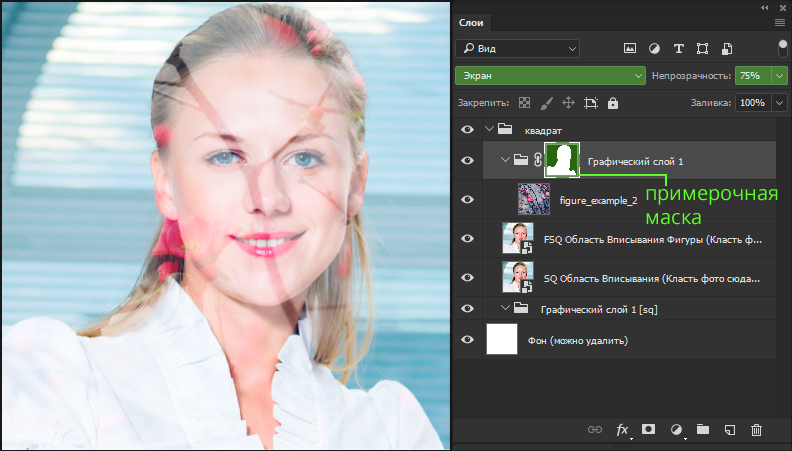
Откроем уже имеющийся или скачанный шаблон из первого примера и добавим примерочные фотографии в оба смарт-объекта, т.к. в случае работы с динамическими масками примерочная фотография позволяет работать с бо́льшим удобством. Закроем смарт-объекты, сохранив изменения.
При необходимости скорректируйте размеры внутри смарт-объектов так, чтобы отношение их сторон стало 1 к 1 (квадрат), как и примерочной фотографии. Это косметические меры, которые позволят отобразить корректно набросок шаблона в PSD-документе, на шаблон и обработку фотографий это никак не повлияет.

Для реализации творческой задумки необходимо добавить в psd-документ графический слой, на который будет размещено изображение с цветами.
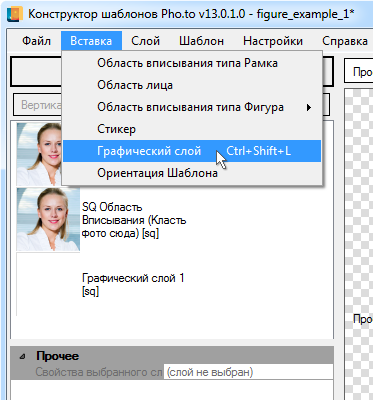
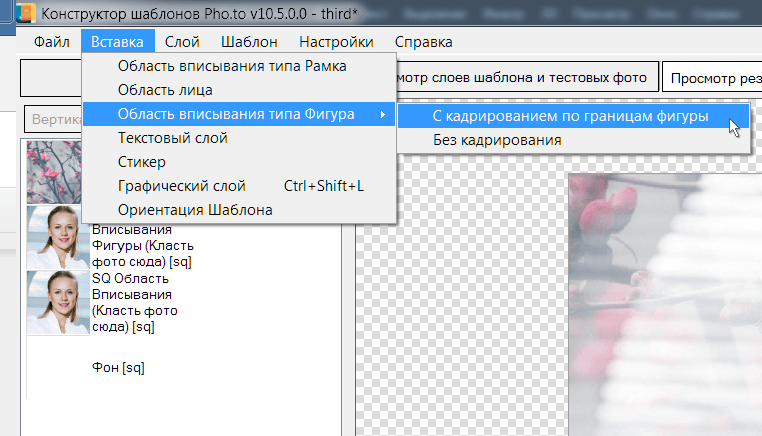
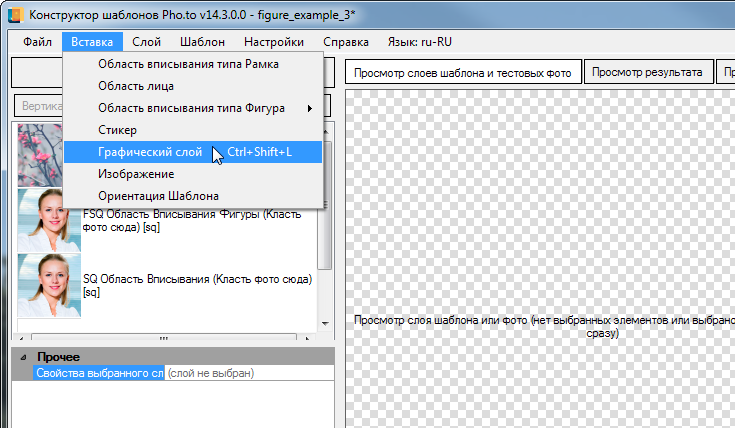
Перейдем в Конструктор шаблонов и вставим графический слой с помощью меню “Вставка” > “Графический слой”.

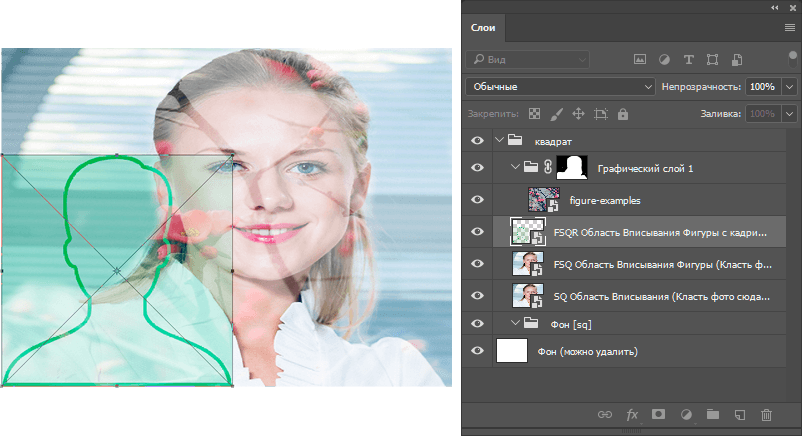
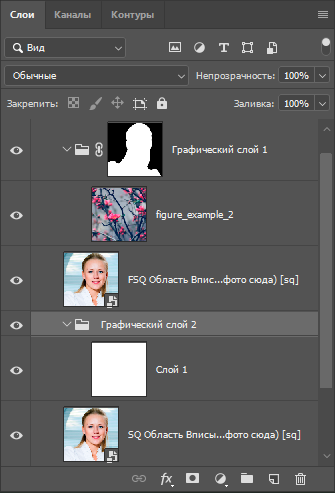
В группу “Графический слой № 1” в PSD-документе добавим и позиционируем изображение с цветами.
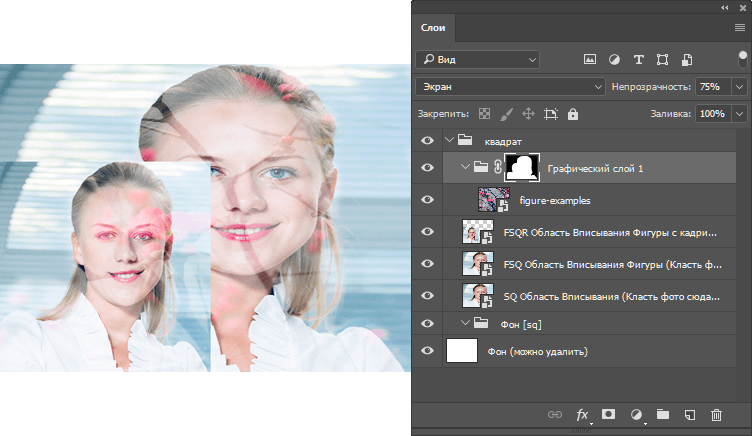
Следом добавим маску по форме фигуры в смарт-объекте области вписывания на “Графический слой № 1”. Это необходимо исключительно в целях “примерки” в рамках PSD-документа. Также установим непрозрачность для графического слоя в 75% и блендинг “экран (screen)”.

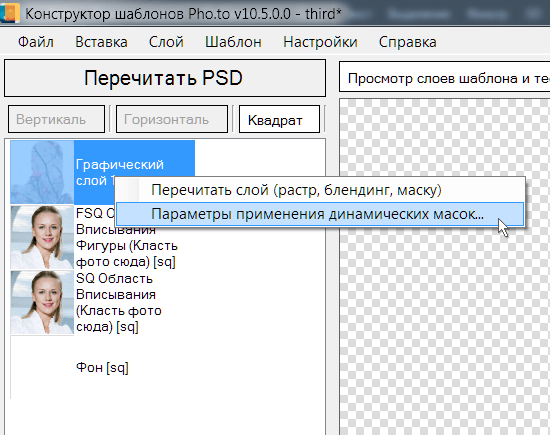
Перейдем в Конструктор шаблонов и перечитаем PSD-документ.
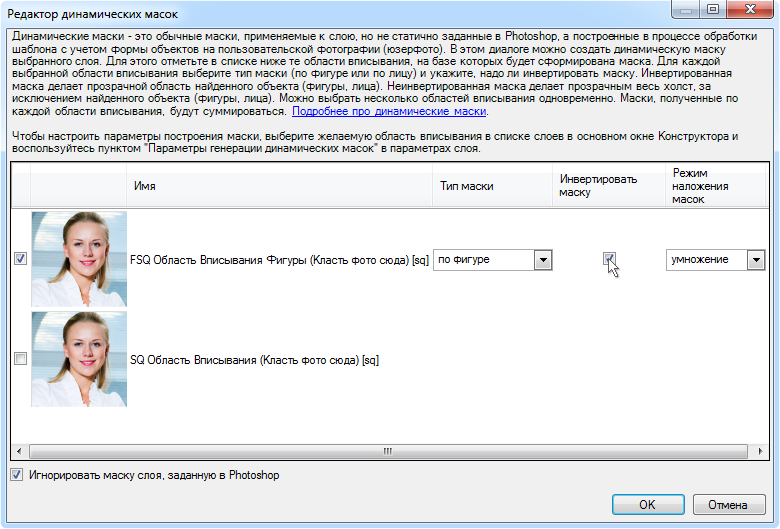
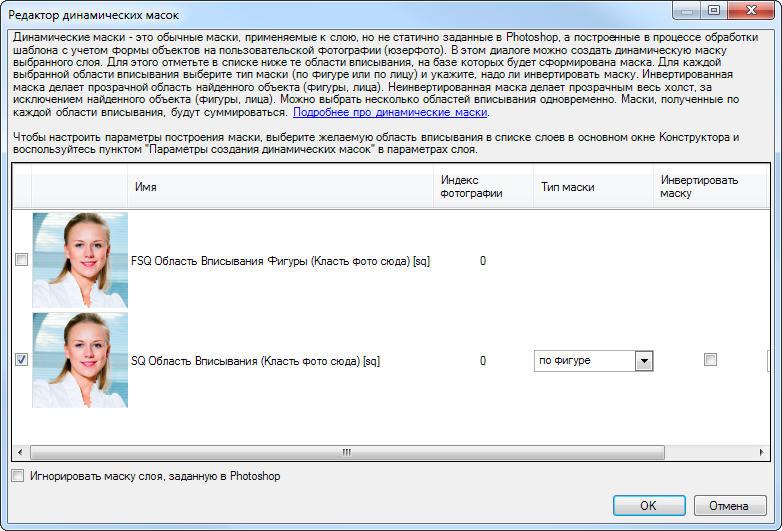
Кликнем правой кнопкой мыши по графическому слою и в открывшемся контекстном меню выберем пункт “Параметры применения динамических масок...”.

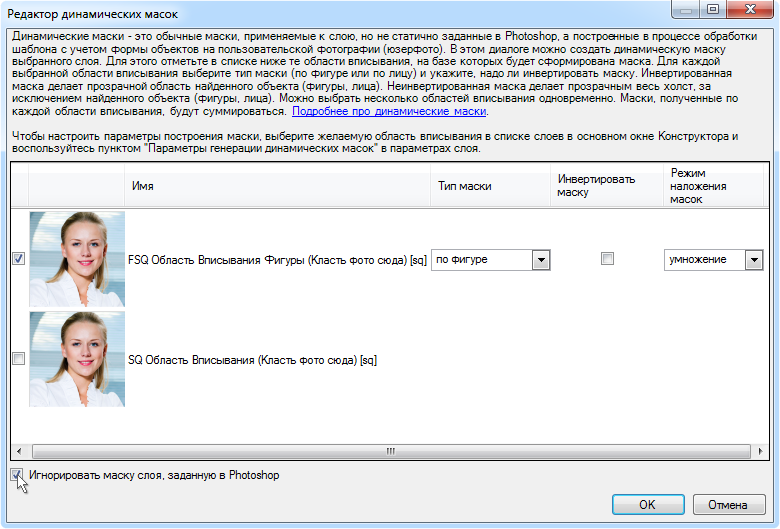
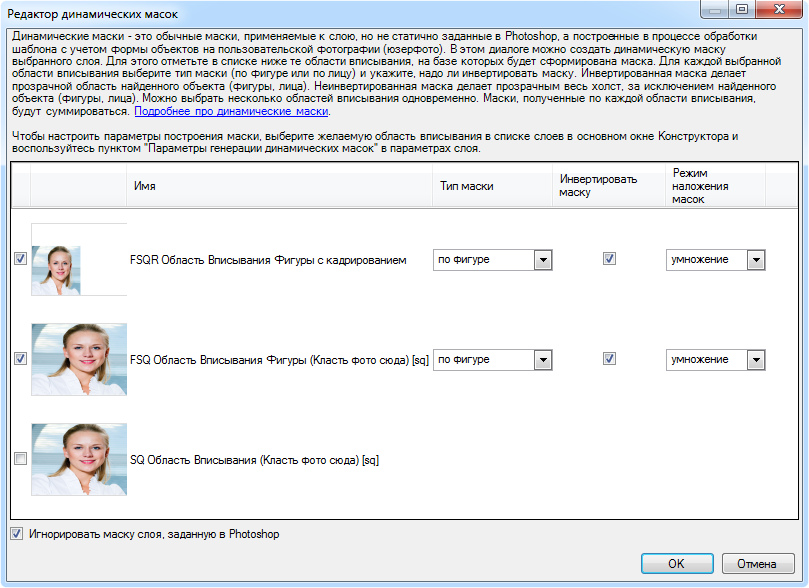
В открывшемся “Редакторе динамических масок” выбираем имеющуюся область вписывания.
Ставим галочку напротив опции “Игнорировать маску слоя, заданную в Photoshop”. Эта опция позволит исключить отрисованную в Photoshop примерочную маску, т.к. маски для графического слоя будут строиться динамически, в зависимости от контуров фигур с юзерфото.

Подтверждаем изменения и обрабатываем несколько тестовых юзерфото.
 |
 |
Ожидаемый результат достигнут. Однако с помощью динамической маски можно создать и другой эффект, инвертировав ее так, чтобы графический слой с цветами затрагивал не область фигуры, а пространство вокруг нее. Для инверсии динамической маски в данном шаблоне, следуйте руководству из шага # 5.
В текущем проекте обратимся к “Редактору динамических масок” для графического слоя с цветами. В редакторе поставим галочку в колонке “Инвертировать маску”, после чего подтвердим изменения.

Давайте сравним результаты обработки шаблонов типа “фигура” с инверсией динамической маски и без инверсии:
| динамическая маска без инверсии | динамическая маска с инверсией |
|---|---|
 |
 |
Как видно из сравнения, используя динамические маски с инверсией и без можно значительно расширить арсенал художественных приемов по разработке шаблонов.
Готовый проект, получившийся в результате данного примера можно скачать здесь.
Создание шаблона типа "фигура" c инвертированной динамической маской для нескольких фигур
Рассмотрим возможность расширения уже созданного в предыдущем разделе шаблона, добавив в него еще одну область вписывания и маскировав обе фигуры так, чтобы в результате получился результат, представленный ниже.
 |
 |
 |
Если по каким-то причинам у вас отсутствуют материалы из предыдущего примера, можно скачать результат предыдущего примера здесь.
Готовый проект, получившийся в результате данного примера можно скачать здесь.
В Конструкторе шаблонов добавим еще одну область вписывания - FSQR.

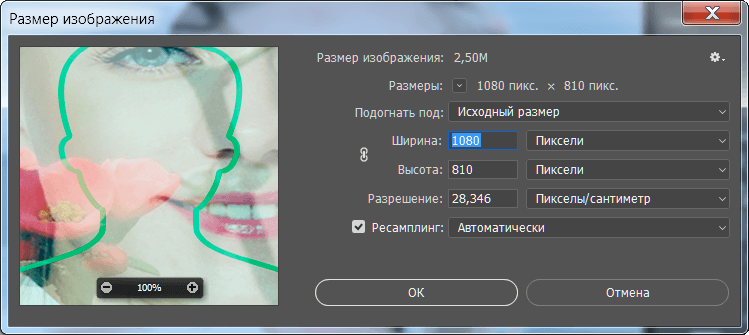
В Photoshop изменим размер изображения в основном документе так, чтобы ориентация шаблона стала горизонтальной - так легче будет разместить в нем две области вписывания типа “фигура”. Установим ширину в 1080px, а высоту - в 810px.

Позиционируем и масштабируем добавленный в PSD-документ смарт-объект области вписывания типа “фигура” без кадрирования (FSQR). Перед трансформацией включаем режим “сохраняет пропорции”.

Исправим/добавим примерочные маски для смарт-объектов.
Помните, что этот шаг опциональный, равно как и добавление тестовых фотографий в смарт-объекты областей вписывания. Если вам необходима бóльшая наглядность, используйте примерочную маску в контексте динамических фигур и добавляйте в необходимые смарт-объекты тестовые фото.

Перейдем в Конструктор шаблонов и перечитаем PSD-документ, чтобы выгрузить новые и обновленные слои.
На графическом слое кликнем правой кнопкой мыши и в контекстном меню выберем пункт “Параметры применения динамических масок...”.

В открывшемся Редакторе динамических масок выберем новую область вписывания и укажем, что ее динамическую маску следует инвертировать. Подтвердим изменения и обработаем несколько тестовых фотографий.
 |
 |
 |
Ожидаемый результат достигнут: динамическая маска сформирована по двум фигурам и графический слой благодаря ей заполняет только пространство вокруг фигур.
Помните, что для области подтипа FSQ фигура может быть где угодно, в зависимости от расположения фигуры на оригинальной фотографии. Показанное здесь комбинирование областей FSQ и FSQR не может гарантировать взаимное положение фигур в результирующем фото.
Пример имеет учебный характер и в реальных условиях такое комбинирование и позиционирование областей вписывания типа “фигура” разных подтипов может привести к непредсказуемым результатам.
Готовый проект, получившийся в результате данного примера можно скачать здесь.
Создание шаблона типа "фигура" c неинвертированной динамической маской для нескольких фигур
Доработаем шаблон, получившийся в результате предыдущего примера, чтобы графический слой с цветами оказался на фигурах и не затрагивал фон. Если у вас не сохранился получившийся шаблон из предыдущего примера, то вы можете скачать его здесь.
Готовый проект, получившийся в результате данного примера можно скачать здесь.
Скорее всего, вы пойдете по известному пути, зайдя в “Редактор динамических масок” и убрав галочки, стоящие в колонке “Инвертировать маску”. Однако, обработав несколько тестовых фотографий, вы увидите, что полученный результат не соответствует ожидаемому:

Графический слой с цветами присутствует только в месте пересечения фигур, обнаруженных на юзерфото. Такой результат является предсказуемым ввиду того, что динамические маски, построенные по фигурам, были совмещены в режиме “умножение”. Ввиду чего “произведение” двух масок видно на месте их взаимного перекрытия. Подробнее об этом нюансе можно прочесть здесь.
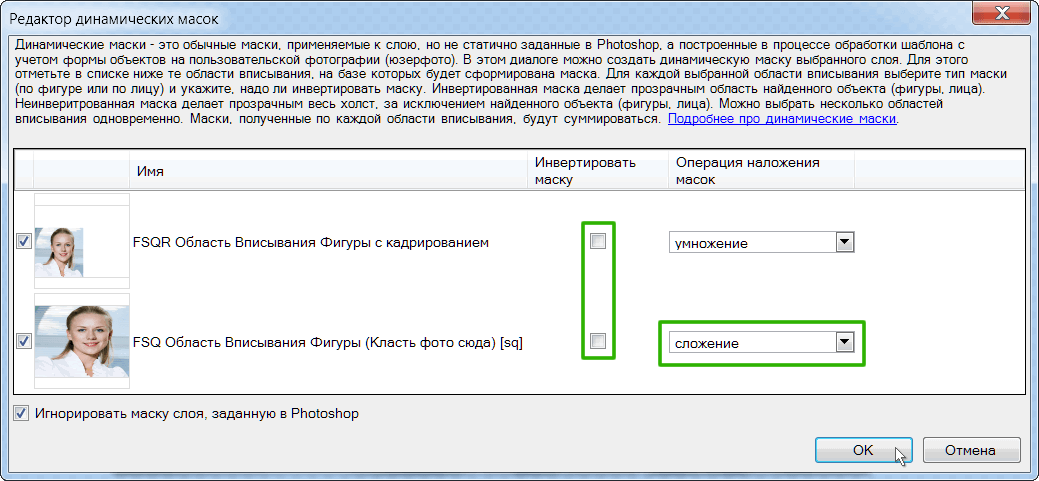
Чтобы получить ожидаемый результат, когда графический слой с блендингом помещен поверх обеих фигур, необходимо следовать шагам, представленным ниже:
В "Редакторе динамических масок" следует убрать галочки в колонке "инвертировать маску" для обеих областей вписывания. Далее, для второй области вписывания следует указать режим совмещения динамической маски как "сложение". Режим совмещения для динамической маски первой области вписывания в данном никакой роли не сыграет. Можно оставить его как есть.

Подтверждаем изменения и обрабатываем тестовые фотографии.
 |
 |
Итак, нам удалось достичь желаемого результата. Готовый проект, получившийся в результате данного примера можно скачать здесь.
Создание шаблона типа "фигура" с использованием динамической маски с отрицательной вытравкой
Доработаем шаблон из раздела Создание шаблона типа "фигура" с динамическими масками так, чтобы создать белый контур вокруг фигуры на пользовательской фотографии, как на примерах ниже. Шаблон из упомянутого примера можно скачать здесь.
Готовый проект, получившийся в результате данного примера можно скачать здесь.
 |
 |
 |
В конструкторе шаблонов добавим новый графический слой
В Photoshop обратимся к слою в только что созданной группе "Графический слой 2" и заполним его белым цветом.
Далее, расположим группу "Графический слой 2" между имеющимися областями вписывания FSQ и SQ.

Вернемся в Конструктор шаблонов и перечитаем PSD.
В Конструкторе шаблонов кликнем правой кнопкой мыши по "Графическому слою 2" и выберем пункт "Параметры применения динамических масок...".

В открывшемся диалоге "Редактора динамических масок" выберем "SQ область вписывания"и построим по ней динамическую маску по фигуре.
Для создания контура вокруг фигуры необходимо изменить значение вытравки для области вписывания, по которой строится маска. Подробнее о вытравке фигуры можно узнать в этом разделе.
В списке слоев вызовем контекстное меню слоя "SQ область вписывания", кликнув по нему правой кнопкой мыши, и выберем пункт "Параметры создания динамической маски".

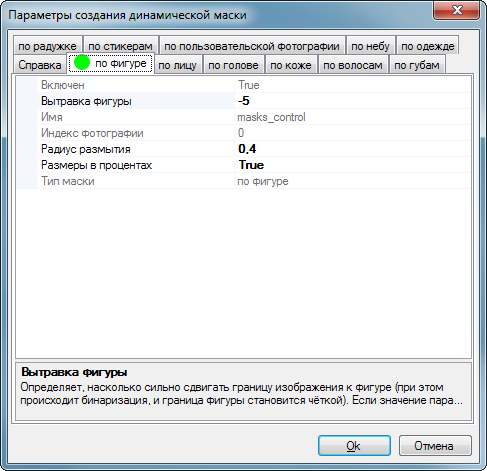
В появившемся окне перейдем на вкладку "по фигуре" и выставим следующие параметры:
Вытравка: -5;
Размытие: 0,4;
Размеры в процентах: True.
Обработаем фотографии и сравним результат.
 |
 |
В итоге у нас получилось добиться желаемого результата. Получившийся в результате примера проект можно скачать по ссылке.