Примеры разработки шаблонов типа "лицо"
Пример простого лицевого шаблона
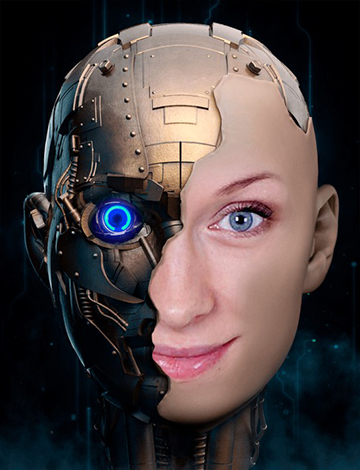
Создадим пример шаблона, в котором лицо с пользовательской фотографии будет помещено в определённую область по точкам лица: центрам глаз и уголкам губ. Необходимую для разработки шаблона графику можно скачать здесь. Результат данного урока можно скачать здесь.
| Исходная фотография | Результат обработки шаблоном |
|---|---|
 |
 |
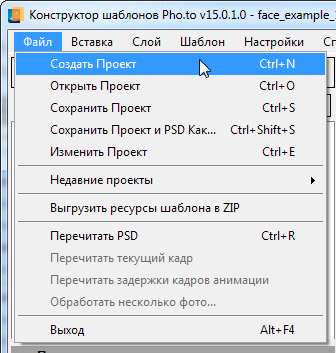
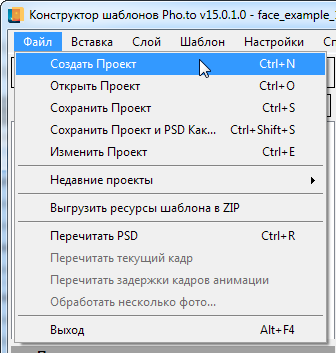
Запустим Конструктор шаблонов и дождемся запуска Photoshop. В открывшемся окне Конструктора шаблонов вызовем меню "Файл", в нем выберем пункт "Создать проект".

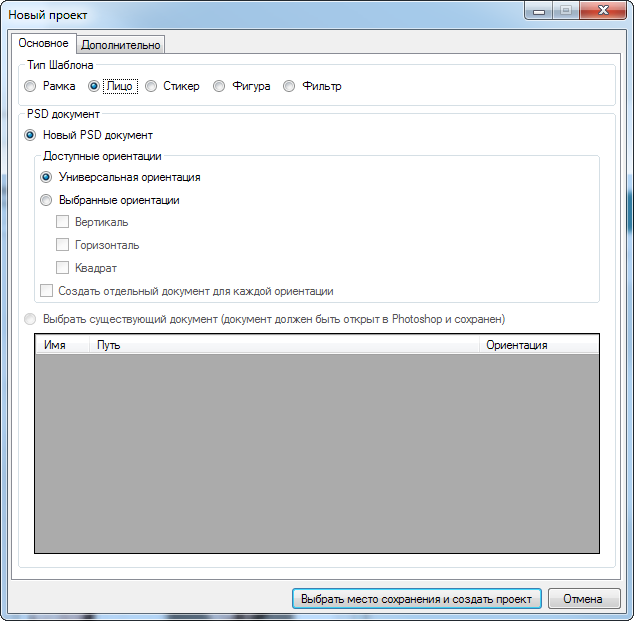
В открывшемся окне выберем тип проекта "Лицо", ориентацию - "универсальная" и сохраним проект. Конструктор шаблонов сгенерирует всю необходимую структуру в psd-документе.
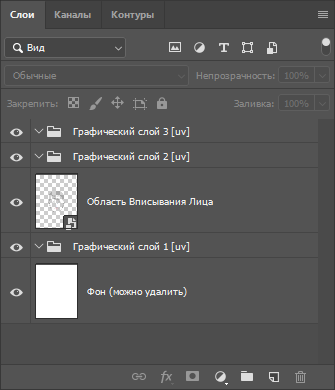
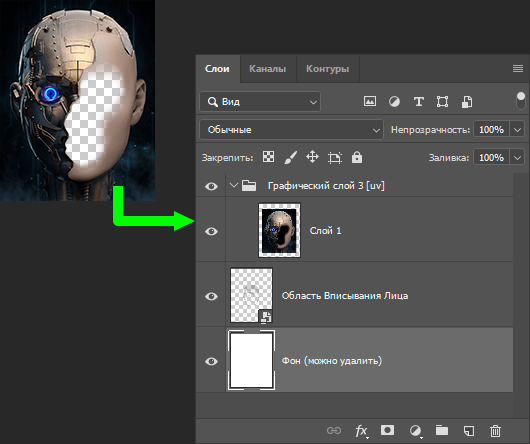
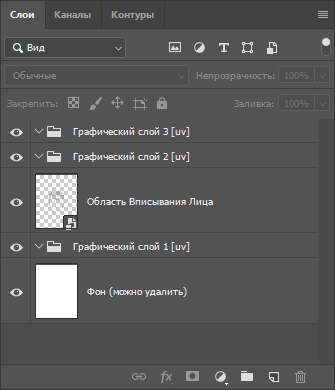
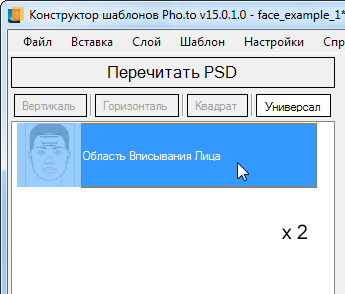
Перейдем в Photoshop и обратимся к структуре psd-документа. Конструктор шаблонов сгенерировал все необходимое для начала работы с шаблоном.

Элементы, составляющие структуру шаблона должны быть вам знакомы - это подгруппы графических слоев и специальный смарт-объект области вписывания. Т.к. мы разрабатываем шаблон с универсальной ориентацией, то подгруппы слоев и смарт-объект лежат на самом верхнем уровне слоев в PSD-документе.
Напомним, что подгруппы графических слоев и смарт-объект области вписывания могут располагаться относительно друг друга в любом порядке, как того требует художественная задумка.
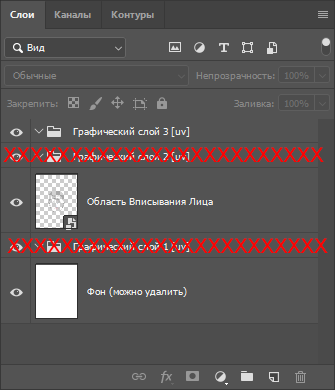
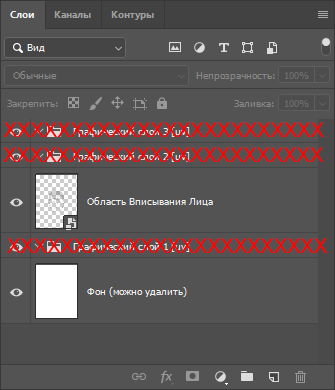
Для реализации творческой задумки потребуется всего 1 подгруппа графического слоя, находящаяся "выше" области вписывания. Поэтому удалим две других подгруппы за ненадобностью.

Поместим необходимую графику (скачать здесь) в подгруппу графического слоя.

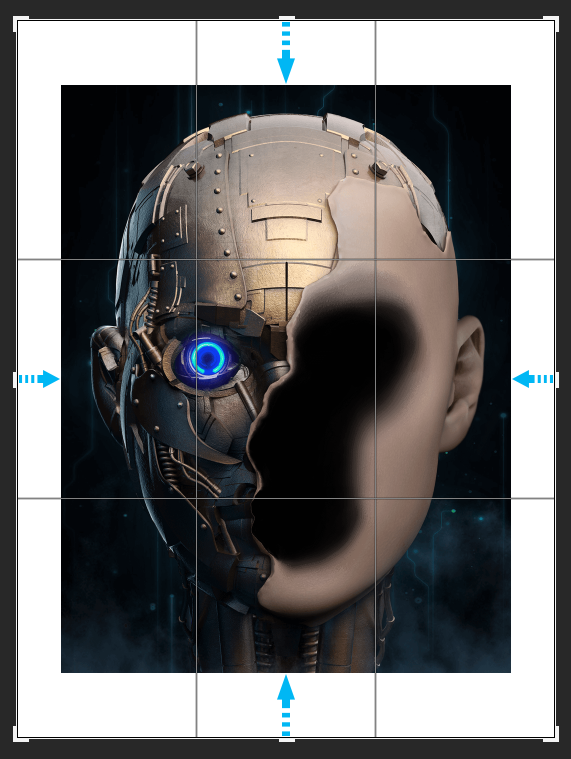
Для того, чтобы подогнать размеры холста под размер нашей графики, воспользуемся инструментом "Рамка" ("Crop tool") и обрежем все, что выходит за границы помещенной графики.

Перейдем к вопросу позиционирования и масштабирования смарт-объекта области вписывания.
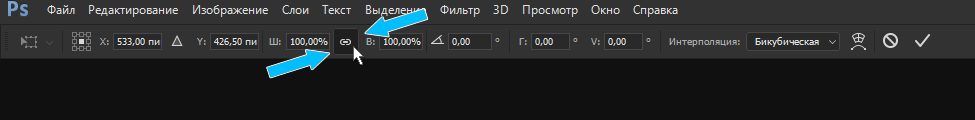
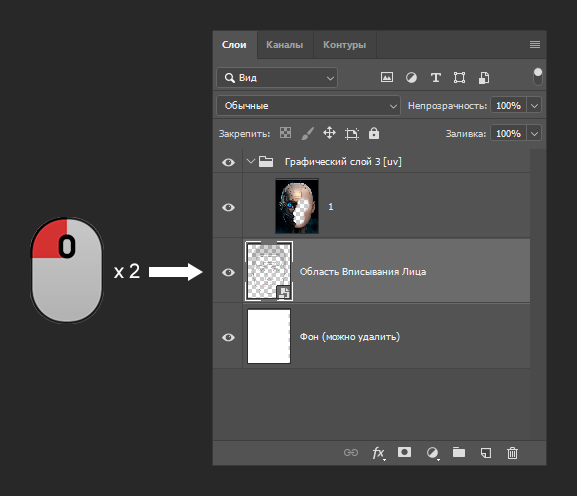
Масштабируя каждый раз область вписывания лица с помощью инструмента "Трансформация", обязательно фиксируйте пропорции смарт-объекта, нажимая на соответствующий значок (см. ниже).

Трансформация смарт-объекта с сохранением пропорций сохранит отношение точек лица на смарт-объекте.
Начиная с версии Photoshop CC 2019 данная функция включена по умолчанию.
Напомним, что лица с пользовательских фотографий вписываются именно по точкам смарт-объекта, которые, в свою очередь, всегда должны выражать универсальное отношение черт лица друг к другу. Нарушение пропорции отношения лицевых точек на смарт-объекте ведет к некорректным результатам вписывания пользовательских фотографий.
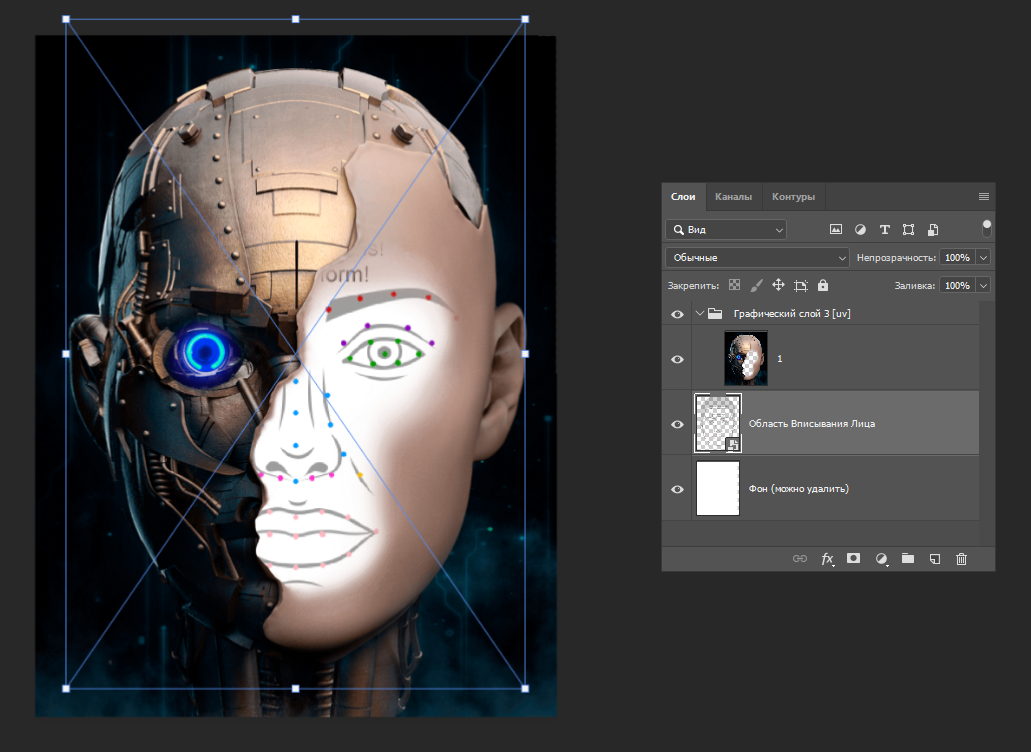
Масштабируем и позиционируем смарт-объект. В дальнейшем, при тестировании шаблона на разных фотографиях, возможно, потребуется вернуться к этому шагу и скорректировать размеры, положение и поворот смарт-объекта.
В данном уроке мы будем использовать позиционирование по четырем опорным точкам, выбранным по умолчанию. Узнать подробнее о позиционировании по произвольным точкам можно в этом разделе.

Однако сейчас, добившись его удовлетворительного положения, перейдем к следующему шагу.
Закончив с построением композиции, перейдем в смарт-объект области вписывания лица. Для этого кликнем дважды по его миниатюре в списке слоев.

Структура смарт-объекта области вписывания лица нам уже знакома, поэтому перейдем к работе с цветом коррекции.
В данном шаблоне лица с пользовательских фотографий будут вписаны в голову, цвет кожи которой может значительно отличаться от цвета и оттенка кожи пользователя. Так, если оставить все как есть и обработать шаблоном случайную фотографию, может получиться примерно такой результат:
| Исходная фотография | Результат обработки шаблоном без цвета коррекции |
|---|---|
 |
 |
Для того, чтобы избегать подобных проблем, следует использовать цвет коррекции, который позволит привести оттенок кожи лица пользователя к оттенку кожи лица в шаблоне.
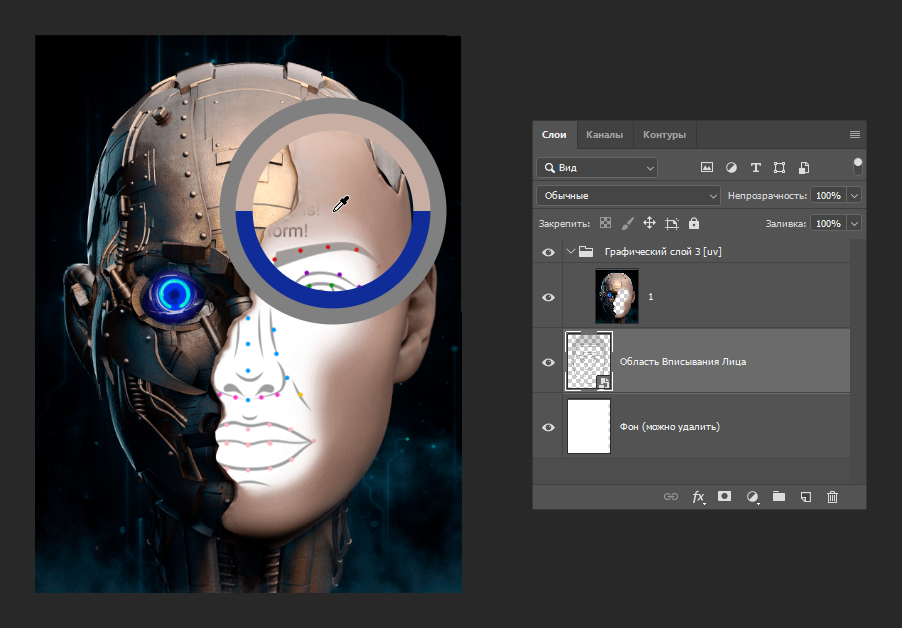
Перейдем в основной документ и с помощью инструмента "Пипетка" ("Eyedropper Tool") возьмем образец цвета кожи с головы, в которую производится вписывание юзерфото.

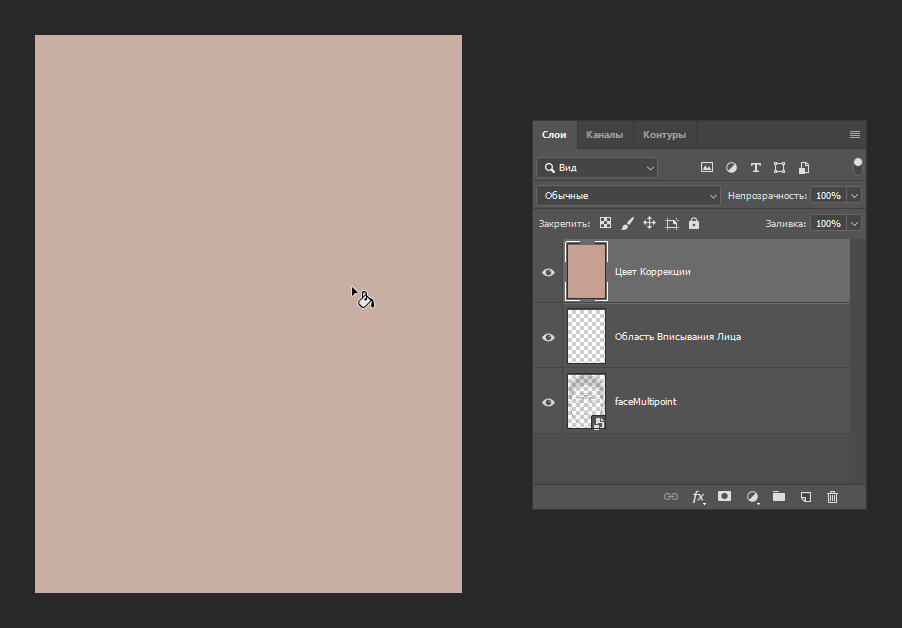
Далее, вернемся в смарт-объект области вписывания и с помощью инструмента "Заливка" ("Fill") раскрасим слой “Цвет коррекции” этим цветом.

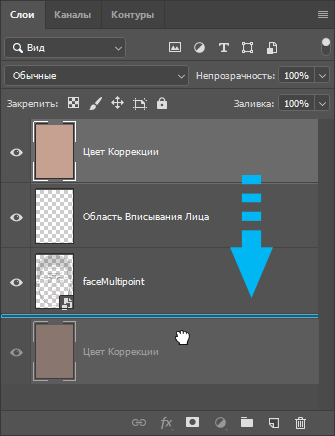
Слой цвета коррекции перекроет схему лица и примерочное юзерфото, что сделает проблематичным дальнейшие правки шаблона, поэтому переместим слой цвета коррекции вниз.

Положение слоев внутри смарт-объекта области вписывания лица не влияет ни на что, кроме дальнейшего удобства работы со смарт-объектом.
Сохраним изменения в смарт-объекте и закроем его.
Перейдем в Конструктор шаблонов и перечитаем PSD-документ. Как только PSD-документ будет перечитан, обратимся к фильтрам области вписывания (узнать больше об интерфейсе работы с фильтрами можно здесь).
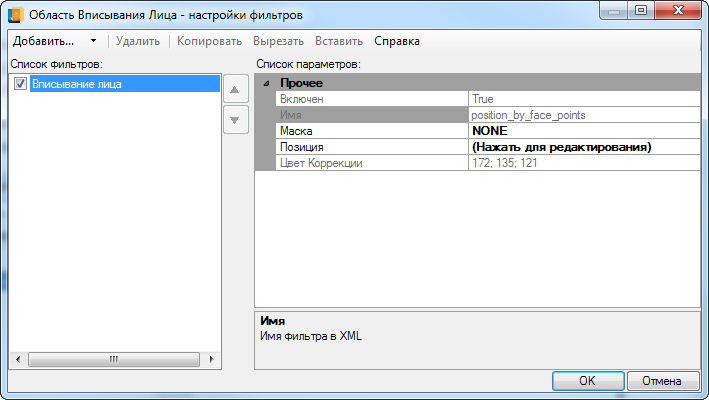
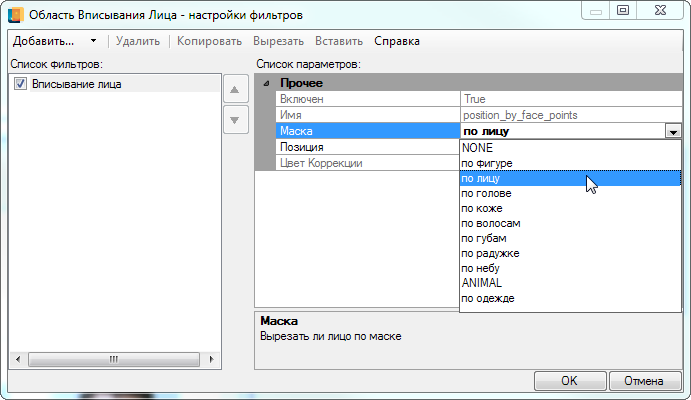
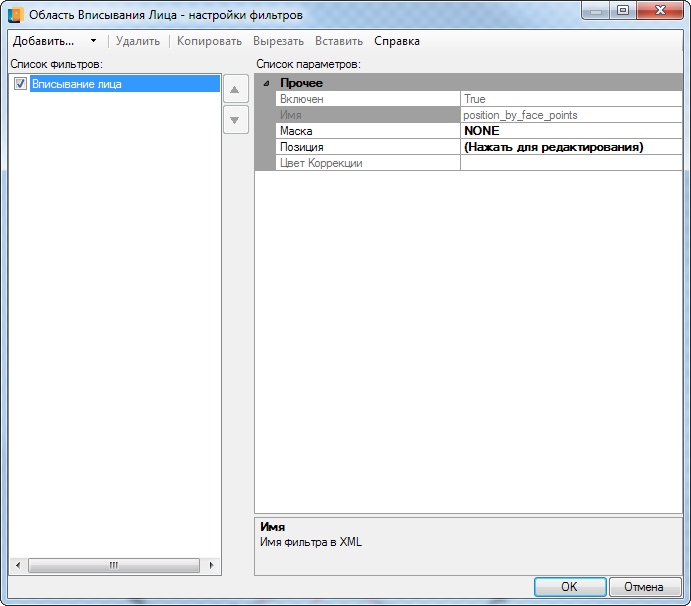
Двойным щелчком левой кнопки мыши по области вписывания перейдем к списку фильтров, которые установлены для нее.

Как видим, для нашей области вписывания установлен фильтр "Вписывание лица". Данный фильтр автоматически добавляется к области вписывания при создании лицевого шаблона или при добавлении в шаблон лицевой области вписывания.
Значение, имеющееся в свойстве "Цвет коррекции" указывает на то, что Конструктор шаблонов смог успешно извлечь данные о цвете коррекции, установленном нами в смарт-объекте.
Если понадобится изменить цвет коррекции, следует вернуться в PSD-документ и исправить его в смарт-объекте, сохранив затем изменения в нем и перечитав слой данного смарт-объекта.
Закроем диалог настроек фильтров и обработаем несколько тестовых юзерфото. Результат должен получиться похожим на пример в начале урока:
| Исходная фотография | Результат обработки шаблоном |
|---|---|
 |
 |
Если ваш результат получился отличным от ожидаемого, то всегда возможно вернуться на необходимый шаг и исправить недочет, перечитав после этого целевые слои или весь psd-документ целиком.
Результат данного урока (получившийся шаблон) можно скачать здесь.
Создание лицевого шаблона с динамическими масками по овалу лица
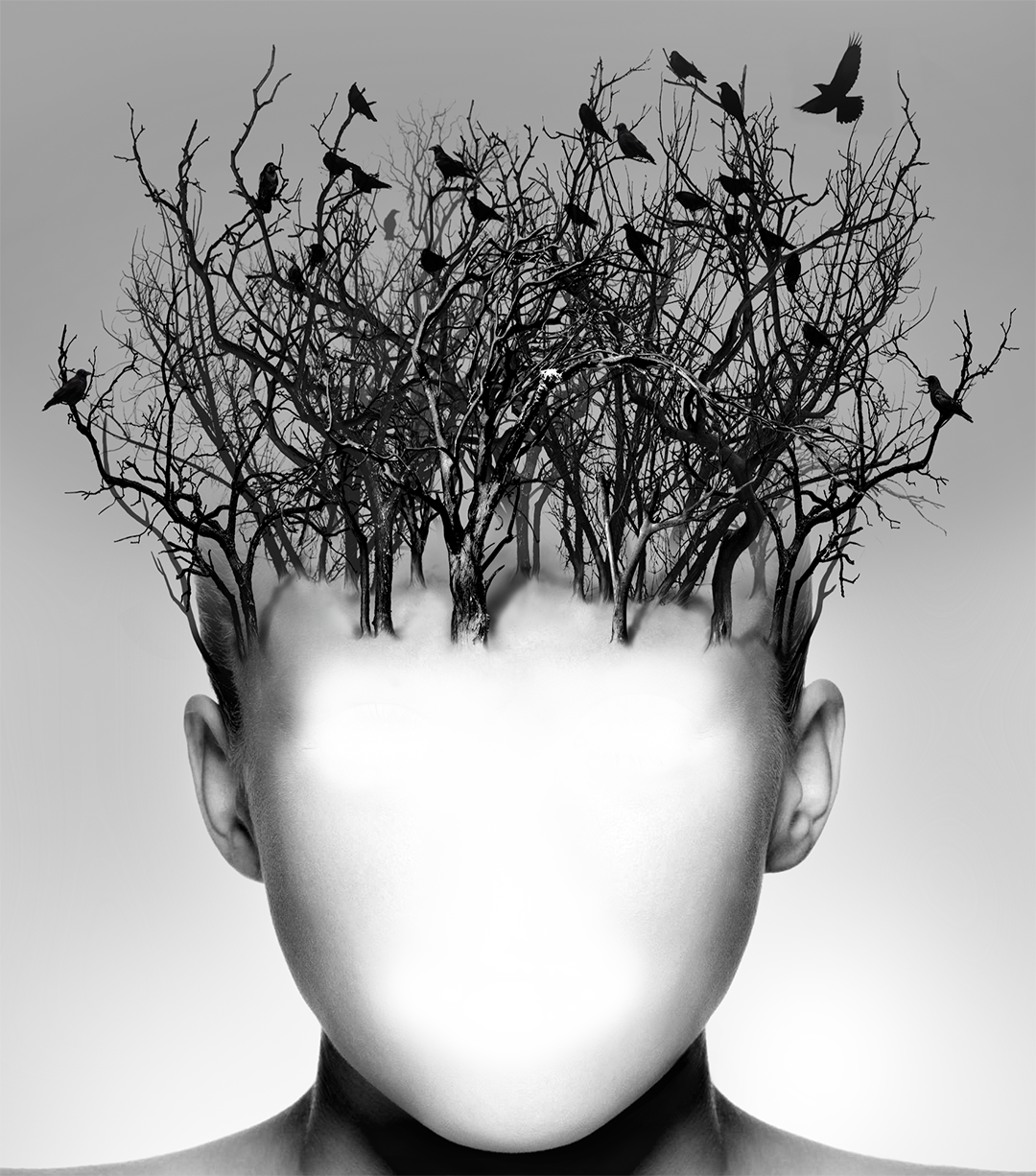
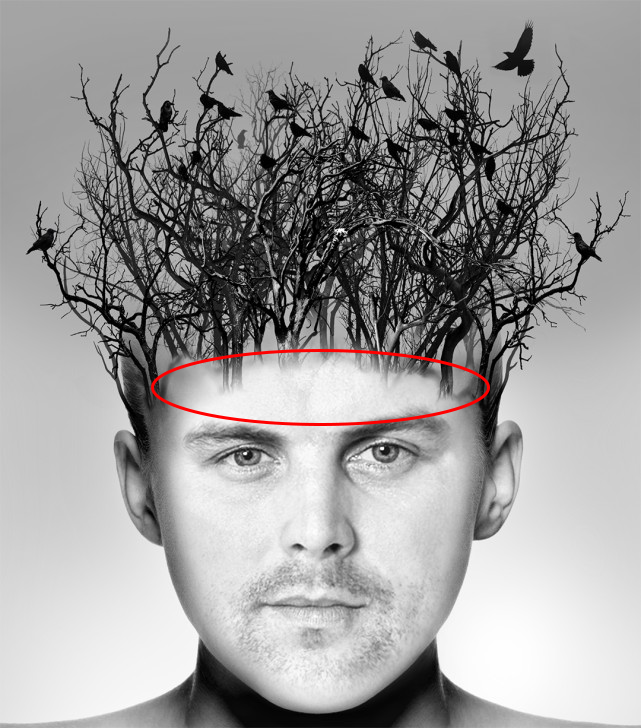
В данной практической части рассмотрим алгоритм создания нестандартного лицевого шаблона.
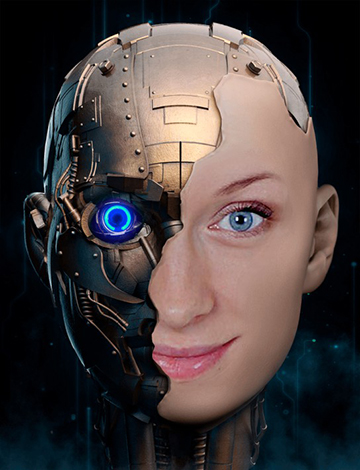
| Исходная фотография | Результат обработки шаблоном |
 |
 |
Как следует из примера выше, такой шаблон относится к лицевому типу, ведь только в лицевых шаблонах можно довольно точно управлять размером и позицией лица относительно холста.
Очевидно, что для каждой области вписывания в данном шаблоне потребуется маска, чтобы юзерфото вписывались в шаблон не целиком, а только овал лица с фотографии.
Говоря о маскировании областей вписывания, отметим, что можно пойти 2 разными путями:
- Маскировать каждую область вписывания вручную, методом проб и ошибок подобрав универсальную форму маски, которая даст приемлемые результаты на максимально большом разнообразии лиц.
- Воспользоваться возможностями Конструктора шаблонов по построению динамических масок по овалу лица с юзерфото.
Подробнее про динамические маски можно узнать в этом разделе.
Второй способ работы с масками является предпочтительным, т.к. он куда более точный (маска всегда строится автоматически по конкретному овалу лица), к тому же, он исключает рутинную работу.
Итак, реализация творческой задумки шаблона полностью прояснилась — необходимо построить шаблон с множеством лицевых областей вписывания, к каждой из которых применяются динамические маски по овалу лица. Приступим к реализации задачи.
Шаг # 1В конструкторе шаблонов, в меню “Файл” выберем пункт “Создать проект”.

В открывшемся диалоге создания проекта выберем ориентацию “Универсальная” и тип проекта - “Лицо”.

Сохраним проект в удобном для нас месте и подождем немного, пока Конструктор шаблонов сгенерирует для нас структуру PSD-документа, необходимую для начала работы.
Шаг # 2Перейдем в Photoshop. Конструктор шаблонов сгенерировал всю необходимую для начала работы структуру.

Для реализации нашей творческой задумки потребуется большое количество областей вписывания (порядка 10), а в качестве белого фона (который местами видно на результирующем шаблоне) выступит холст, который автоматически создается Конструктором шаблонов.
Итак, начнем приводить структуру PSD-документа к необходимому виду.
Удалим три подгруппы графических слоев.
 Шаг # 3
Шаг # 3
Теперь перейдем в Конструктор шаблонов и перечитаем PSD-документ. На данный момент у нас есть уже половина заготовки шаблона. Можно попробовать обработать тестовое фото.

Мы получили вполне ожидаемый результат. Пользовательская фотография была позиционирована по точкам лица и, как видно из результата, она не претерпела требуемой обрезки. Как уже было сказано в начале, нам необходимо, чтобы пользовательская фотография маскировалась (обрезалась) по овалу лица.
Шаг # 4Двойным кликом левой кнопки мыши по миниатюре области вписывания перейдем к её фильтрам.

В списке установленных фильтров уже имеется фильтр “Вписывание лица”. Он автоматически добавляется Конструктором шаблонов для лицевых областей вписывания.
В свойстве фильтра “Маска” установим значение “По лицу”.

Это значение позволит скрывать с пользовательских фотографий все, что выходит за пределы овала лица. Подтвердим изменения и закроем диалог настройки фильтров.
Шаг # 5Настроив динамическое маскирование области вписывания по овалу лица, проверим результат на тестовой фотографии.

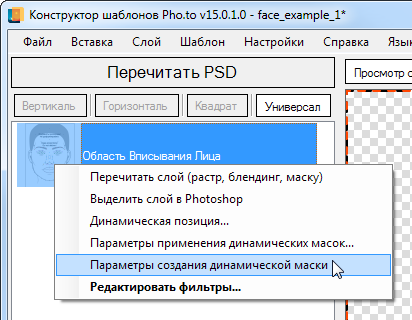
Получилось неплохо. Однако, ввиду того, что мы будем компоновать множество фотографий, было бы неплохо увеличить растушевку краев для овала лица и убрать немного графики по краям. Для этого обратимся к диалоговому окну “Параметры создания динамической маски”.
Его можно вызвать кликнув правой кнопкой мыши по области вписывания и выбрав соответствующий пункт меню.

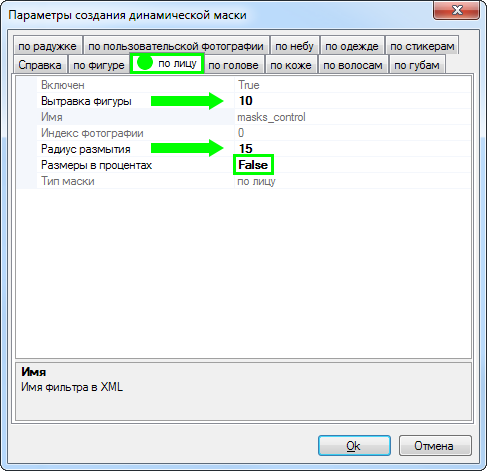
Перед вами предстал диалог редактирования параметров динамических масок. Установленные в нем значения играют роль для всех фильтров, работающих с вытравкой лиц и фигур для данной области вписывания.
Выберем маску "по лицу" и установим для нее Размеры в процентах на False, вытравку фигуры на 10, а радиус размытия на 15. Вытравка фигуры отвечает за то, насколько сильно сдвигать границу изображения к фигуре, в случае с радиусом размытия все сразу понятно из названия. Параметр Размеры в процентах: False обрабатывает введенные нами данные как размер в пикселях.

Такие настройки позволяют делать динамическую маску “ближе к лицу” и сильнее размыть край. Вы можете поэкспериментировать с настройками и найти более подходящие на ваш взгляд значения. Подтвердим изменения и обработаем тестовое фото, чтобы проверить результат настроек.

Отлично. Теперь перейдем в Photoshop и продолжим работу по построению композиции.
Шаг # 6Как уже говорилось в начале, для нашей задумки потребуется порядка 10 лицевых областей вписывания. Сейчас в нашем шаблоне есть только одна область вписывания, для которой мы включили динамическую маску по овалу лица и настроили ее параметры. Остается добавить еще 9 областей вписывания. Конечно, это можно было сделать с помощью Конструктора шаблонов, через меню “Вставка”, однако этот способ не лишен недостатков.
Дело в том, что добавляя области вписывания через Конструктор шаблонов, мы получаем новые области вписывания без фильтров и настроек. В нашем случае все 10 областей вписывания должны иметь одинаковые настройки вытравки овала лица и не очень хочется нагружать себя лишней работой, проставляя необходимые параметры для каждой области вписывания вручную. Поэтому мы создадим копии уже существующего смарт-объекта области вписывания прямо в psd-документе. Все “клоны” этого смарт-объекта унаследуют фильтры и настройки области вписывания в Конструкторе шаблонов.
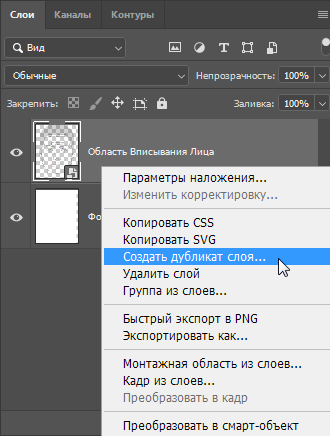
Кликом правой кнопки мыши на слое смарт-объекта вызовем контекстное меню и выберем пункт “Создать дубликат слоя”.

Будем повторять эту операцию до тех пор, пока в psd-документе не будет 10 смарт-объектов области вписывания лица.
Шаг # 7После того, как все области вписывания будут добавлены в psd-документ, займемся их позиционированием и масштабированием.
Помните, что при работе с инструментом “Трансформация” (“Transform Tool”) важно совершать трансформацию с сохранением пропорций смарт-объекта, чтобы сохранить отношение расстояния между маркерами лица. Для этого, сразу после активации инструмента “Трансформация” необходимо кликнуть на иконку “Сохранение пропорций”. Это следует делать перед каждой трансформацией смарт-объекта области вписывания лица.
Начиная с версии Photoshop CC 2019 данная функция включена по умолчанию.
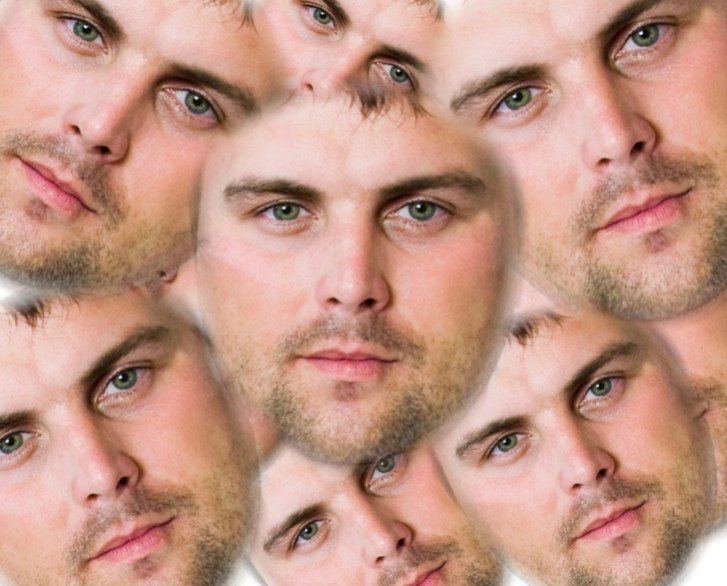
Расположив смарт-объекты в PSD-документе согласно тому, как это требует творческая задумка, перечитаем PSD-документ в Конструкторе шаблонов и обработаем несколько тестовых фото.
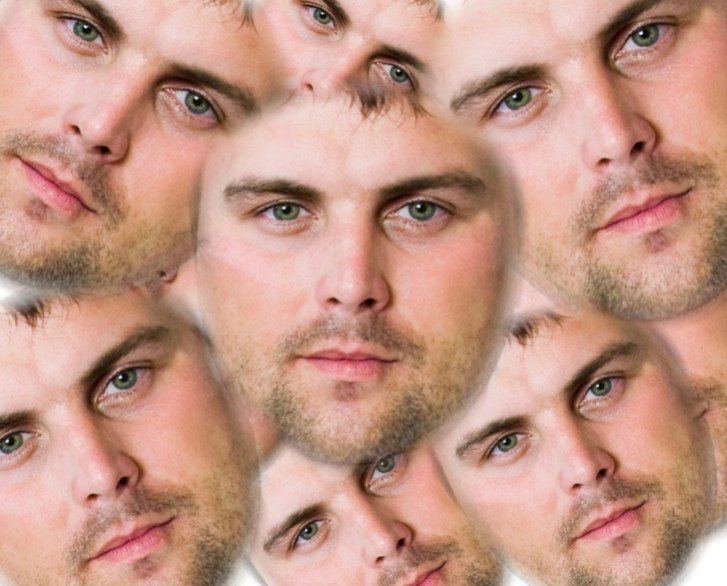
| Исходная фотография | Результат обработки шаблоном |
 |
 |
Если ваш результат значительно отличается от приведенного, вы всегда сможете вернуться на любой шаг разработки шаблона и внести правки. Также можно скачать готовый пример шаблона и сравнить его со своим результатом.
Создание лицевого шаблона с позиционированием по произвольным точкам
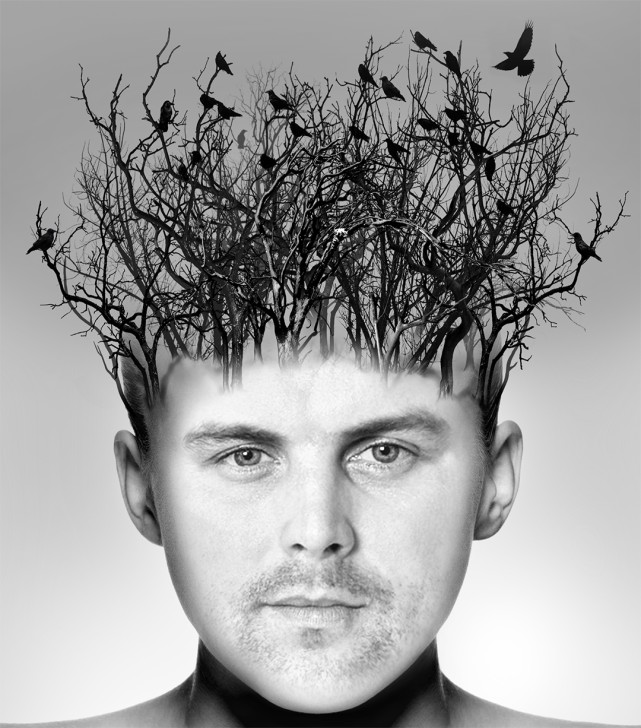
В предыдущих уроках мы рассматривали примеры создания лицевого шаблона, где привязка лица осуществлялась только по стандартным точкам. В этом уроке мы рассмотрим создание шаблона где лицо с пользовательской фотографии вписывается в определенную область по вручную выбранным точкам лица. При этом мы постараемся максимально сохранить основные черты лица с пользовательской фотографии. Графику, необходимую для создания шаблона можно скачать здесь и здесь. Проект, получившийся в результате урока, можно скачать здесь.
| Исходное фото | Результат обработки |
|---|---|
 |
 |
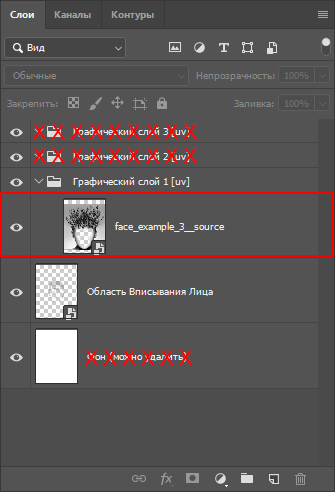
Создадим новый проект типа "Лицо". Подробно о создании шаблона можно почитать в соответствующем разделе. После создания проекта перейдем в Photoshop и отредактируем слои. В группу слоев "Графический слой 1" добавим необходимую графику и разместим его выше смарт-объекта "Область вписывания лица". Остальные слои удалим за ненадобностью.

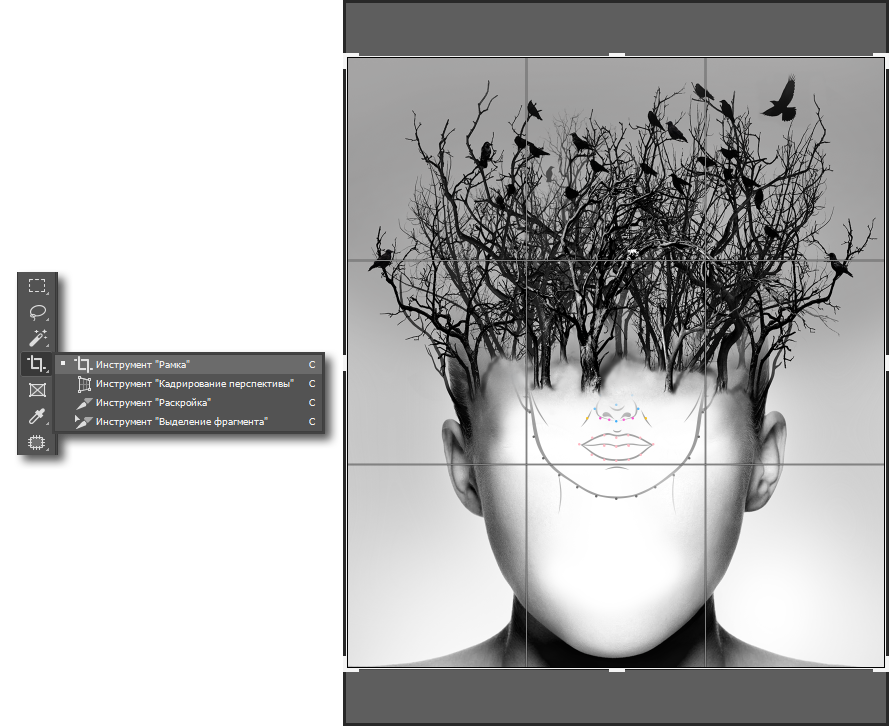
Чтобы добавленная нами графика полностью покрывала рабочую область шаблона, нам нужно уменьшить размер холста по вертикали. Проще всего это сделать при помощи инструмента "Рамка" в Photoshop.

При помощи режима трансформации (Ctrl + T) спозиционируем "Область вписывания лица" таким образом, чтобы она наиболее органично вместилась в добавленную графику. Для удобства позиционирования области вписывания можно временно уменьшить непрозрачность графического слоя, либо разместить смарт-объект с областью вписывания над графическим слоем в списке слоёв.
При трансформировании смарт-объекта "область вписывания лица", убедитесь, что у вас включен режим сохранения пропорций.
Вернемся в конструктор шаблонов и перечитаем PSD.
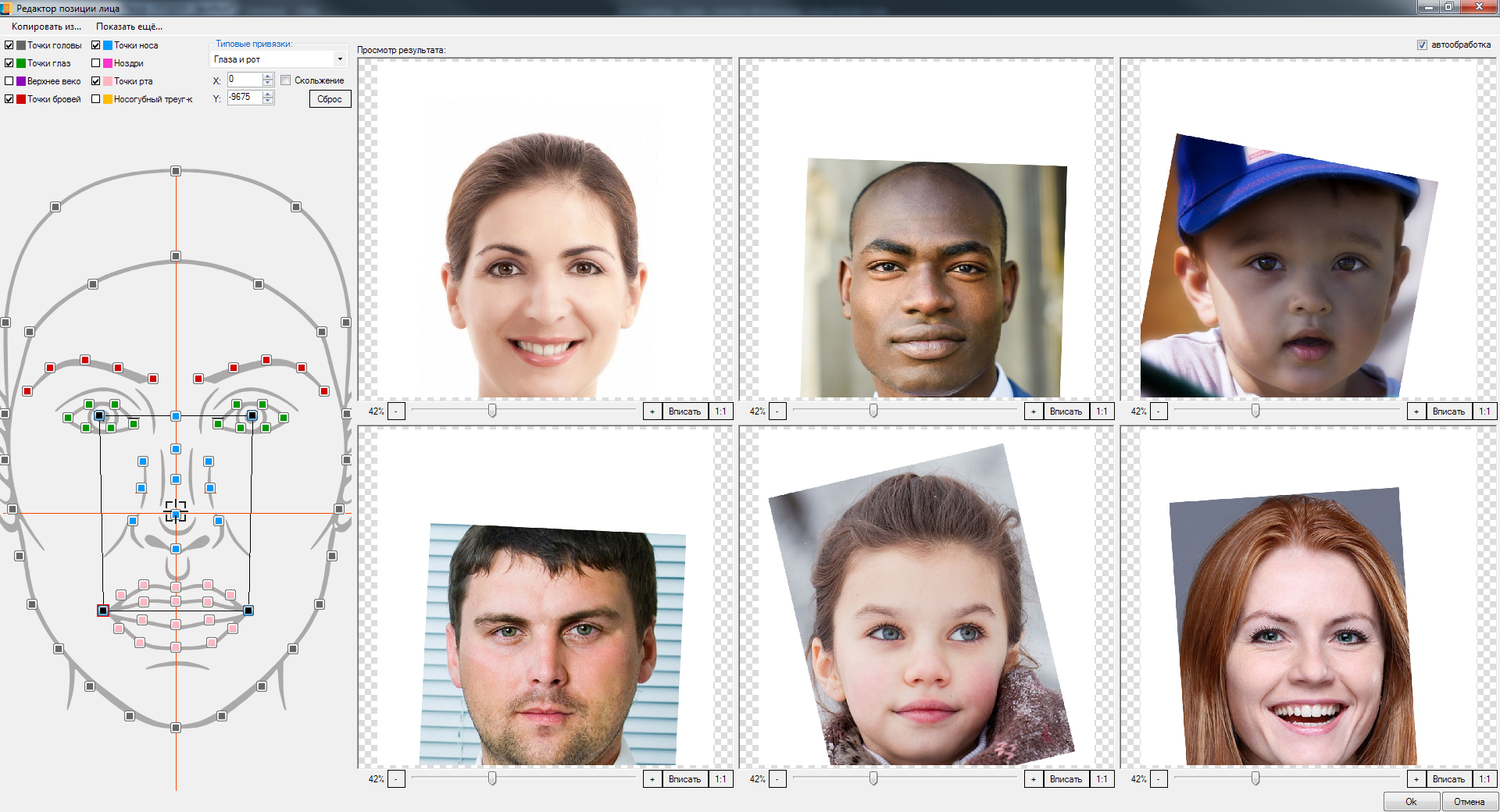
Перейдем к динамическому позиционированию лица в шаблоне. Обработаем несколько фотографий и проанализируем получившийся результат:

|

|

|

|
По результатам обработки можно увидеть, что лица не всегда удачно вписываются в шаблон, а некоторые элементы лица выглядят неестественно большими. Такое случается из-за того, что фото позиционируется по стандартным опорным точкам:

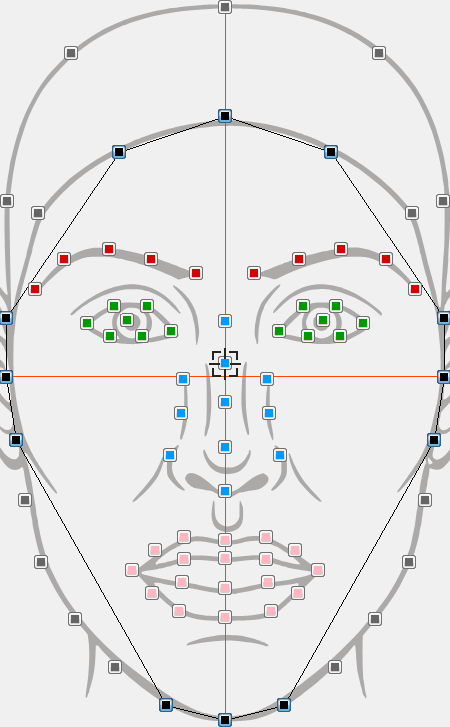
В силу антропологических особенностей, элементы лица, по которым позиционируется фотография, имеют различные размеры и расположены на разном расстоянии друг от друга. Всё это влияет на конечный результат обработки. Для более корректной обработки нам потребуется самостоятельно определить опорные точки лица, которые позволят максимально безошибочно вписывать практически любую пользовательскую фотографию в шаблон.
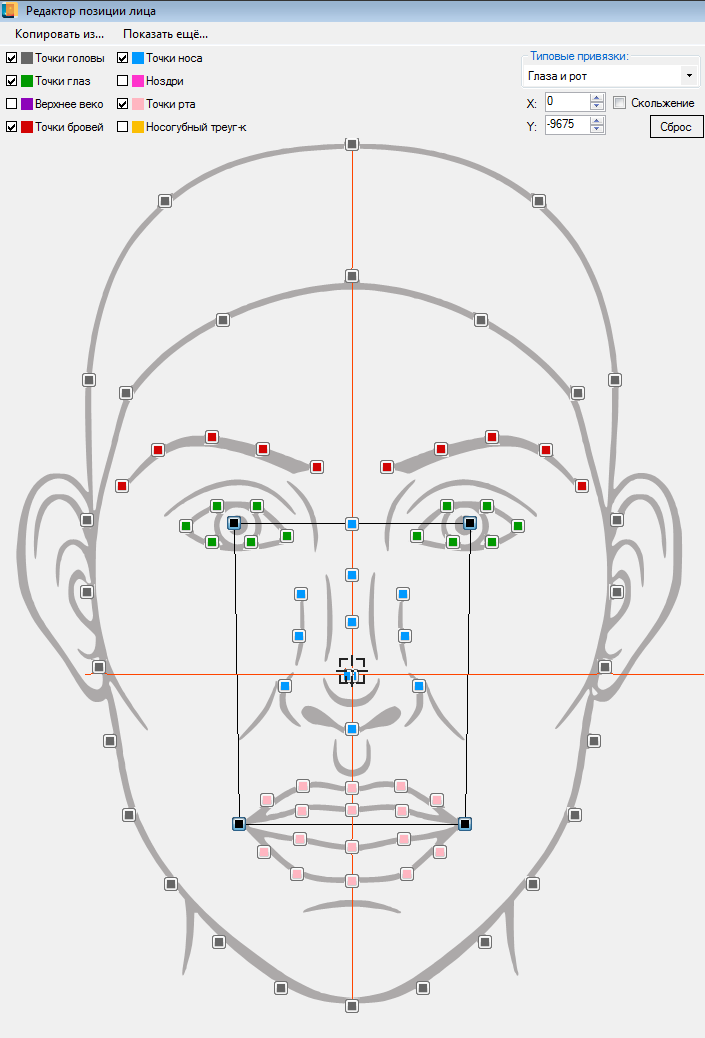
Перейдем в редактор позиции лица. Для этого двойным кликом по "Области вписывания лица" откроем настройки фильтров и в имеющемся фильтре "Вписывание лица"выберем параметр "Позиция" (нажать для редактирования).

Редактор позиции лица практически идентичен редактору позиции стикера. Отличается тем, что не содержит элементов для настройки центра стикера и его размера.

Для того, чтобы правильно выбрать опорные точки необходимо понять, по каким частям лица, исходя из имеющейся графики в шаблоне, будет удобно позиционировать лицо с пользовательской фотографии.

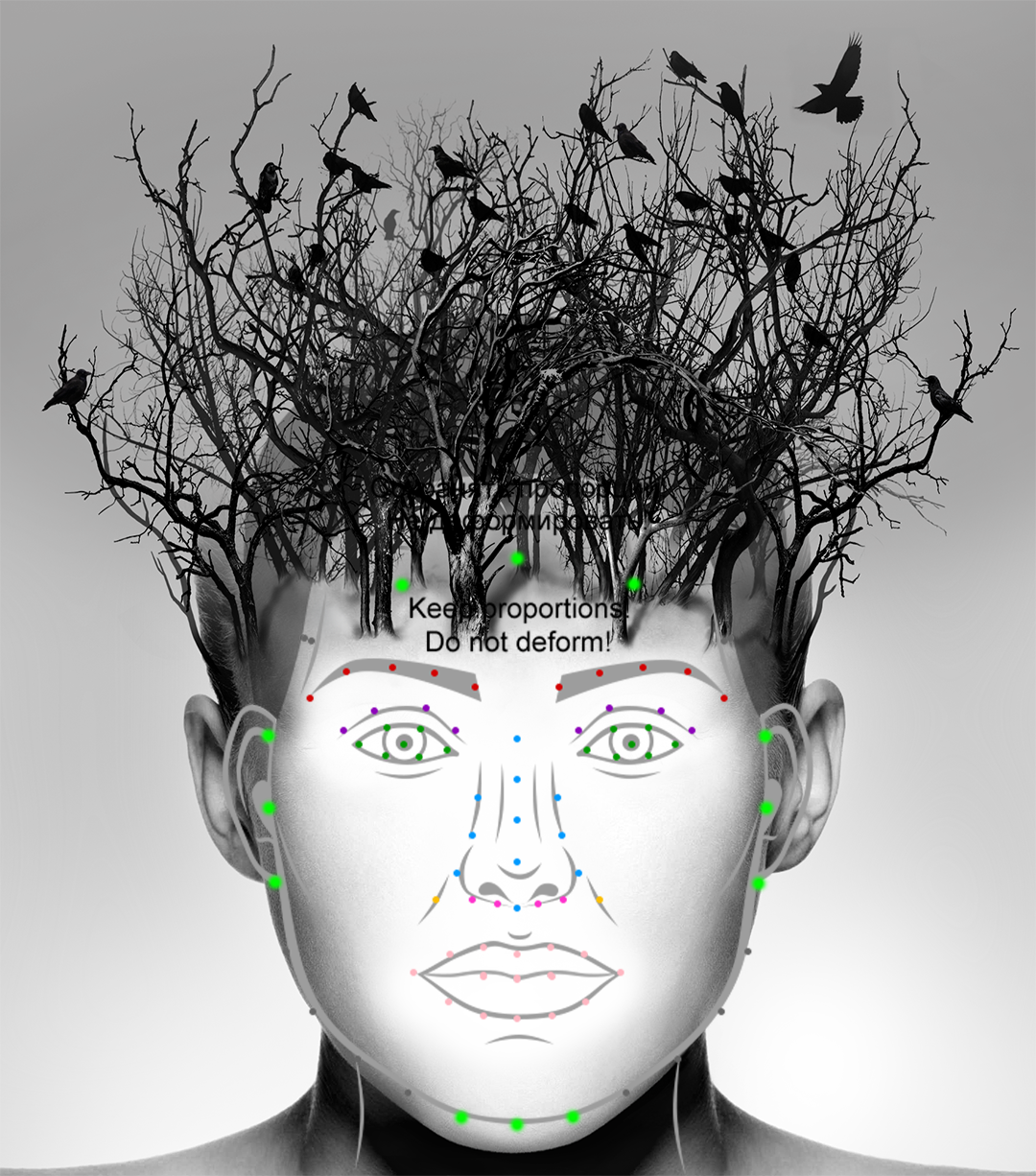
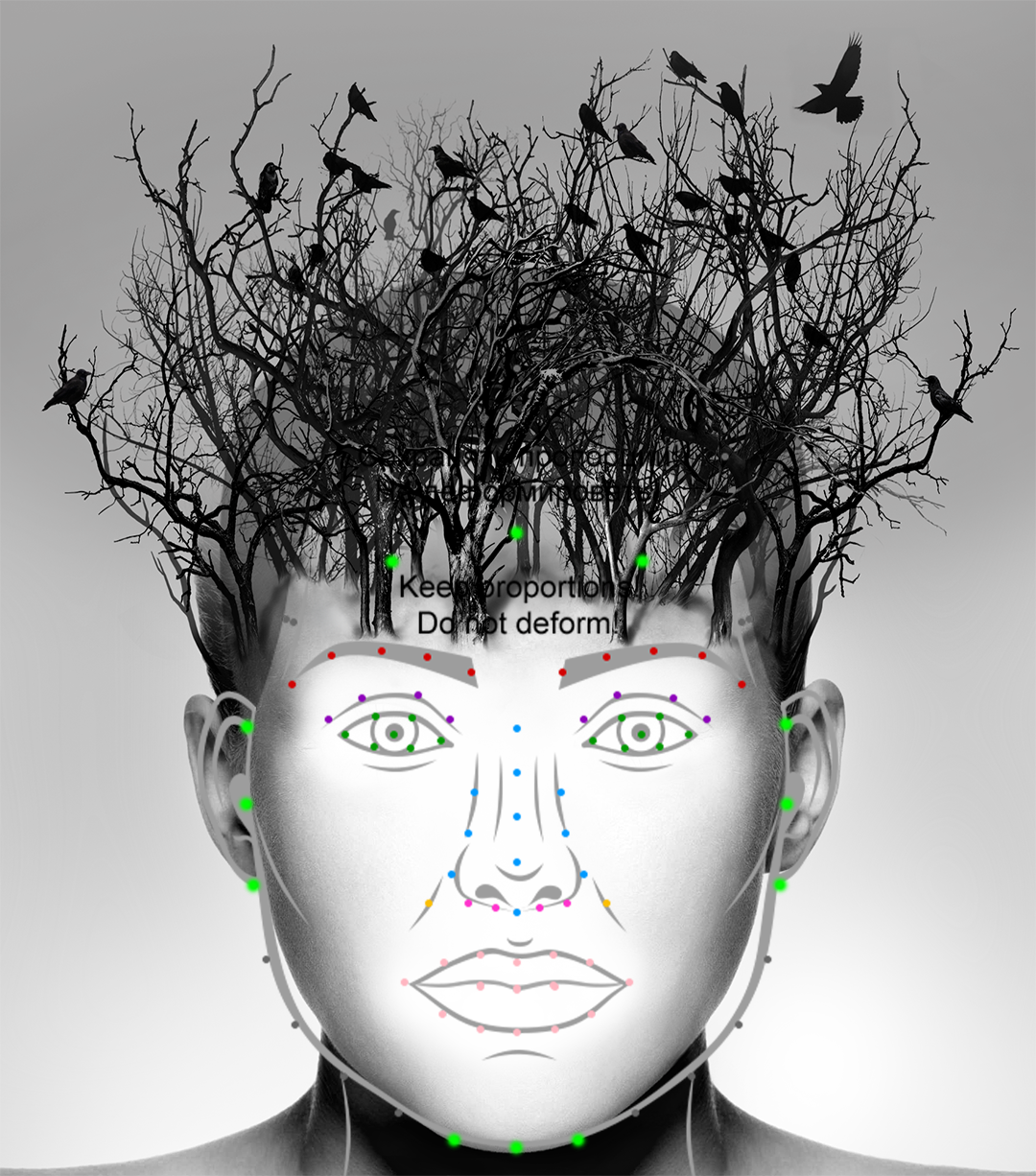
В случае с нашим шаблоном видно, что из доступных элементов лица у нас есть только уши и овал лица. Кроме того, наша задача расположить лицо в шаблоне целиком, а не какие-то отдельные его части. Из чего можно сделать вывод, что наиболее удобным будет выбрать позиционирование по овалу лица. Для этого выберем 4 центральные точки на границах овала лица и дополнительно, для большей точности позиционирования, выберем еще по одной точке с каждой стороны от ранее выбранных.

Для удобства выбора опорных точек рекомендуем включить отображение графического слоя в меню "Показать еще...".
Следует понимать, что отдельно выбранные опорные точки будут привязываться к текущей позиции области вписывания в Photoshop. Это может привести к неверному позиционированию пользовательской фотографии. Для точного позиционирования необходимо скорректировать позицию области вписывания согласно выбранным опорным точкам, после чего перечитать слой.
| До коррекции | После коррекции |
|---|---|

|

|
На скорректированном изображении можно увидеть, что расположение выбранных опорных точек совпадает с их фактическим расположением на лице с графического слоя.
В результате наших манипуляций мы существенно улучшили результат:
| До настройки | После настройки |
|---|---|

|

|
Чтобы пользовательская фотография органично вписывалась в черно-белую графику шаблона, добавим к области вписывания фильтр "Обесцвечивание". А поскольку оттенок кожи с пользовательской фотографии может отличаться от представленной в шаблоне, добавим в смарт-объект области вписывания в Photoshop цвет коррекции, выбрав наиболее подходящий с исходной графики шаблона. Для целей данного урока мы использовали цвет #d6d6d6.
Подробнее о добавлении цвета коррекции можно узнать в одном изпредыдущих уроков.
| Исходная фотография | До цветовой
коррекции |
После цветовой коррекции |
|---|---|---|
 |
 |
 |
По условиям урока наша задача состоит еще в том, чтобы максимально сохранить основные черты лица с пользовательской фотографии. Для этого мы воспользуемся инвертированной динамической маской по лицу, которую мы применим к "Графическому слою 1".
Результат применения динамической маски
На изображении хорошо видно, что маска отрезала часть графики в районе лба, а так же на границах маски довольно резкие переходы от графики к пользовательской фотографии.
В первую очередь исправим резкие границы. В параметрах создания динамической маски изменим значение Радиус размытия на 3 (Параметр Размеры в процентах: True).
Результат изменения радиуса размытия
Размытие помогло нам добиться достаточно мягкого перехода на границах маски. Однако, это породило новые артефакты в виде полупрозрачных отражений по краям лица. Избавиться от них нам поможет изменение значения вытравки. Наилучший результат показывают значения между 6 и 7. В этом уроке мы используем значение 6,5.
Результат изменения значения вытравки
В некоторых случаях на обработанной фотографии на границах применения маски по лицу могут проявиться остатки отражения оригинальной пользовательской фотографии, либо в кадре окажутся волосы, которые закрывают часть лица. Чтобы сгладить эти дефекты, мы рекомендуем применить к области вписывания еще одну маску по лицу, но в этот раз неинвертированную. Поскольку она применит к себе те же настройки построения, что мы выставили ранее, но уже в зеркальном отражении, это поможет скрыть основную часть дефектов.
| До | После |
|---|---|
Волосы возле левого глаза
|

|
Волосы возле правого глаза
|

|
Небольшое отражение оригинального слоя пользовательской фотографии возле бороды
|

|
После изменения значений вытравки и радиуса размытия, на графическом слое в районе лба появилась полупрозрачная область, которая частично скрыла стволы деревьев и в целом подпортила вид картины.
Скрытая часть графического слоя
Для исправления ситуации нам потребуется скопировать "Графический слой 1" в новую группу слоёв с названием "Топ" и обработать его таким образом, чтобы оставить только верхнюю половину и максимально убрать фон в области соприкосновения с головой, оставив только стволы деревьев с очень плавным переходом в прозрачность. Вы можете скачать уже готовый слой по этой ссылке.
Если мы разместим его поверх всех остальных слоев, то он скроет все недоразумения, вызванные нашими предыдущими действиями.
Результат размещения графического слоя "Топ"
Как вы могли заметить в процессе работы над шаблоном, на некоторых пользовательских фотографиях имеются разного рода проблемы с освещением. Вы можете попытаться решить эту проблему самостоятельно при помощи фильтров.
Слева – до применения фильтра; справа – после применения фильтра


Обработаем шаблоном несколько тестовых фотографий. Результат должен совпадать с приведённым ниже:
| Исходное фото | Результат обработки |
|---|---|
 |
 |
Готовый проект, получившийся в результате урока, можно скачать по этой ссылке.