Примеры разработки шаблонов-фильтров
Создание простого шаблона типа "фильтр" с одной областью вписывания
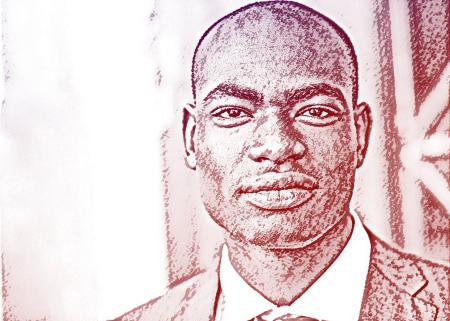
Разработаем простейший шаблон типа "фильтр", который позволяет добиться подобного результата при обработке пользовательских фотографии:
| Исходная фотография | Результат обработки шаблоном |
|---|---|
 |
 |
Как можно предположить из результата обработки, такой шаблон можно сделать обработав пользовательскую фотографию фильтрами "Обесцвечивание" и каким-либо "Нейрофильтром", затем добавив полупрозрачный графический слой с блендингом.
| Исходная фотография | Фильтр "Обесцвечивание" | Нейрофильтр | Слой с блендингом |
|---|---|---|---|
 |
 |
 |
 |
Скачать проект с готовым шаблоном для самопроверки можно здесь.
Рассмотрим подробно процесс создания такого шаблона.
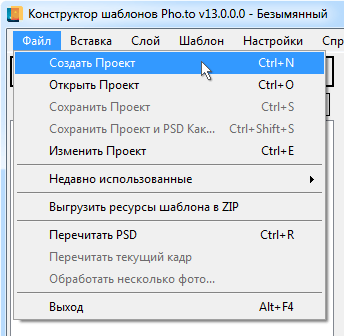
Шаг # 1В Конструкторе шаблонов выберем в меню "Файл" пункт "Создать проект".

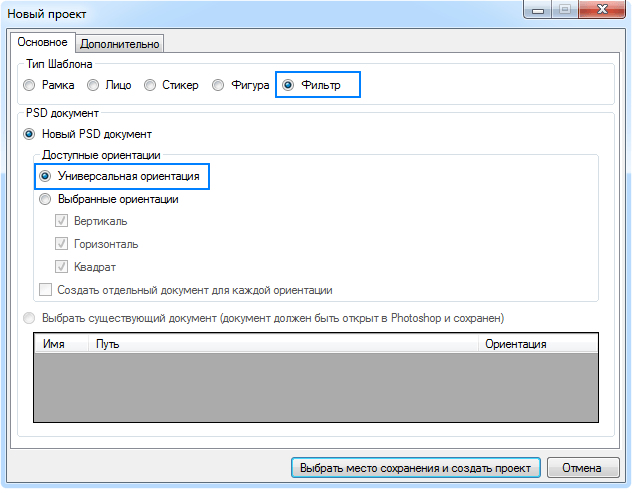
В открывшемся диалоговом окне выберем тип проекта "Фильтр". Т.к. для данного шаблона не предусматривается какой-либо специфичной графики в зависимости от ориентации пользовательских фотографий, то выберем "Универсальную" ориентацию.

Выберем место сохранения и дождемся завершения создания PSD-документа шаблона.
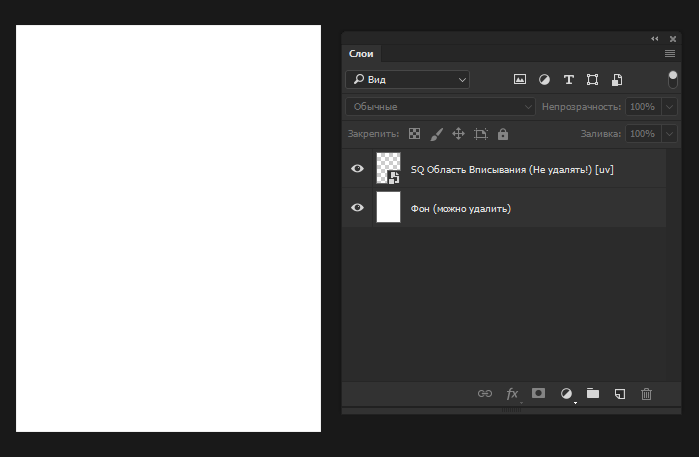
Шаг # 2Перейдем в PSD-документ и обратимся к его структуре. Она представлена лишь одной областью вписывания.

Для текущего шаблона в такой структуре не хватает группы графического слоя, в которую будет помещена графика для перекрытия. Мы будем разрабатывать шаблон поэтапно, поэтому добавим графический слой в нужный момент, когда он нам понадобится. Вернемся в Конструктор шаблонов и перечитаем PSD-документ.
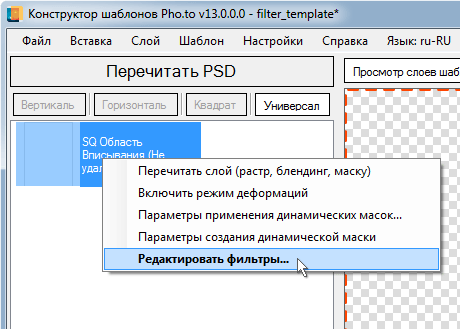
Шаг # 3Перечитав PSD-документ, обратимся к диалогу настройки фильтров области вписывания (это можно сделать любым из удобных способов).

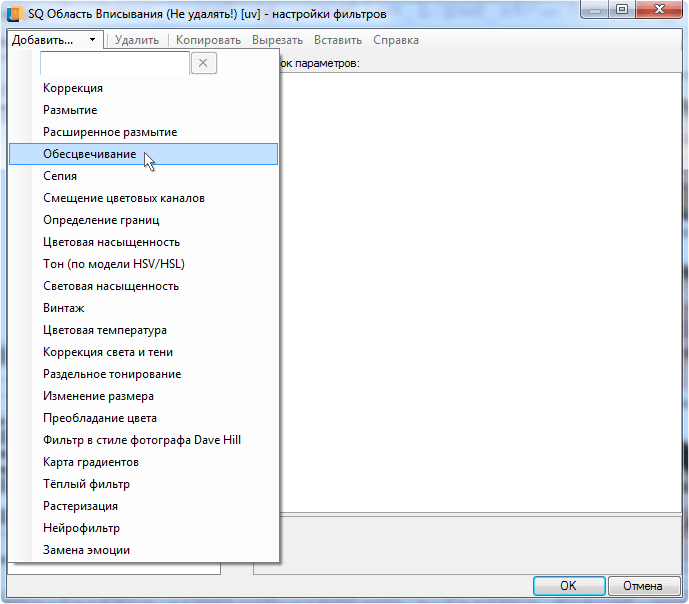
В диалоге настройки фильтров для данной области вписывания добавим сначала фильтр "Обесцвечивание".

Если вы никогда ранее работали с фильтрами в Конструкторе шаблонов, то можно подтвердить изменения и посмотреть на промежуточный результат, обработав тестовое фото. Промежуточный результат должен выглядеть примерно так:
| Исходная фотография | Фильтр "Обесцвечивание" |
|---|---|
 |
 |
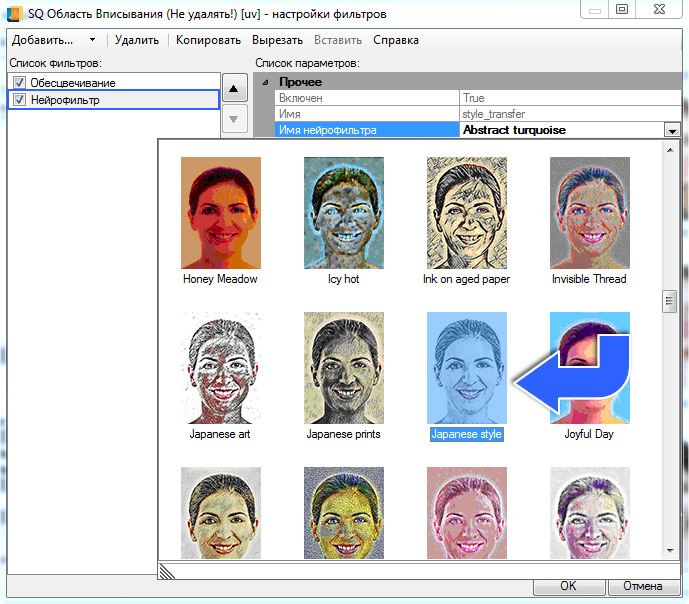
Далее, необходимо вернуться в диалог добавления фильтров для области вписывания и добавить фильтр "Нейрофильтр". В параметре "Имя нейрофильтра" выберем "Japanese style".
Нажимаем на ОК, чтобы подтвердить изменения в данном диалоговом окне и обработаем тестовое фото для того, чтобы посмотреть промежуточный результат.

Осталось только добавить графический слой с блендингом, чтобы завершить композицию. Для того, чтобы добавить в PSD-документ графический слой, воспользуйтесь меню "Вставка" -> "Графический слой" или воспользуйтесь комбинацией клавиш "Сtrl+Shift+L".
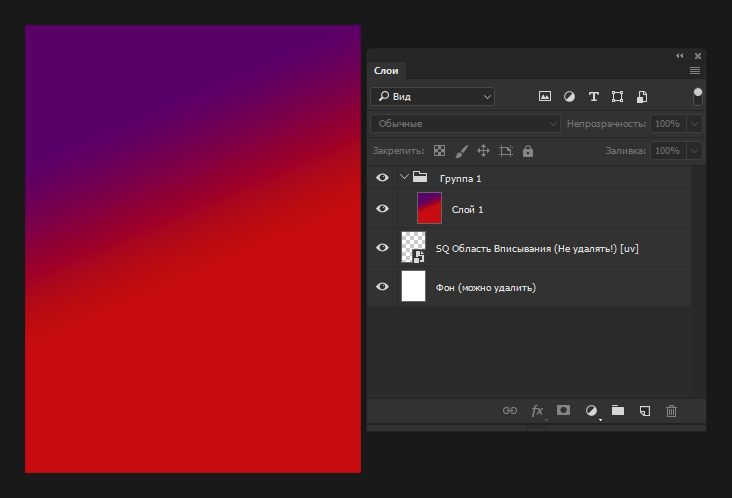
Шаг # 4Перейдем в PSD-документ и добавим в новую подгруппу графического слоя новый слой, на котором изобразим примерно такой градиент:

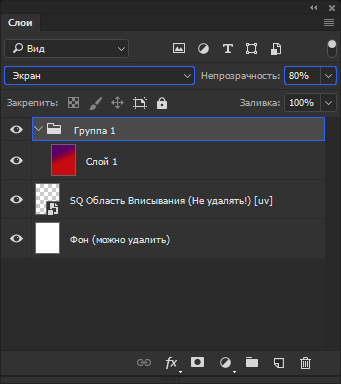
Для подгруппы графического слоя установим блендинг "Экран" и непрозрачность: 80%.

Далее, вернемся в Конструктор шаблонов и перечитаем PSD-документ, чтобы в Конструкторе шаблонов отобразился новый слой.
Шаг # 5Обработаем несколько тестовых фотографий и посмотрим на результат.
Пример с горизонтальной фотографией
| Исходное фото | Результат обработки |
|---|---|
 |
 |
Пример с вертикальной фотографией
| Исходное фото | Результат обработки |
|---|---|
 |
 |
Пример с квадратной фотографией
| Исходное фото | Результат обработки |
|---|---|
 |
 |
Скачать проект с готовым шаблоном можно здесь.